~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<title>珠峰培訓 - 微信:18310612838</title>
<!-- IMPORT CSS -->
<link rel="stylesheet" href="reset.min.css">
<style>
.newsItem {
margin: 20px auto;
width: 500px;
}
.newsItem li {
line-height: 40px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
border-bottom: 1px dashed lightgray;
}
/* 奇偶行變色,鼠標滑過有高亮選中效果,鼠標離開回歸原本的顏色 => 真實項目中一定是基于CSS3完成的 */
.newsItem li:nth-child(even) {
background: lightcyan;
}
.newsItem li:hover {
background: lightcoral;
}
</style>
</head>
<body>
<ul class="newsItem" id="newsItem">
<li>歡迎大家來到珠峰培訓學習</li>
<li>我們期望通過一門技術的學習,讓大家養成成功者應該具備的基本素質</li>
<li>課程中涉及基礎知識、大量企業原版實戰、各種底層源碼的研究</li>
<li>學會60%找份工作沒啥問題,學會80%薪資一萬大幾,學會100%,你想去哪和我說,我給你推!</li>
<li>大家要堅信:未來的生活是由自己現在的努力來決定的,所以堅持四個月!</li>
<li>我們課程四個月,前兩周免費學,考試通過,報名繳費,正式課前兩周可無條件退費</li>
</ul>
<!-- IMPORT JS -->
<script>
var newsItem = document.getElementById('newsItem'),
itemList = newsItem.getElementsByTagName('li');
//===========基于LET解決(原理上和閉包類似)
for (let i = 0; i < itemList.length; i++) {
let item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
item.onmouseover = function () {
item.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
item.style.backgroundColor = bg;
};
}
//=============基于閉包解決(沒有兼容性) 正式課第一周講
for (var i = 0; i < itemList.length; i++) {
(function (i) {
var item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
item.onmouseover = function () {
item.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
item.style.backgroundColor = bg;
};
})(i);
}
//===============基于自定義屬性解決(沒有兼容性)
for (var i = 0; i < itemList.length; i++) {
var item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
// 把當前LI的背景顏色賦值給LI元素對象的自定義屬性
item.MyBg = bg;
item.onmouseover = function () {
// this是內置的關鍵詞:他存儲的就是當前操作誰就是誰
this.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
// 此處需要知道之前LI的背景顏色:在后面的某一個操作中,我們需要知道之前的一些信息,此時我們基于自定義屬性方案(在最開始循環的時候,我們把當前LI的背景顏色基于自定義屬性的方式,賦值給LI元素對象(堆內存),后期需要的時候直接從自定義屬性中獲取到即可)
this.style.backgroundColor = this.MyBg;
};
}
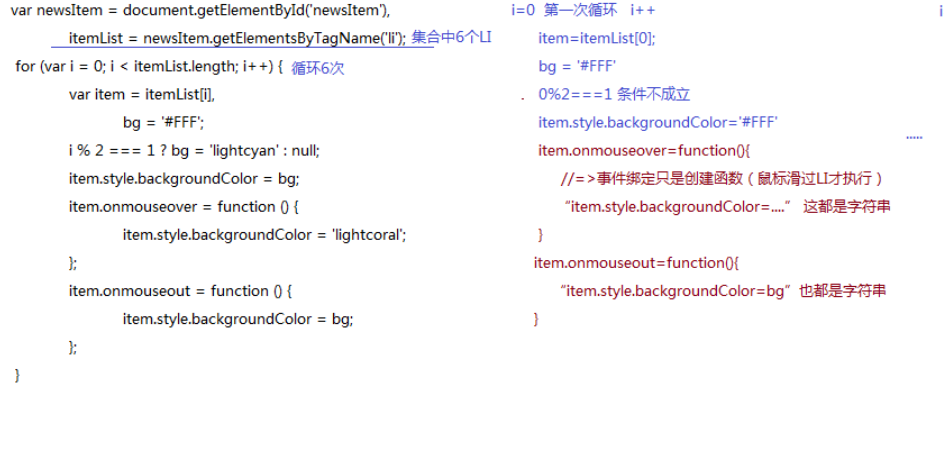
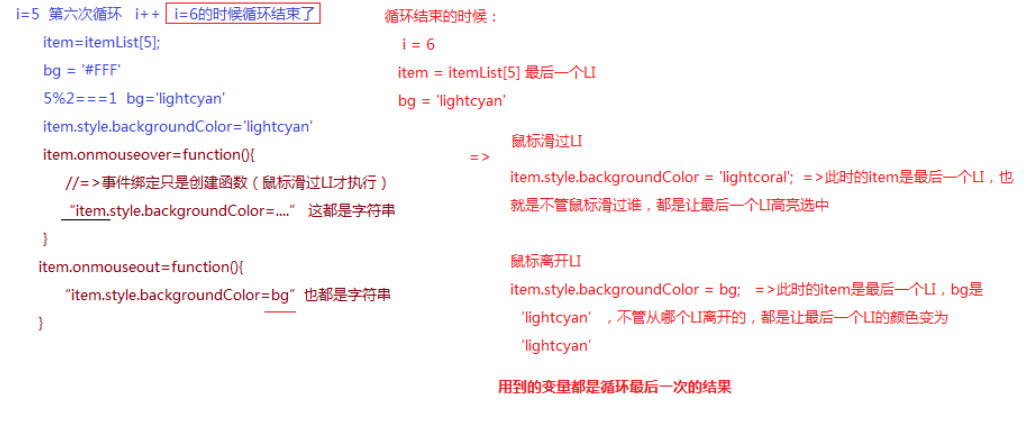
// ======================下面鼠標滑過效果是不行的
// 循環LI集合中的每一項,控制每一項的背景色和滑過需要處理的操作
for (var i = 0; i < itemList.length; i++) {
// item:每一輪循環要操作的這個LI元素對象
// i:當前操作LI的索引
// i % 2 === 1:索引是奇數,代表當前LI是偶數行
// bg:存儲當前行的背景顏色
var item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
// 控制每個LI,鼠標滑過顯示高亮顏色,鼠標離開回歸原始顏色
item.onmouseover = function () {
// this:當前操作的這個LI(執行主體)
item.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
item.style.backgroundColor = bg;
};
}
</script>
</body>
</html>
~~~



- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
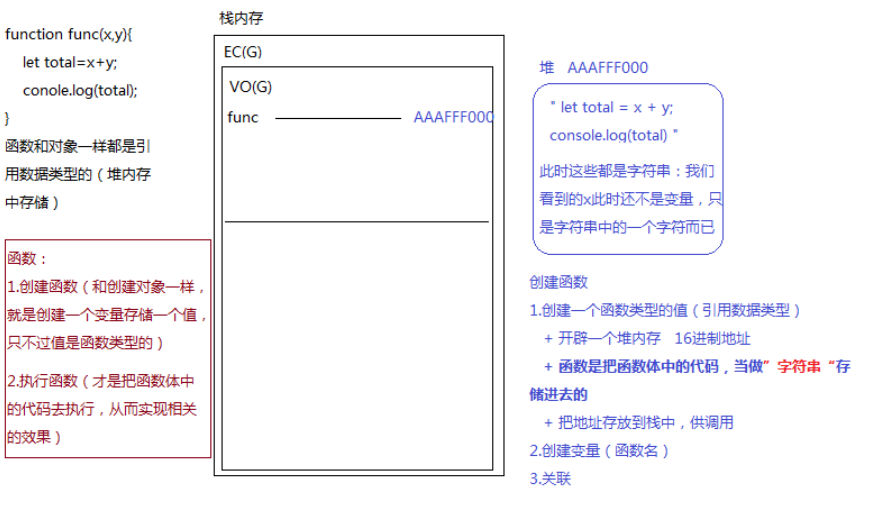
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
