[TOC]
# Text請求
## 案例1:text同步請求

編寫程序同步請求上述數據并顯示在頁面上。

## 案例2:text異步請求
```
xhr.onreadystatechange = function(){
if (xhr.readyState == 4 && xhr.status == 200) {
var str = xhr.responseText;
// to do something
}
}
```

# XML請求
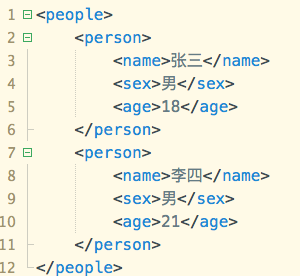
1. 文本值
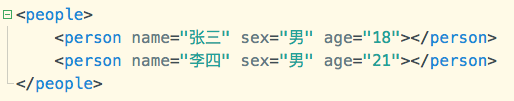
2. 屬性值


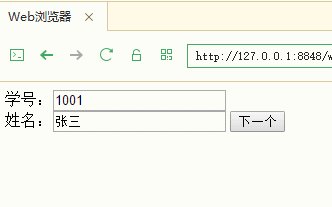
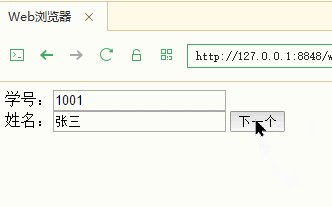
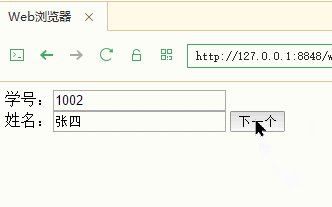
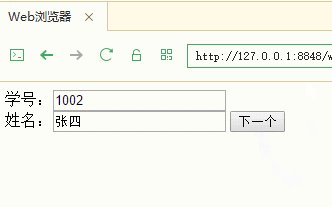
## 案例3:顯示學生信息(屬性值請求)

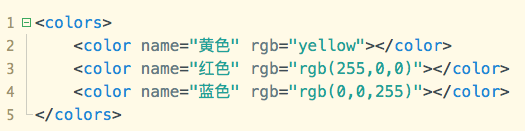
## 案例4:改變背景色(文本值請求)
顏色屬性數據示例:


- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
