[TOC]
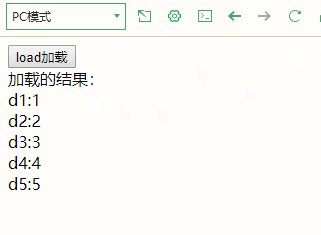
# 案例1:加載信息片段

```
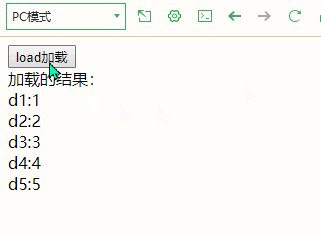
$(".d1").load("data.txt #d1");
```

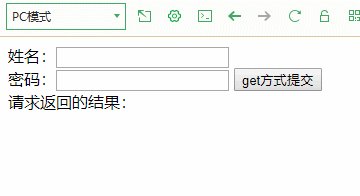
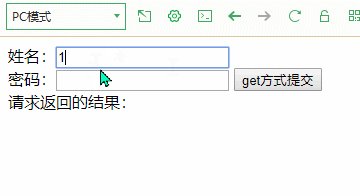
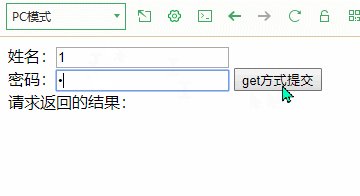
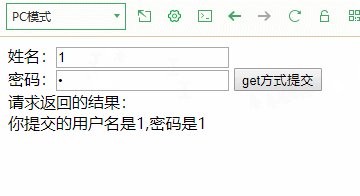
# 案例2:get請求

```
$.get/post(
"url",
{json},
function(data){
//數據處理
}
)
```
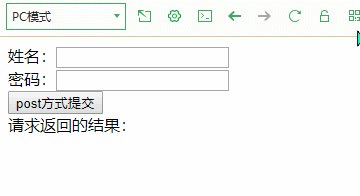
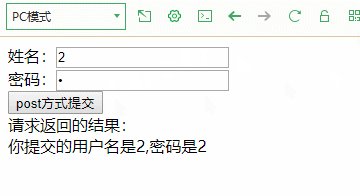
# 案例3:post請求

# 案例4:Ajax請求

```
$.ajax({
type:"get",
data:{},
url:"data.json",
async:false,
dataType:"json",
success:function(data){
//數據處理
},
error:function(data){
alert("請求失敗!");
}
})
```
[鏈接http://tom.pzhuweb.cn/test/index.html](http://tom.pzhuweb.cn/test/index.html)
- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
