[TOC]
# JavaScript是什么?(**what**)

# JavaScript有什么用?(**why**)
* [ ] 通過**事件響應**等方式來**操作對象**以實現**網頁交互**
> 1. **事件響應**
1. 事件模型(事件源、事件、響應程序)
2. 事件監聽
> 2. **操作對象**
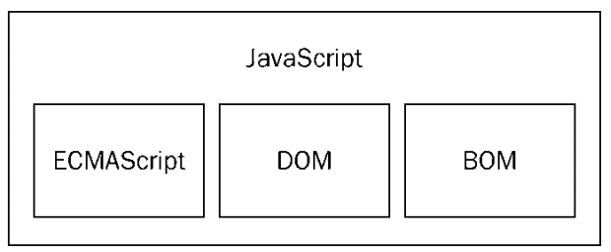
1. 常用對象及方法
2. BOM對象及屬性
3. DOM對象及屬性
# JavaScript如何使用?(**how**)
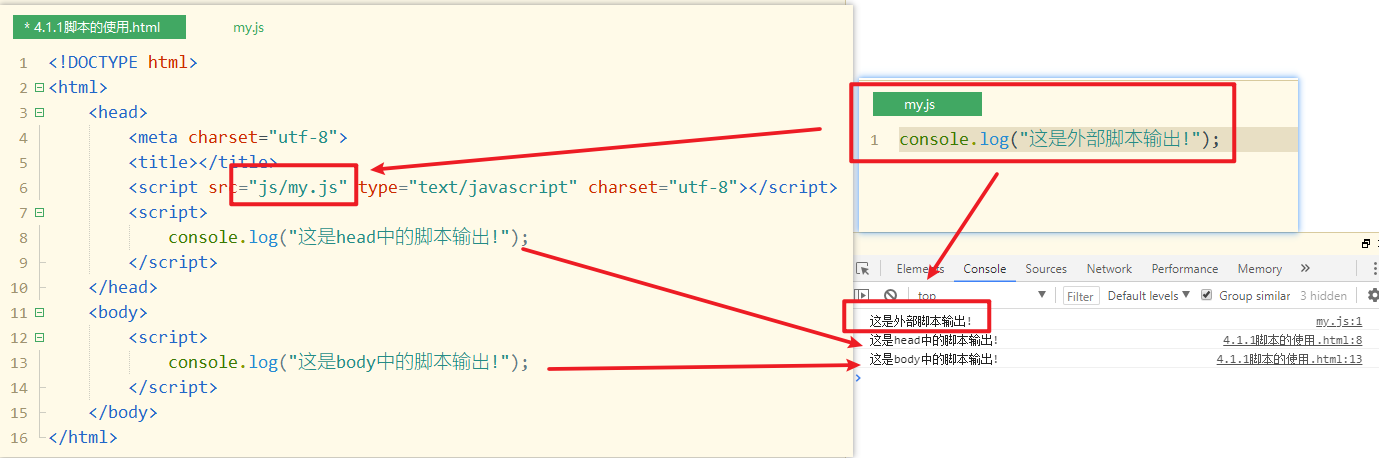
> 1. 外部腳本
> 2. 內部腳本
> 3. 行內腳本(事件、鏈接)
## 案例1:在控制臺進行輸出
```console.log("輸出內容")```
> 1. 在瀏覽器中F12可以打開**開發者工具**
> 2. 可以在內置瀏覽器中打來開**發者工具**

* [ ] 解釋執行:由瀏覽器解釋執行,不進行預編譯。
* [ ] 跨平臺:腳本依賴于瀏覽器執行,可以在多平臺下運行。
* [ ] 弱類型:變量的類型可以隨著所存的類型進行改變。
* [ ] 區分大小寫:與C、Java等語言一樣,變量、函數名都區分大小寫。
* [ ] 腳本每行末尾可以不加分號,且從上到下依次執行。
## 案例2:在網頁中進行輸出
```document.write("輸出內容")```
> * 輸出文本
> * 輸出HTML
> * 輸出CSS

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
