~~~
<script>
/*
* 數組去重的方式(12種):去除數組中的重復項
* 1.雙FOR循環(拿當前項和后面的每一項進行比較,重點:數組塌陷和SPLICE刪除的優化)
* 2.對象的鍵值對方式
*/
// let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3];
/*
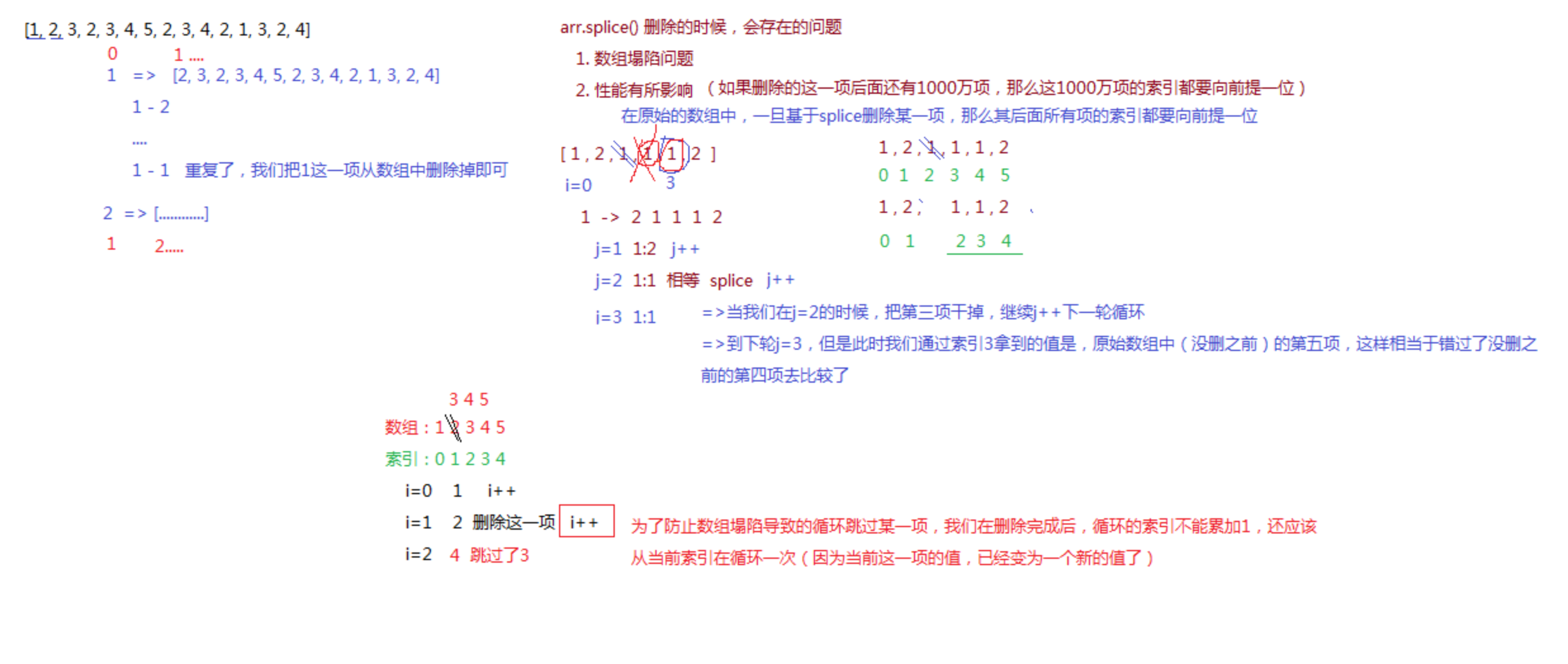
* 方案1:依次遍歷數組中的每一項,拿當前項和其“后面”的每一項進行比較,如果還有面中有和他相同的,則說明這是這是重復的,我們把后面中重復的這一項刪除掉即可
*/
//====外層循環控制每一次拿出一項和其后面的比
// i < arr.length - 1 最后一項不需要再拿出來了,因為每一次都是和當前項后面的比較,而最后一項后面沒有任何的東西,所以也就沒有必要再拿出來比較了
/* for (let i = 0; i < arr.length - 1; i++) {
// 每一次拿出來要和后面依次比較的那一項
let item = arr[i];
//====里層循環控制和當前項后面的每一項逐一比較
// let j = i + 1 從當前項的后一項開始逐一比較即可
for (let j = i + 1; j < arr.length; j++) {
if (item === arr[j]) {
// 當前項和后面中的某一項相等了,此時我們把后面中的這一項從原始數組中刪除掉
arr.splice(j, 1);
j--; //=>刪除完,先讓j--,然后在j++,相當于沒加沒減,下一輪還是從當前索引開始比較,這樣防止數組塌陷帶來的問題
}
}
} */
~~~

~~~
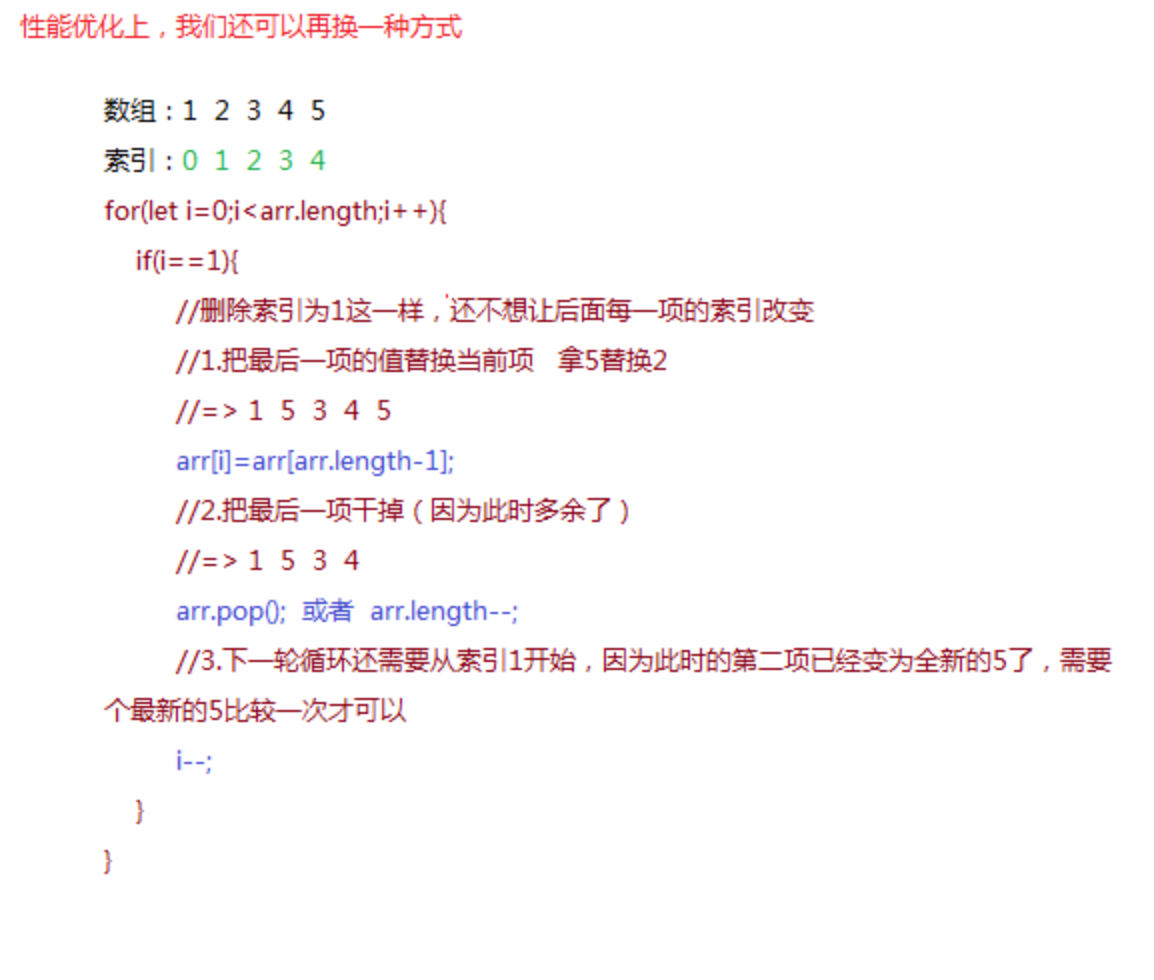
/* for (let i = 0; i < arr.length - 1; i++) {
let item = arr[i];
for (let j = i + 1; j < arr.length; j++) {
if (item === arr[j]) {
// 用最后一項替換當前項
arr[j] = arr[arr.length - 1];
// 最后一項刪掉
arr.length--;
// 下一輪還和這一項比(因為這一項已經變為最新的最后一項了)
j--;
}
}
}
console.log(arr); */
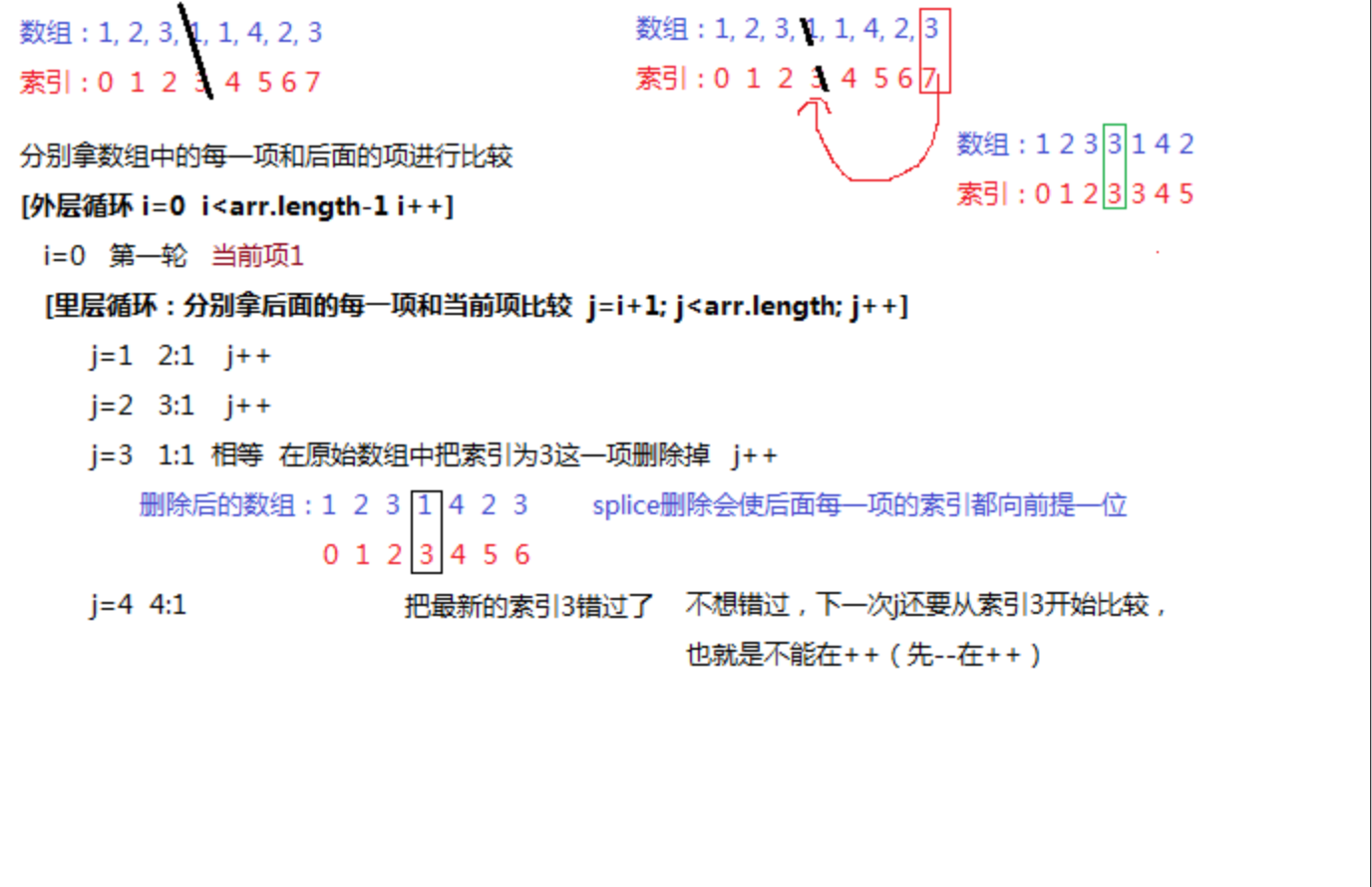
// let arr = [1, 2, 3, 1, 1, 4, 2, 3];
// for (let i = 0; i < arr.length - 1; i++) {
// let item = arr[i];
// for (let j = i + 1; j < arr.length; j++) {
// if (arr[j] === item) {
// // 后面某項值和當前項相等了:直接刪除
// /* arr.splice(j, 1);
// j--; */
// // 原始數組中的順序會變化,但是不會導致索引前置這種情況(性能好)
// arr[j] = arr[arr.length - 1];
// arr.length--;
// j--;
// }
// }
// }
// console.log(arr);
</script>
~~~


- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
