[TOC]
# 案例1:創建3行5列,標題為“攀枝花學院”的表格
```
table>caption+(tr>th+td)
```

> table高150px,寬500px
> 每個tr高50px,每個td寬100px
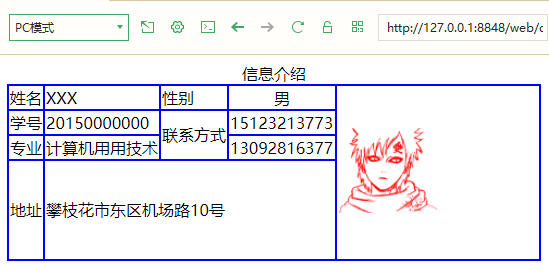
# 案例2:創建具有合并單元格的表格

# 案例3:創建具有特定寬高且邊框合并的表格
1. 地址欄高100px
2. 照片欄寬200px

`cellspacing="0"`
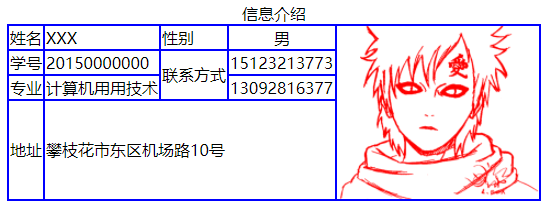
# 案例4:設置圖片填充表格

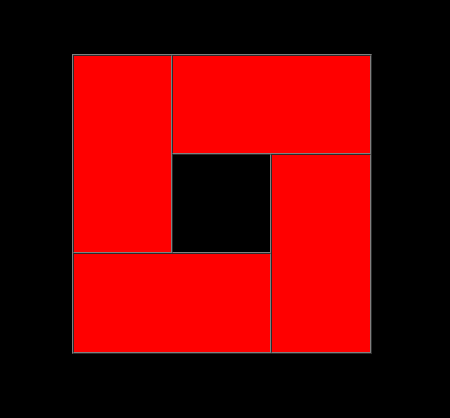
# 案例5:背景填充

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
