[TOC]
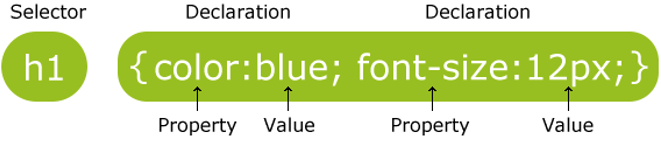
# 案例1:CSS樣式表語法


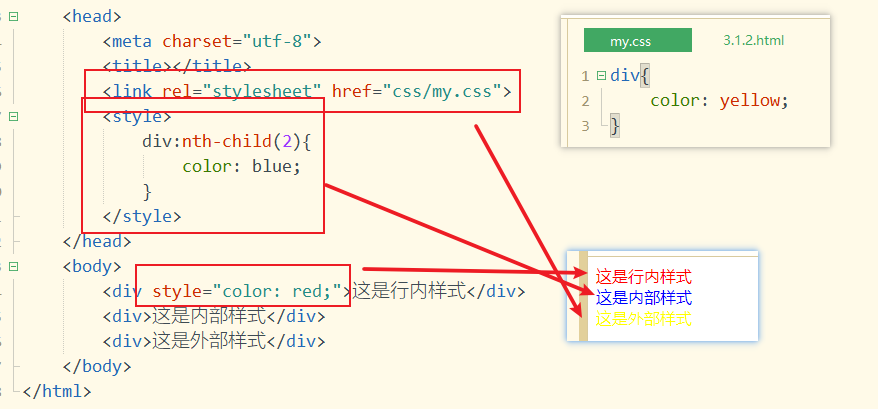
# 案例2:三種樣式表

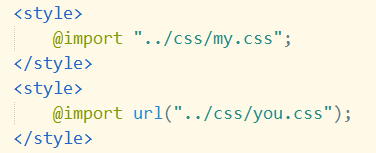
## 擴展

## 樣式表優缺點

> 樣式表的優先級???
# 案例3: 試一試
> 1. 外部樣式顏色為紅色
> 2. 內部樣式顏色為藍色
> 3. 行內樣式樣色為黃色
> 注意:請將三種樣式的選擇器都設置為div,看看顏色變化。
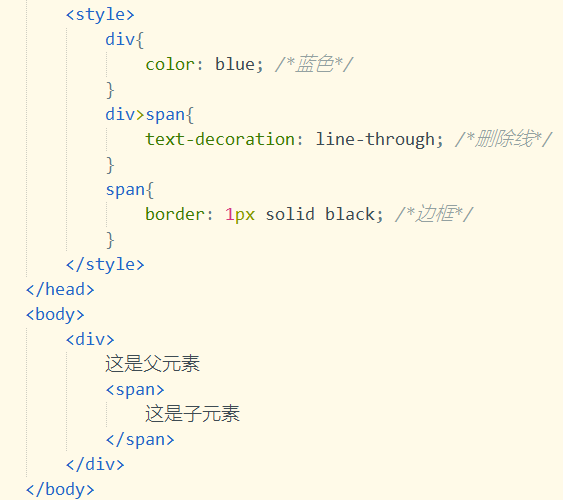
# 案例4:看看輸出
## CSS的兩個特性
1. 層疊(疊加多次樣式)
2. 繼承(從父元素繼承樣式)

- 目錄
- 1課程介紹
- 2HTML
- 2.1概述
- 2.2常用標簽
- 2.3列表標記
- 2.4超鏈接與圖
- 2.5表格
- 2.6表單
- 2.7frameset
- 3CSS
- 3.1樣式表
- 3.2選擇器
- 3.3樣式
- 3.4浮動和定位
- 3.5布局案例
- 3.6CSS3
- 3.7選修
- 4JavaScript
- 4.1JavaScript基礎
- 4.2JavaScript變量及函數
- 4.3JavaScript常見對象及操作
- 4.4JavaScript操作DOM&BOM
- 4.5JavaScript事件響應
- 5Ajax
- 5.1Ajax基礎
- 5.2Ajax&XML
- 5.3Ajax&JSON
- 6HTML5
- 6.1新標簽及媒體
- 6.2Canvas繪圖
- 7jQuery
- 7.1jQuery&DOM
- 7.2jQuery&Ajax
- 7.3jQuery動畫
