## JS基礎課階段復習
### 一、基礎知識問答
#### 1.
JS中的數據類型包括:
* 基本數據類型
* number
* string
* boolean
* null
* undefined
* symbol
* bigint
* 引用數據類型
* object
* {} 普通對象
* [] 數組對象
* /^$/ 正則對象
* Math
* 日期對象
* …
* function
> 基本數據類型是按照值操作,直接把值存儲到棧內存中即可;引用數據類型的值是存儲到堆內存中的,我們操作的都是堆內存的引用地址;
#### 2.
JS中檢測數據類型:
* typeof
* instanceof
* constructor
* Object.prototype.toString.call()
#### 3.
瀏覽器常用的內核:
* webkit
* gecko
* trident
* blink
#### 4.
JS中創建變量的幾種常用方式:
* var
* let / const
* function
* class
* import
#### 5.
null和undefined的區別:
#### 6.
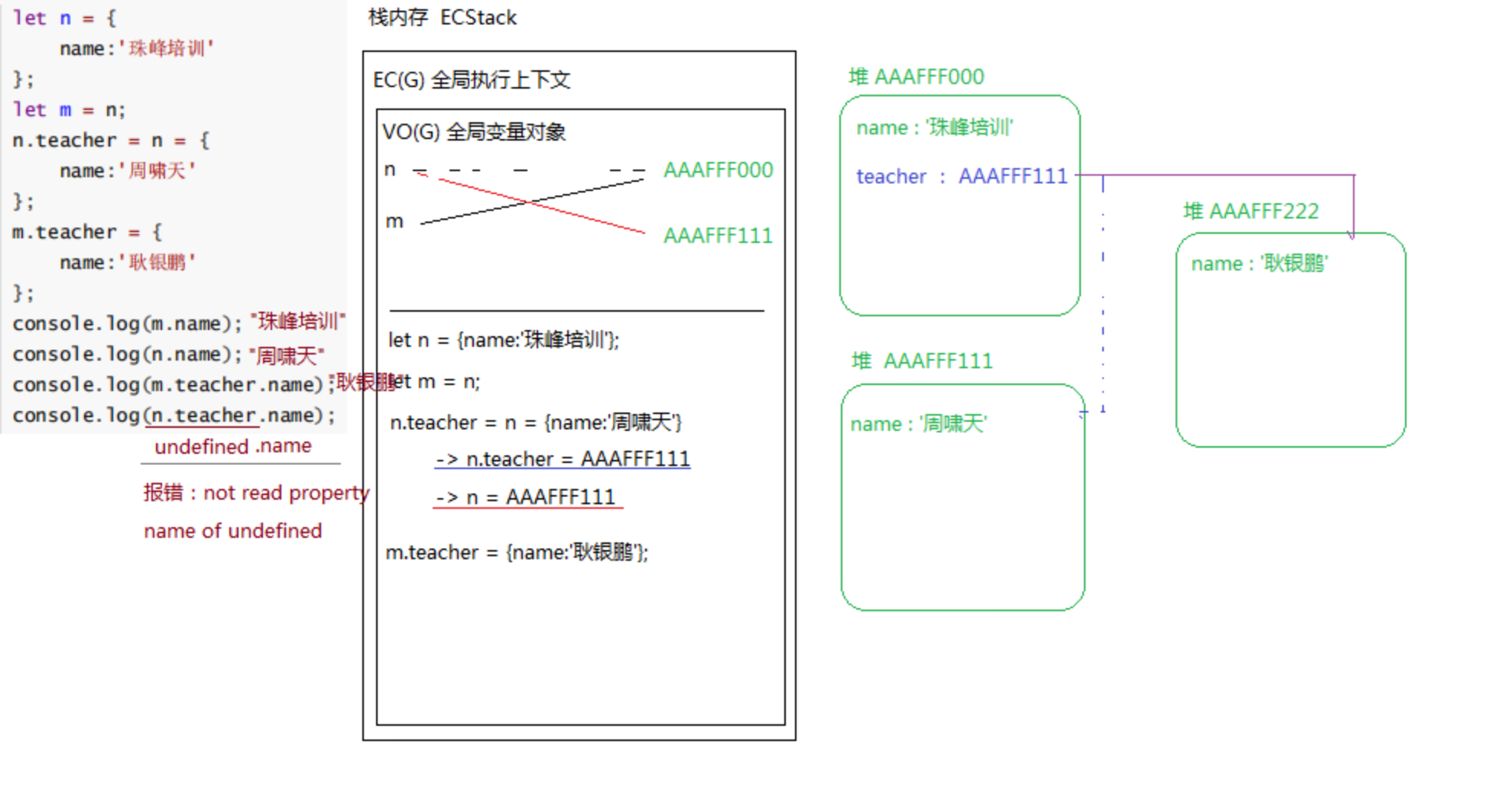
~~~
let n = {
name:'珠峰培訓'
};
let m = n;
n.teacher = n = {
name:'周嘯天'
};
m.teacher = {
name:'耿銀鵬'
};
console.log(m.name); //“珠峰培訓”
console.log(n.name); // “周嘯天”
console.log(m.teacher.name); // “耿銀鵬”
console.log(n.teacher.name); // 報錯 Uncaught TypeError: Cannot read property 'name' of undefined
~~~

#### 7.
‘number’
~~~javascript
let num = Number('12.5px'); //=>NaN
let type = typeof num; //=>"number"
if (num == NaN) { alert(NaN); }
else if (type === 'number') { alert('number'); }
else if (num == 12.5) { alert(12.5); }
else { alert('12.5px'); }
~~~
#### 8.
```
console.log(1 + false + undefined + [] + null + true + '珠峰培訓' + [12]+ 1);
let i=1;
console.log(2-(i++)+(--i)+2+(++i)-(i--)-2);
console.log(i);
```
“NaNnulltrue珠峰培訓121”
2 1
~~~javascript
//=>加號在JS中除了數學運算還有字符串拼接(加號左右兩邊出現字符串或者對象,基本上都是字符串拼接)
console.log(1 + false + undefined + [] + null + true + '珠峰培訓' + [12] + 1);
/*
1 + false -> 1
1 + undefined -> NaN
*** NaN + [] -> 'NaN' ***
'NaN' + null -> 'NaNnull'
...字符串拼接
*/
/*
* 不論 i++ 還是 ++i,都是在自身基礎上累加1的數學運算
* => 和 i+=1 或者 i=i+1 還不是完全一致的
* => i++是先運算,后自身累加1,而++i是先自身累加1,然后再去運算的(不論是否加了小括號)
*/
let i=1;
console.log(2-(i++)+(--i)+2+(++i)-(i--)-2); console.log(i);
/*
2-(i++) => 2-i / i++ => 1 i=2
1+(--i) => --i / 1+累減結果 => i=1 2
2+2 => 4
4+(++i) => ++i / 4+累加結果 => i=2 6
6-(i--) => 6-i / i-- => 4 i=1
4-2 => 2
i=1
*/
//let n="10";
//n++ => 11
//n+=1 => "101"
//n=n+1 => "101"
~~~

#### 9.
“1” “0”
~~~javascript
//=>alert輸出的結構都是轉換為字符串的
for (var i = 10; i >= 2; i--) {
if (i === 6) {
i-=2;
break;
} else if(i<=5) {
i=2;
} else {
i-=2;
continue;
}
i--;
alert(i);
}
alert(i);
~~~
#### 10.
~~~javascript
Number(""); //=>0
parseFloat(""); //=>NaN
!!"parseInt(NaN)"; //=>把非空字符串轉化為布爾 true
!typeof typeof typeof [12,23]; //=>false
/*
typeof typeof typeof [12,23] => "string"
!"string" => false
*/
parseFloat("1.6px") + parseInt("1.2px");
/*
parseFloat("1.6px") => 1.6
parseInt("1.2px") => 1
1.6 + 1 => 2.6
*/
typeof "parseInt(undefined)" + 12 + !!Number('');
/*
typeof "parseInt(undefined)" => "string"
!!Number('') => false
"string" + 12 + false => "string12false"
*/
typeof !!parseInt(undefined) + !parseFloat(null);
/*
typeof !!parseInt(undefined)
parseInt(undefined) => parseInt("undefined") => NaN
!!NaN => false
typeof false => "boolean"
!parseFloat(null)
parseFloat(null) => NaN
!NaN => true
"boolean" + true => "booleantrue"
*/
~~~
- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
