[TOC]
# 字體
```
1. font-style: italic; /*斜體*/
2. font-weight:400;/* normal 、700 bold*/
3. font-size 大小
4. font-family 字體樣式
```
> 其他屬性
> 1. color 顏色
> 2. line-height 行高(設置文本在盒子中垂直居中)
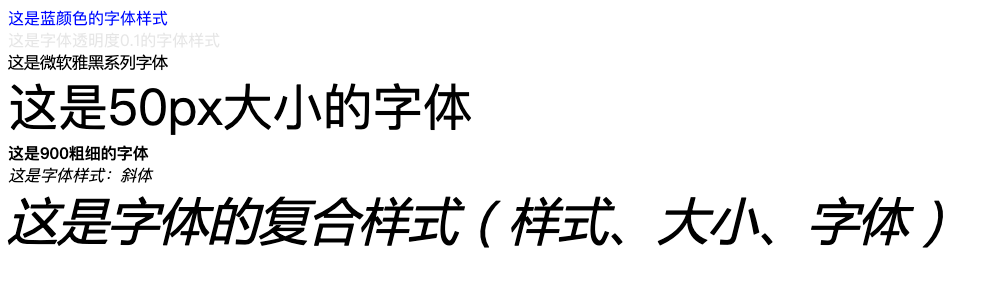
## 案例1:字體樣式

# 文本
```
1. text-indent:2em;
2. text-align:left;center;right;
3. text-decoration:underline;line-through;overline;none;
4. text-transform:capitalize;uppercase;lowercase;
```
> 隱藏溢出文本屬性
```
word-break: break-all; /*西文換行*/
word-break: keep-all; /*西文不換行*/
white-space: normal; /*中文換行*/
white-space: nowrap; /*中文不換行*//*裁剪必要條件1*/
overflow: hidden; /*裁剪必要條件2*/
text-overflow: ellipsis; /*裁剪*/
```
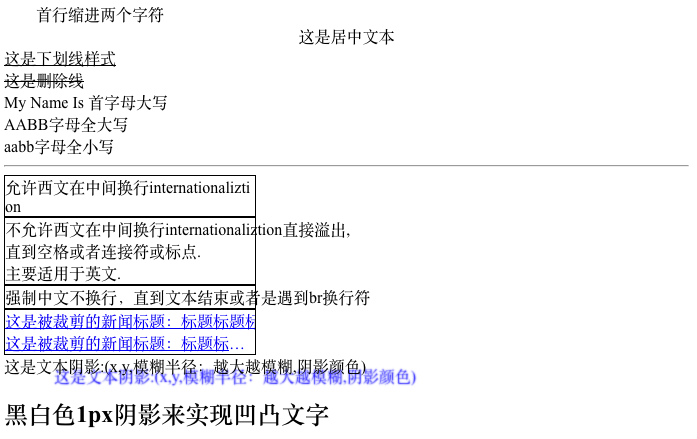
## 案例2:文本樣式

> text-shadow
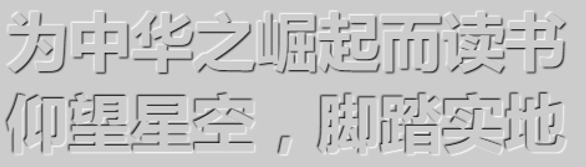
## 案例3:凹凸文字

```
text-shadow: 1px 1px 1px #000,-1px -1px 1px #fff;
```
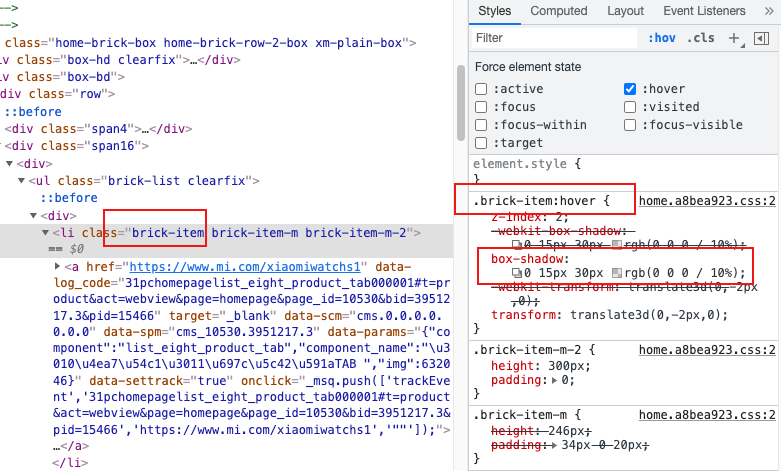
## box-shadow
## 案例4:盒子邊框及陰影

[小米商城https://www.mi.com/](https://www.mi.com/)

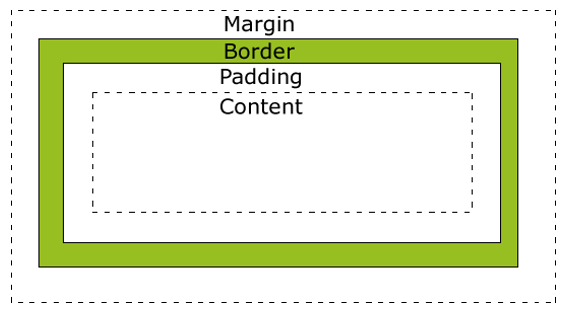
# 盒子模型
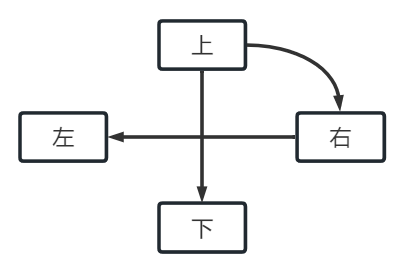
## 盒子模型及裝飾順序
 
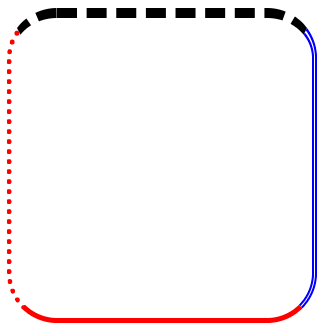
# 邊框
```
1. border-width
2. border-style:dashed;double;solid;dotted;
3. border-color
4. border-image
5. border-radius
```
## 案例5:邊框

```
margin:像素;占父元素的比例;
padding:像素;占父元素的比例;
```
## 擴展:慎用內外邊距

> **優先**使用寬度(width)→內邊距(padding)→外邊距(margin)
> 1. 寬度不會產生太大影響
> 2. 內邊距會計算到盒子大小中,需要計算加減計算
> 3. 外邊距需要考慮**邊框合并**
> 其他屬性
# 背景
```
1. 背景色:background-color
2. 背景圖:background-image
3. 背景定位:background-position:center;bottom;(關鍵詞或像素)
4. 背景大小:background-size: cover;100% 100%;(關鍵詞或比例)
5. 背景重復方式:background-repeat: repeat;repeat-x;repeat-y;repeat;no-repeat;
6. 背景是否固定:background-attachment: fixed;
```

## 案例6:背景無重復固定

## 案例7:百度搜索懸停效果
```
background-position
```

## 案例8:邊框合并
~~~
border-collapse:collapse;
~~~

# 其他(選修)
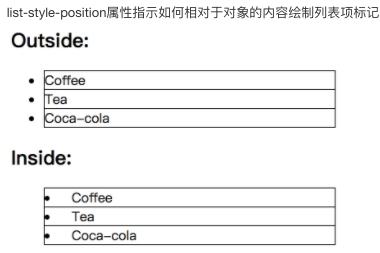
## 案例9:列表項
> list-style-type



## 案例10:鼠標手勢

## 試一試:變造百度鏈接

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
