## 1.數據類型有哪些?


## 2.瀏覽器的內核?

3.數據類型的區別?
基本數據類型存儲在棧內存中,引用數據類型存儲在堆內存中

~~~
var a = 'abc' + 123 + 456;
/*
* +在JS中除了數學運算還有字符串拼接
* 'abc' + 123 => 'abc123'
* 'abc123' + 456 => 'abc123456'
*/
var b = '456' - '123';
/*
* -/*%這些運算符都是數學運算(要把其它類型值基于Number()轉換為數字再進行運算)
* + 字符串中只要出現非有效數字字符結果就是NaN,空字符串變為0
* + true 1 false 0 null 0 undefined NaN symbol不能轉-報錯
* + 對象是先轉換為字符串 toString,然后在轉換為數字
* 456 - 123 => 333
*/
var c = 100 + true + 21.2 + null + undefined + "Tencent" + [] + null + 9 + false;
/*
* 100 + true => 101
* 101 + 21.2 => 122.2
* 122.2 + null => 122.2
* 122.2 + undefined => NaN
* NaN + 'Tencent' => 'NaNTencent'
* 'NaNTencent' + ... 都是字符串拼接了 => 'NaNTencentnull9false'
*/
console.log(a, b, c);
~~~
~~~
// parseInt 是把一個字符串轉換為數字(如果值不是字符串,也要先轉換為字符串),從字符串最左側開始查找,把找到的有效數字字符轉換為數字,一旦遇到一個非有效數字字符,則停止向后查找(不管后面是否還有數字都不在找了)
var str = 'abc123';
var num = parseInt(str); //=>NaN
if (num == NaN) { //=> NaN==NaN 不相等,NaN和誰都不相等(包括自己)
alert(NaN);
} else if (num == 123) { //=>NaN==123 不成立
alert(123);
} else if (typeof num == 'number') { //=> typeof NaN = "number" //=>"number"==="number" 條件成立
alert('number');
} else {
alert('str');
}
// 在瀏覽器中彈出一個窗口 輸出 "number"
~~~
~~~
//能輸出"1"的有哪些
alert(1) //=>輸出的是"1",因為基于alert/confirm等輸出結果,都會把內容轉換為字符串再輸出
console.log(parseInt(1.3)) //=>parseInt('1.3') =>數字1
console.log(1) //=>1 console.log輸出的內容還是原本的數據格式
console.log(isNaN(1)) //=>false
console.log(parseInt("1")) //=>數字1
~~~
~~~
// 輸出undefined是誰?
console.log(alert(1));//=>先執行ALERT(輸出"1"),然后把ALERT執行的返回結果再輸出 =>undefined
typeof undefined; //=>"undefined" typeof返回的結果首先是一個字符串
console.log(parseInt(undefined)); //=>parseInt(undefined) =>parseInt("undefined") =>NaN
isNaN(undefined); //=>isNaN檢測值,如果值不是數字類型,先基于Number把其轉換為數字類型,然后再檢測 =>Number(undefined) =>NaN =>isNaN(NaN) =>true
~~~
~~~
//下面能得到結果是true的
isNaN(null) //=>isNaN(0) =>false
isNaN(parseInt(null)) //=>parseInt("null") =>NaN =>isNaN(NaN) =>true
Number(null) //=>0
parseFloat(null) //=>parseFloat("null") =>NaN
~~~
~~~
下面輸出的結果是?
Number和parseInt在轉換為數字的時候,規則是不一樣的,先轉為字符串,然后從第一個字符串開始找數字。
parseInt("") //=>NaN
Number("") //=>0
isNaN("") //=>需要先調用Number轉換為數字再檢測 isNaN(0) =>false
parseInt(null) //=>先把值轉換為字符串 parseInt("null") =>NaN
Number(null) //=>0
isNaN(null) //=>isNaN(Number(null)) => isNaN(0) =>false
parseInt("12px") //=>12
Number("12px") //=>NaN
isNaN("12px") //=>isNaN(Number('12px')) =>isNaN(NaN) =>true
~~~

~~~
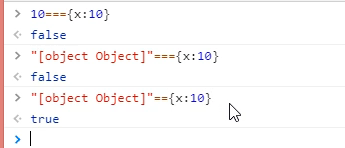
// 知識點:在JS中,比較兩個值是否相等,我們有以下幾種方式
// 1. == 相等(相等比較中,如果左右兩邊數據類型不同,則默認先轉換為相同的數據類型,然后再進行比較)
// 2. ==== 絕對相等(需要保證左右兩邊數據類型和值都一樣,才會相等,只要有一樣不一樣,結果都是不相等的)
// 3. Object.is ES6規范中新增加的方式(暫時不講)
console.log(10 == "10"); //=>TRUE 默認先把"10"->10,然后再比較
console.log(10 === "10"); //=>FALSE
console.log("10" === "10"); //=>TRUE
/*
* isNaN(NaN) == "" 條件是否成立
* + isNaN(NaN) =>true
* + true=="" 兩個等于號比較,默認會轉換數據類型(此處都轉換為數字,再進行比較) => 1==0 條件是不成立的
*/
if (isNaN(NaN) == "") {
console.log("珠峰")
} else {
console.log("培訓") //培訓
}
//培訓
~~~


- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
