[TOC]
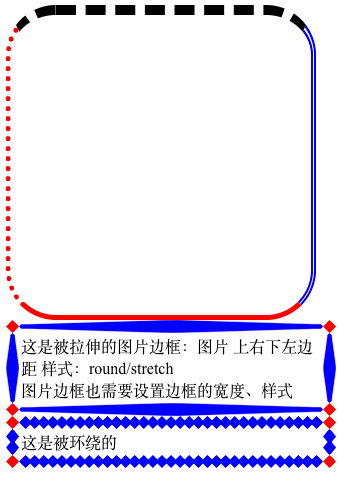
# 案例1:圖片邊框

> 1. 必須先設置普通邊框
> 2. 圖像邊框語法 border-image:url() 30 30 30 30 stretch;round;

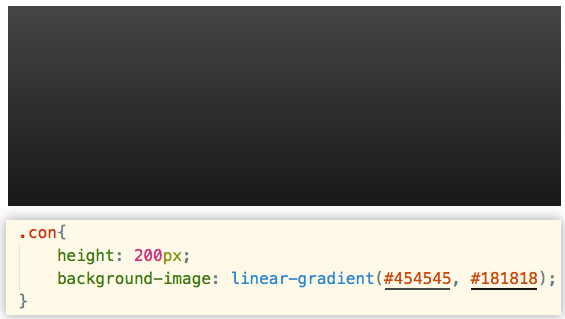
# 案例2:線性漸變背景

[舊版微信首頁http://data.pzhuweb.cn/weixin.html](http://data.pzhuweb.cn/weixin.html)
# 案例3:濾鏡
修改所有圖片的顏色為黑白 (100% 灰度):

```
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
```


# 案例4:等待條
* [ ] 變形
```
transform:
scale(); /*拉伸*/
translate(); /*平移*/
rotate(); /*旋轉*/
skew(); /*傾斜*/
```
* [ ] 動畫
```
animation-name: my;/*動畫名稱*/
animation-duration: 1.2s;/*動畫時間*/
animation-iteration-count: infinite;
/*重復次數*/
animation-timing-function: ease-in-out; /*動畫曲線*/
animation-delay: 1s;/*延遲時間*/
@-webkit-keyframes my{
百分比{}
}
```

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
