
```
// number數字類型
let n = 10;
n = 10.5;
n = -10;
n = 0;
n = NaN; //=>NaN:not a number 非有效數字
n = Infinity; //=>正/負無窮大 -Infinity [?n?f?n?ti]
// string字符串:基于單引號、雙引號、反引號(TAB上面的撇)包起來的都是字符串
let str = '';
str = '19';
str = "珠峰培訓";
str = `我是ES6中新增的模板字符串,有助于字符串的拼接`;
str = '[object Object]';
// boolean布爾:true / false
let boo = true;
boo = false;
// 空
let nu = null;
nu = undefined;
let un; //=>默認值就是undefined
// Symbol:每一個Symbol()都是一個唯一值
let x = Symbol('珠峰');
let y = Symbol('珠峰');
console.log(x == y); //=>false
```
```
// object普通對象:大括號包起來,里面有零到多組屬性名和屬性值(鍵值對),
// 這些屬性名和屬性值可以描述當前對象的特征(鍵:值,多組鍵值對用逗號分隔)
let obj = {
name: '珠峰培訓',
age: 10,
teachers: 30
};
// Array數組對象:中括號包起來,
// 逗號分隔數組中每一項的值(每一項的值可以是任意類型)
let arr = \[10, '字符串', true, null\];
// RegExp正則對象:兩個斜杠包起來一大堆你看不懂的符號就是正則 O(∩\_∩)O哈哈~
let reg = /$\[+-\]?(\\d|(\[0-9\]\\d+))(\\.\\d+)?^/;
// function函數
function func(x, y) {
let total = x + y;
return total;
}
// ES6中的 Arrow Function 箭頭函數
let fn = () => {
};
```
- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
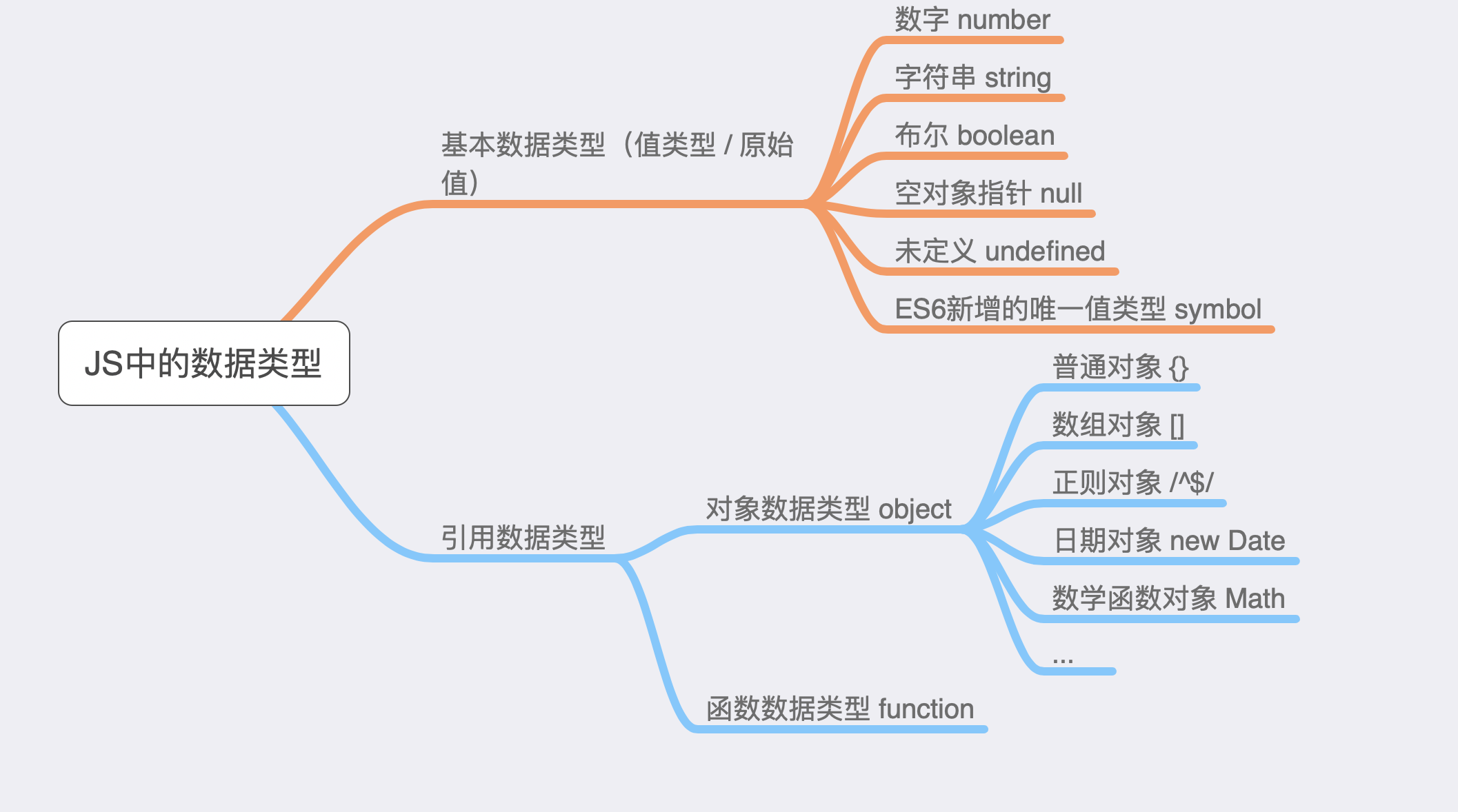
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
