~~~
// 基本數據類型:number string boolean null undefined symbol BigInt
// 引用數據類型:object(普通對象、數組對象、正則對象、日期對象...) function
/*
* JS中的數據類型檢測:
* + tyepof [value] 檢測數據類型的運算符
* + [example] instanceof [class] 檢測某一個實例是否屬于這個類
* + [example].constructor===[class] 檢測實例和類關系的,從而檢測數據類型
* + Object.prototype.toString.call([value]) 檢測數據類型
*
* typeof的細節點:
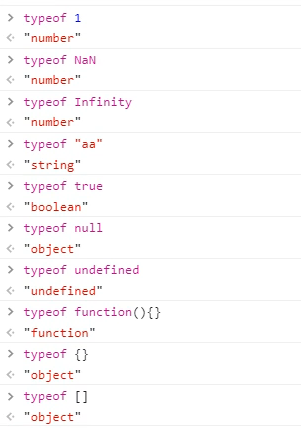
* + typeof 檢測的結果首先是一個字符串,字符串中包含了對應的數據類型(例如:"number"、
"string"、"boolean"、"undefined"、"object"、"function"、"symbol"、"bigint")
* + 特殊的檢測結果:
* + NaN / Infinity 都是數字類型的,檢測出來的結果是 "number"
* + typeof null 的結果是 "object"(這個是瀏覽器的BUG:所有的值在計算中都以二進制編碼存儲,瀏覽器中把前三位是000的當做對象,而null的二進制前三位就是000,所以被識別為對象,但是它不是對象,它是空對象指針,是基本類型值)
* + typeof 普通對象/數組對象/正則對象... 結果都是"object",這樣就無法基于typeof區分是普通對象還是數組對象等了
*/
// =>百度和騰訊的面試題
console.log(typeof []); //=>"object"
console.log(typeof typeof typeof []); //=>"string" 由于typeof返回的結果永遠是一個字符串(字符串中包含了對應的類型),所以連續出現兩個及兩個以上typeof檢測的時候,最后結果都是 "string"
// 已知有一個變量x,但是我們無法確認其數據類型,我們需要有一個判斷操作:當x的類型是對象的時候(什么對象都可以),則處理對應的事情
if (typeof x == "object") { //=>null檢測結果也會是"object",所以結果是"object"不一定是對象,還可能是null呢
// ...
}
if (x != null && typeof x == "object") {
// ...
}
// 正式課中我們會剖析JQ源碼,根據源碼自己封裝一款數據類型檢測的方法
let _type = (function () {
var _obj = {
isNumeric: "Number",
isBoolean: 'Boolean',
isString: 'String',
isNull: 'Null',
isUndefined: 'Undefined',
isSymbol: 'Symbol',
isPlainObject: 'Object',
isArray: 'Array',
isRegExp: 'RegExp',
isDate: 'Date',
isFunction: "Function",
isWindow: 'Window'
};
var _type = {},
_toString = _type.toString;
for (var key in _obj) {
if (!_obj.hasOwnProperty(key)) break;
_type[key] = (function () {
var reg = new RegExp("^\\[object " + _obj[key] + "\\]$");
return function anonymous(val) {
return reg.test(_toString.call(val));
}
})();
}
return _type;
})();
~~~
1.



- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
