~~~
/*
* 所有的對象都應該具備以下特點:
* 1.用鍵值對(key:value 俗稱屬性名和屬性值) 來描述一個對象的特征(每一個對象都是綜合體,存在零到多組鍵值對)
* 2.{ key:value , ...} 每一組鍵值對是 key:value 的格式,多組鍵值對用逗號分隔
* 3.key不能是引用數據類型的,value可以是任何的數據類型
*/
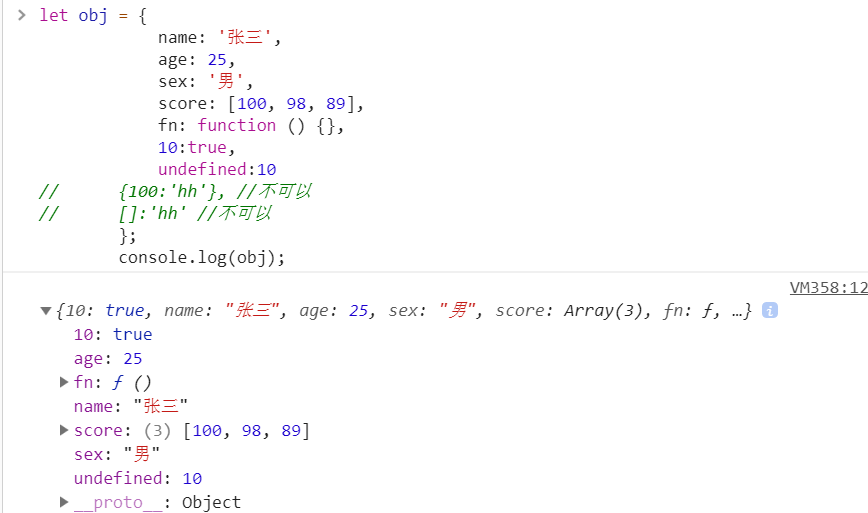
let obj = {
name: '張三',
age: 25,
sex: '男',
score: [100, 98, 89],
fn: function () {}
};
console.log(obj);
/* 關于對象中鍵值對的增刪改查 */
let obj = {
sex: 0
};
// 1.新增或者修改屬性和屬性值
// 對象的屬性名(鍵)是不允許重復的,之前沒有這個屬性則為新增,之前有這個屬性,則是修改對應的屬性值
// 操作屬性的兩種方式:
// 1)對象.屬性名 = 屬性值 .在這里可以理解為“的”
// 2)對象[屬性名] = 屬性值 屬性名不能是引用類型的
obj.name = '珠峰培訓';
obj['name'] = "周嘯天";
// 2.獲取對象中的屬性名和屬性值
// 1)獲取指定屬性名的屬性值
console.log(obj.sex); //=>0
console.log(obj['sex']); //=>0
// 2)如果指定的屬性不存在,獲取到的屬性值是undefined(不會報錯)
console.log(obj['age']); //=>undefined
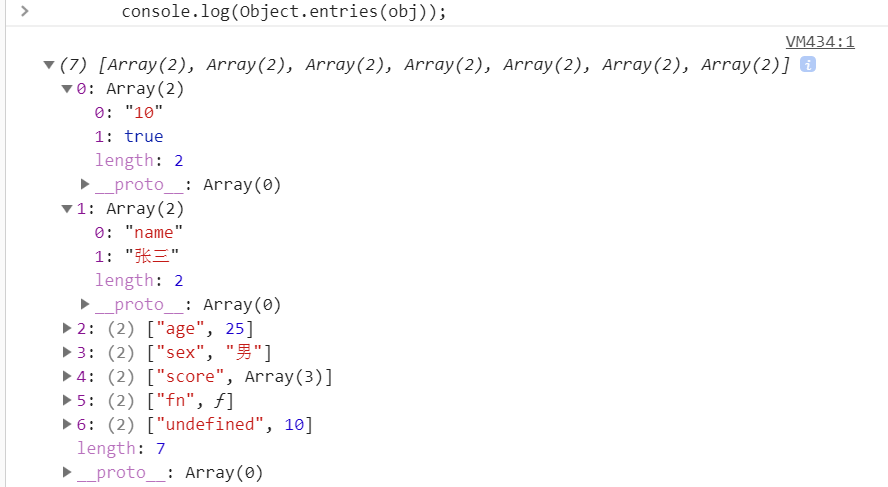
// 3)獲取當前對象中所有的屬性名:返回結果是包含所有屬性名的數組
console.log(Object.keys(obj)); //=>["sex"]
// 3.刪除對象中指定的屬性
// 1)假刪除:當前屬性還存在,只不過屬性值賦值為空
obj.sex = null;
// 2)真刪除:徹底把屬性從對象中移除掉
delete obj.sex;
console.log(obj);
~~~
1.

2.

- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
