~~~
/*
* 循環:一輪一輪的重復做某一件事情(真實項目中一般應用于:
* 循環一個集合或者控制循環處理的次數,每一輪循環都控制相關的事情執行一遍)
* for(設置初始值;設置循環執行的條件,控制循環次數;每一輪循環結束后處理的事情[步長累加]){
* //=>循環體(每一輪循環要做的事情)
* }
* 1. 設置初始值
* 2. 驗證條件(條件不成立循環結束)
* 3. 循環體
* 4. 步長累加
* 5. 再次驗證條件
* 6. 循環體
* ....
*/
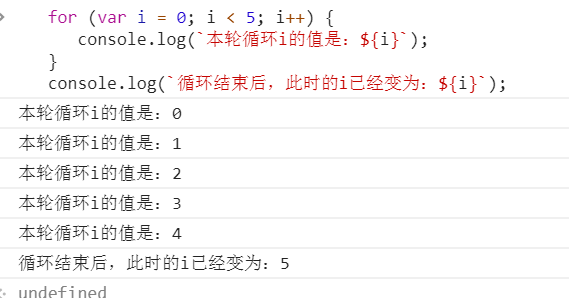
for (var i = 0; i < 5; i++) {
console.log(`本輪循環i的值是:${i}`);
}
console.log(`循環結束后,此時的i已經變為:${i}`);
~~~

~~~
/*
* 初始值:i=0
* 0<5 成立的
* 0<3成立 i++ i=1 =>1
* i+=2 i=3
* 3<5 成立的
* 3<3 不成立 =>3
* i+=2 i=5
* 5<5 不成立 循環結束
*/
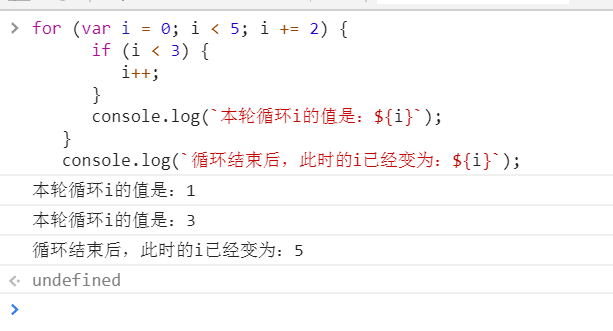
for (var i = 0; i < 5; i += 2) {
if (i < 3) {
i++;
}
console.log(`本輪循環i的值是:${i}`);
}
console.log(`循環結束后,此時的i已經變為:${i}`);
~~~

~~~
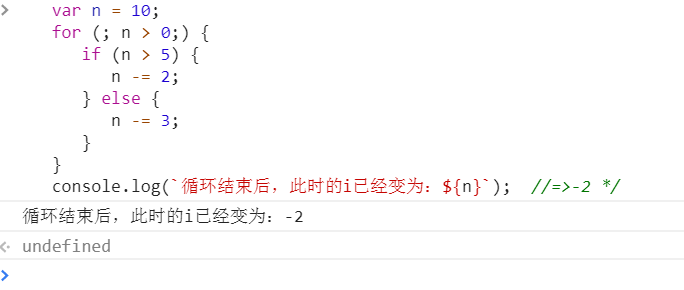
var n = 10;
for (; n > 0;) {
if (n > 5) {
n -= 2;
} else {
n -= 3;
}
}
console.log(`循環結束后,此時的i已經變為:${n}`); //=>-2 */
~~~

~~~
/*
* ==循環體中可能出現的兩個關鍵字==
* break 強制結束整個循環(循環體中一旦遇到break,整個循環都結束了,break下面代碼不在執行,步長累計也不再執行)
* continue 結束本輪循環,下一輪繼續(循環體中一旦遇到continue,本輪循環結束,continue下面代碼不在執行,但是步長累計會執行)
*/
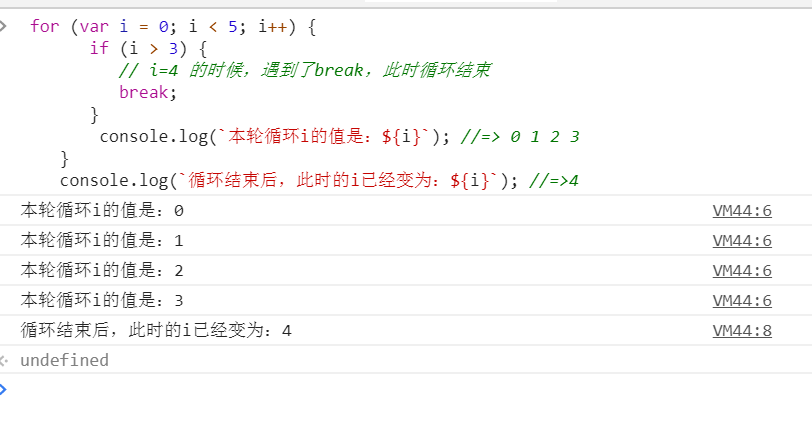
for (var i = 0; i < 5; i++) {
if (i > 3) {
// i=4 的時候,遇到了break,此時循環結束
break;
}
console.log(`本輪循環i的值是:${i}`); //=> 0 1 2 3
}
console.log(`循環結束后,此時的i已經變為:${i}`); //=>4
~~~

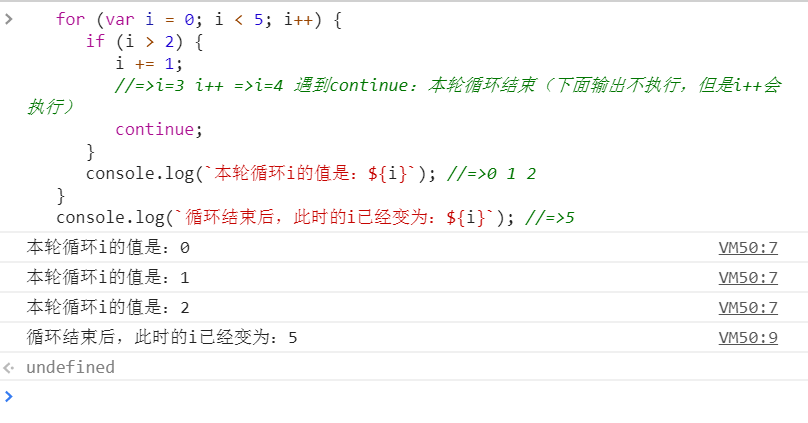
~~~
for (var i = 0; i < 5; i++) {
if (i > 2) {
i += 1;
//=>i=3 i++ =>i=4 遇到continue:本輪循環結束(下面輸出不執行,但是i++會執行)
continue;
}
console.log(`本輪循環i的值是:${i}`); //=>0 1 2
}
console.log(`循環結束后,此時的i已經變為:${i}`); //=>5
~~~

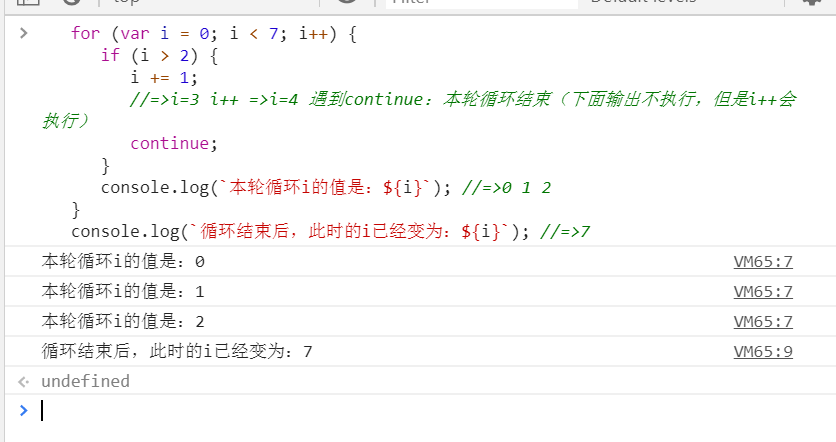
~~~
for (var i = 0; i < 7; i++) {
if (i > 2) {
i += 1;
//=>i=3 i++ =>i=4 遇到continue:本輪循環結束(下面輸出不執行,但是i++會執行)
continue;
}
console.log(`本輪循環i的值是:${i}`); //=>0 1 2
}
console.log(`循環結束后,此時的i已經變為:${i}`); //=>7
~~~

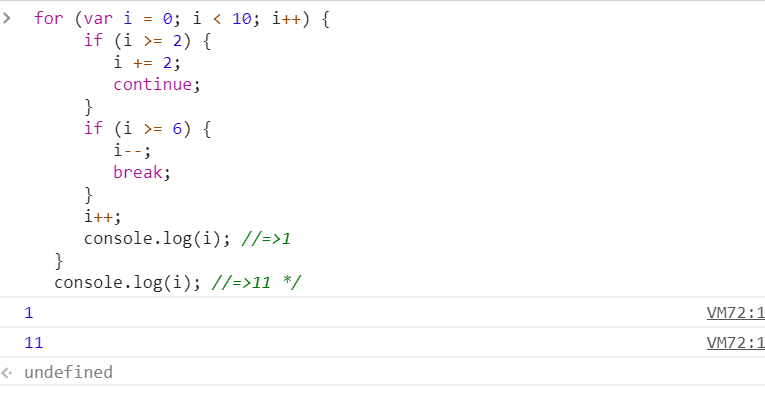
~~~
for (var i = 0; i < 10; i++) {
if (i >= 2) {
i += 2;
continue;
}
if (i >= 6) {
i--;
break;
}
i++;
console.log(i); //=>1
}
console.log(i); //=>11
~~~

~~~
/* 遍歷(循環 / 迭代)數組中的每一項:因為數組有索引和length屬性,所以我們能夠知道循環次數,也能基于索引獲取對應項,使用FOR循環就可以解決 */
var arr = [10, 20, 30, 40, 50];
for (var i = 0; i < arr.length; i++) {
// // arr.length = 5
// // 第一輪循環 i=0
// arr[0]
// // 第二輪循環 i=1
// arr[1]
// // ....
// // 第五輪循環 i=4
// arr[4]
// 每一輪循環i變量存儲的值就是我們當前這一輪想獲取數組中當前項的索引
console.log(arr[i]);
}
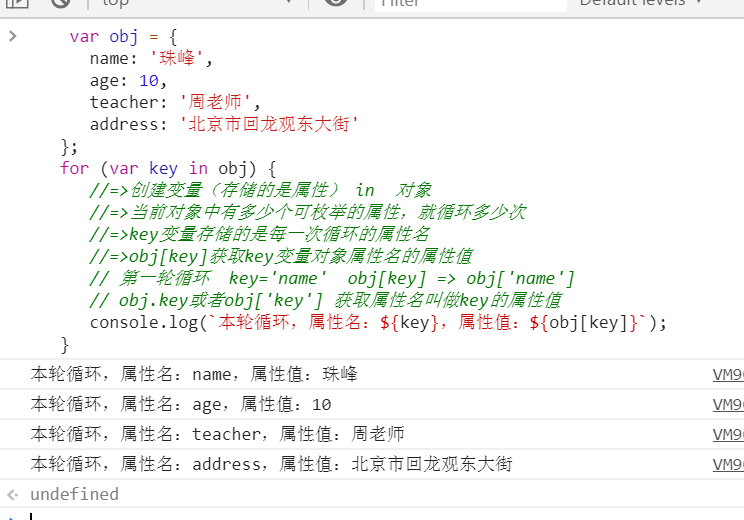
/* 遍歷對象中的每一個屬性:我們無法直接獲取到對象中有多少個屬性(ES6中的Object.keys除外),也就無法知道循環多少次,所以無法使用FOR循環;真實項目中遍歷對象我們基于FOR IN循環;*/
var obj = {
name: '珠峰',
age: 10,
teacher: '周老師',
address: '北京市回龍觀東大街'
};
for (var key in obj) {
//=>創建變量(存儲的是屬性) in 對象
//=>當前對象中有多少個可枚舉的屬性,就循環多少次
//=>key變量存儲的是每一次循環的屬性名
//=>obj[key]獲取key變量對象屬性名的屬性值
// 第一輪循環 key='name' obj[key] => obj['name']
// obj.key或者obj['key'] 獲取屬性名叫做key的屬性值
console.log(`本輪循環,屬性名:${key},屬性值:${obj[key]}`);
}
~~~

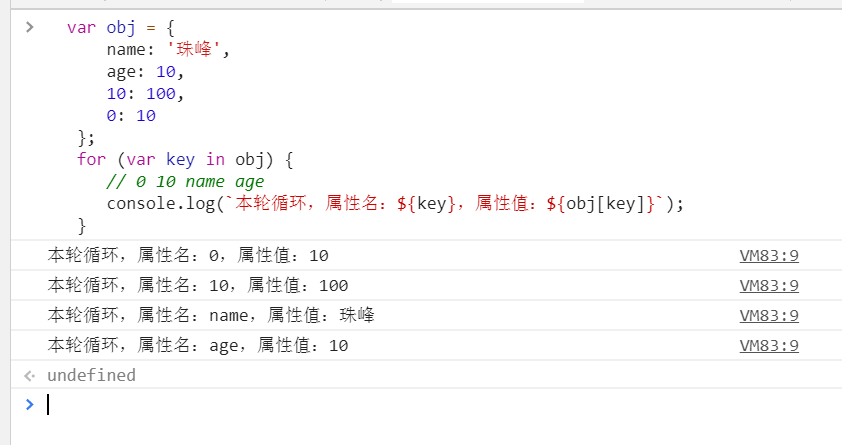
~~~
// FOR IN遍歷的時候,是優先按照從小到大的機制遍歷數字屬性的
var obj = {
name: '珠峰',
age: 10,
10: 100,
0: 10
};
for (var key in obj) {
// 0 10 name age
console.log(`本輪循環,屬性名:${key},屬性值:${obj[key]}`);
}
~~~

- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
