~~~
<div class="box" id="box">
<!-- 我就是一個注釋 -->
<h2 class="title">課程大綱</h2>
<ul>
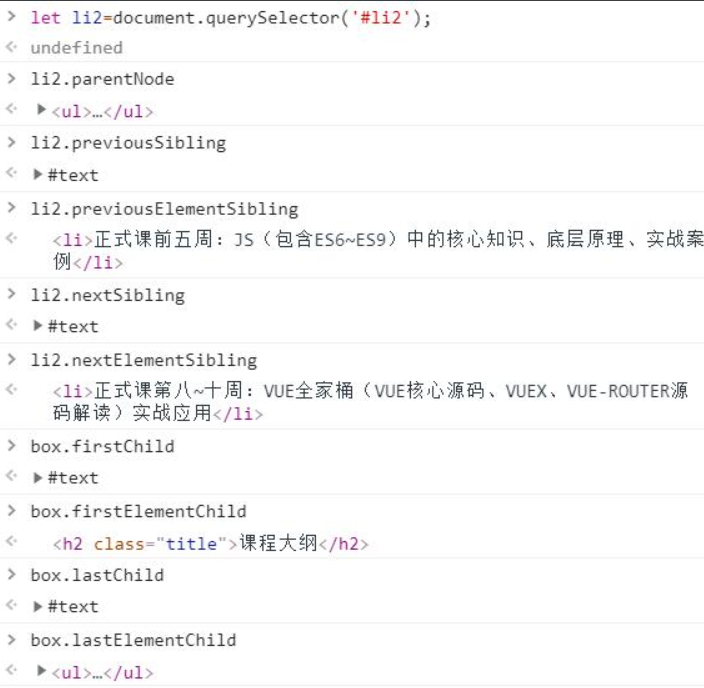
<li>正式課前五周:JS(包含ES6~ES9)中的核心知識、底層原理、實戰案例</li>
<li id="li2">正式課六七周:AJAX、HTTP、NODE、WEBPACK、GIT、前后端交互、跨域...</li>
<!-- 上述都是JS最底層的核心知識,必須掌握扎實 -->
<li>正式課第八~十周:VUE全家桶(VUE核心源碼、VUEX、VUE-ROUTER源碼解讀)實戰應用</li>
<li id="li4">正式課第十一/十二周:REACT全家桶(所有的核心源碼解讀)實戰應用</li>
上面這些東西學會了,找工作已經沒問題了
<li>正式課第十三~十四周:小程序開發、TypeScript、企業講師實戰分享、畢設答辯、簡歷、就業指導以及一些最新的內容擴展</li>
<!-- 上述東西是現在市面上要求的能力,這些能力需要牢牢掌握,有獨立全棧實戰開發能力,畢設項目做不出來,不允許畢業 -->
<li>長期的,不定時的內部分享課:前端需要的,在我們課程中基本都有,而且基礎+實戰+源碼全方面都包含了</li>
</ul>
</div>
<!-- IMPORT JS -->
<script>
// 需求:previousElementSibling是獲取上一個哥哥元素節點(兼容性) previousSibling獲取上一個哥哥節點(沒有兼容性的) =>獲取當前節點的所有元素哥哥節點(兼容所有的瀏覽器) JQ中的prevAll這個方法就是干這個的
/* function prevAll(node) {
let result = [];
// 獲取它爹
let parent = node.parentNode;
// 獲取它爹中的兒子(自己和他所有的兄弟)
let nodeList = parent.childNodes;
// 循環所有節點,元素類型的是我們想要的,并且找到當前節點后就不在循環了
for (let i = 0; i < nodeList.length; i++) {
let item = nodeList[i];
if (item === node) {
// 找到的是自己
break;
}
// 找的不是自己,我們把元素節點存儲起來
if (item.nodeType === 1) {
result.push(item);
}
}
return result;
} */
/*
* 獲取當前節點的哥哥節點,再獲取哥哥節點的哥哥節點...一直找到沒有哥哥節點為止(沒有哥哥節點,結果為NULL); 再查找的過程中,把所有找到的元素節點存儲起來即可;
* => 循環不知道具體次數(不知道找多少次) =>while循環
*/
function prevAll(node) {
let prev = node.previousSibling,
result = [];
// 循環找他的哥哥,一直到沒有哥哥了為止
while (prev !== null) {
// 把找到的哥哥中是元素節點的存儲起來
if (prev.nodeType === 1) {
result.unshift(prev);
}
prev = prev.previousSibling;
}
return result;
}
/* 獲取所有的弟弟元素節點 */
/* function nextAll(node) {
// 獲取其父親中所有的兒子
let nodeList = node.parentNode.childNodes,
result = [];
// 倒著從最后一項開始循環
for (let i = nodeList.length - 1; i >= 0; i--) {
let item = nodeList[i];
if (item === node) break;
item.nodeType === 1 ? result.unshift(item) : null;
}
return result;
} */
function nextAll(node) {
let result = [],
next = node.nextSibling;
while (next !== null) {
next.nodeType === 1 ? result.push(next) : null;
next = next.nextSibling;
}
return result;
}
/* 獲取所有的兄弟元素節點:所有的哥哥+所有的弟弟 */
/* function siblings(node) {
// 所有的兒子中一定包含了,我和我的兄弟們
let nodeList = node.parentNode.childNodes,
result = [];
// 依次遍歷每一個節點,把非元素和我本身除外,其余的存儲起來
for (let i = 0; i < nodeList.length; i++) {
let item = nodeList[i];
if (item.nodeType === 1 && item !== node) {
result.push(item);
}
// if (item.nodeType !== 1 || item === node) {
// continue;
// }
// result.push(item);
}
return result;
} */
function siblings(node) {
// 分別調用兩個方法獲取所有的哥哥和所有的弟弟,就是所有的兄弟
return prevAll(node).concat(nextAll(node));
}
/* 獲取當前節點的索引:他在所有兄弟中的排行 */
function index(node) {
// 它有幾個哥哥,那么它的索引就是幾
return prevAll(node).length;
}
let li4 = document.getElementById('li4');
console.log(index(li4));
</script>
~~~

~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<title>珠峰培訓 - 微信:18310612838</title>
<!-- IMPORT CSS -->
<link rel="stylesheet" href="reset.min.css">
<style>
.tabBox {
margin: 20px auto;
width: 500px;
}
.tabBox .tab {
position: relative;
top: 1px;
}
.tabBox .tab li {
float: left;
margin-right: 10px;
padding: 0 10px;
height: 35px;
line-height: 35px;
font-size: 14px;
border: 1px solid #AAA;
background: #f6f7fb;
cursor: pointer;
}
.tabBox .tab li.active {
background: #FFF;
border-bottom-color: #FFF;
}
.tabBox .container div {
display: none;
padding: 10px;
height: 100px;
border: 1px solid #AAA;
background: #FFF;
}
.tabBox .container div.active {
display: block;
}
</style>
</head>
<body>
<section class="tabBox" id="tabBox">
<ul class="tab clearfix">
<li class="active">編程</li>
<li>讀書</li>
<li>運動</li>
</ul>
<!-- 加一個容器是保證DIV的兄弟中只有三個DIV -->
<div class="container">
<div class="active">編程可以使我“賺取高薪”</div>
<div>讀書可以使我“修身養性”</div>
<div>運動可以使我“身體健康”</div>
</div>
</section>
<!-- IMPORT JS -->
<script src="utils.js"></script>
<script>
var navList = document.querySelectorAll('.tab li'),
divList = document.querySelectorAll('.container div');
for (var i = 0; i < navList.length; i++) {
navList[i].onclick = function () {
// 1.讓當前點擊的這個LI和DIV有選中的樣式
// 獲取當前點擊LI的索引
var curIndex = index(this);
navList[curIndex].className = 'active';
divList[curIndex].className = 'active';
// 2.其余的(兄弟)沒有選中樣式
var otherNav = siblings(navList[curIndex]),
otherDiv = siblings(divList[curIndex]);
for (var j = 0; j < otherNav.length; j++) {
otherNav[j].className = '';
otherDiv[j].className = '';
}
};
}
</script>
</body>
</html>
~~~
- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
