[TOC]
# 對齊方式
> 1. 頂線
> 2. 中線
> 3. 基線
> 4. 底線

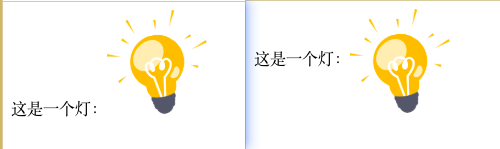
## 案例1:對齊圖片和文字

```
<img src="" style="vertical-align: middle;">
```
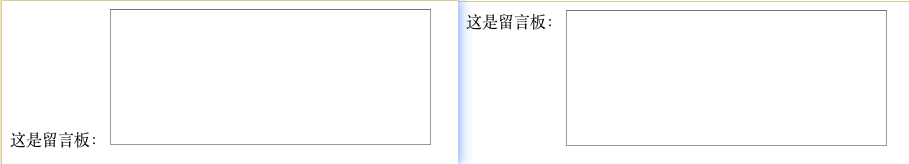
## 案例2:對齊文本區域標記

```
<textarea style="vertical-align: top;"></textarea>
```
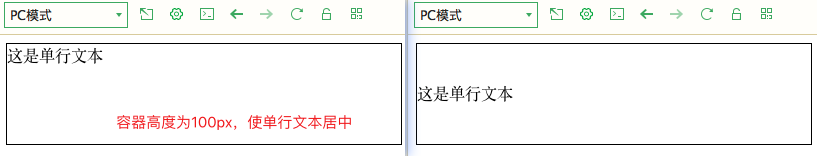
## 案例3:單行文本居中

> 如果因為容器寬度造成多行文本,可以設置overflow
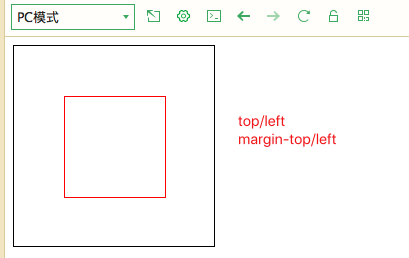
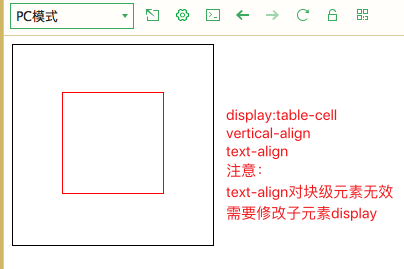
## 案例4:已知父子容器大小,容器垂直居中

> 水平居中可以使用margin: -height/2 auto
## 案例5:已知父容器,未知子容器

## 案例6:調整插入圖標大小

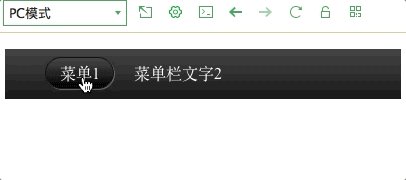
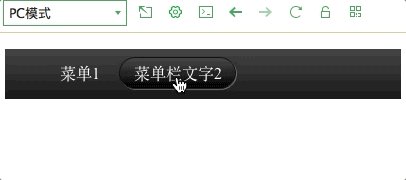
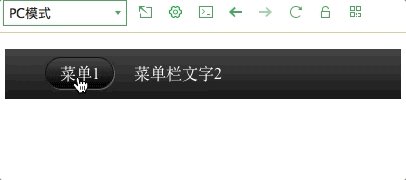
## 案例7:滑動門效果

微信滑動門:[鏈接](http://data.pzhuweb.cn/weixin.html)
```
background-image: linear-gradient(#454545, #181818); /*導航欄線性漸變色*/
```
> 1. 設置ul>li行內塊元素,行高等于容器高度
> 2. 設置li>a 行內塊元素,行高33px,左內邊距15px
> 3. 設置a>span行內塊元素,行高33px,右內邊距15px
> 4. 設置懸停的左/右背景
- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
