~~~
/* 對象的屬性名不能是引用數據類型值 */
// =====基于 對象[屬性名] 的方式操作,需要保證屬性名是一個值(字符串/數字/布爾等都可以),如果不是值而是一個變量,它會把變量存儲的值作為對象的屬性名進行操作
// =====基于 對象.屬性名 的方式操作,屬性名就是點后面的
let n = 100;
let obj = {
1: 100
};
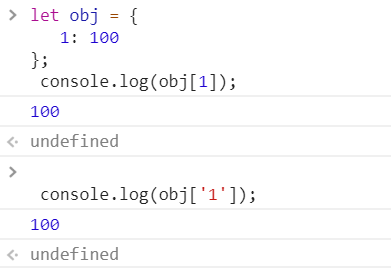
console.log(obj[1]);
console.log(obj.1); //=>Uncaught SyntaxError: missing ) after argument list 基于點的方式操作有自己的局限性,屬性名不能是數字的,不能 對象.數字屬性,此時只能用 對象[數字屬性]
console.log(obj[1]); //100
console.log(obj['1']); //=>其它非字符串格式作為屬性名和字符串格式沒啥區別
obj.n = 200; //=> {n:200} n是屬性名(數據格式是字符串)
obj['n'] = 200; //=> {n:200} 和上面的情況一樣
obj[n] = 200; //=> {100:200} => obj[100]=200 n本身是一個變量(n和'n'的區別:前者是一個變量,后者是一個字符串的值),它代表的是所存儲的值100(是一個數字格式)
obj[m] = 200; //=>Uncaught ReferenceError: m is not defined m這個變量沒有被定義
obj[true] = 300; //=>{true:300}
obj[undefined] = 400; //=>{undefined:400}
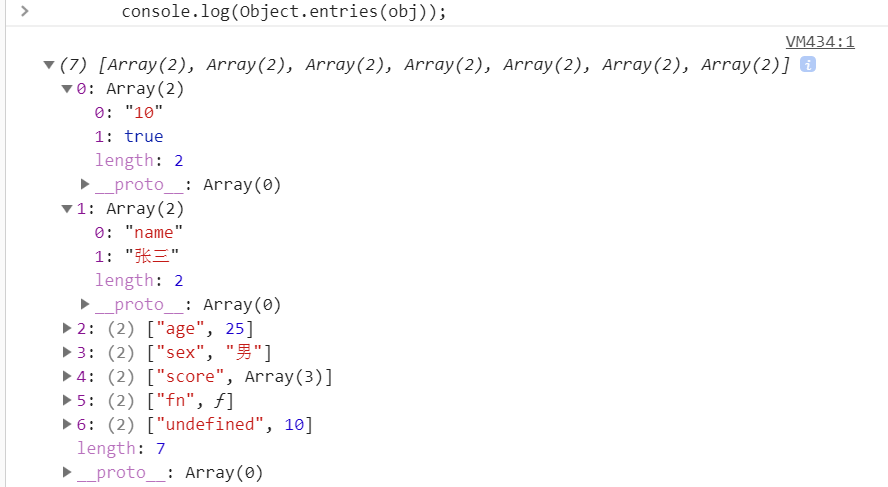
console.log(obj);
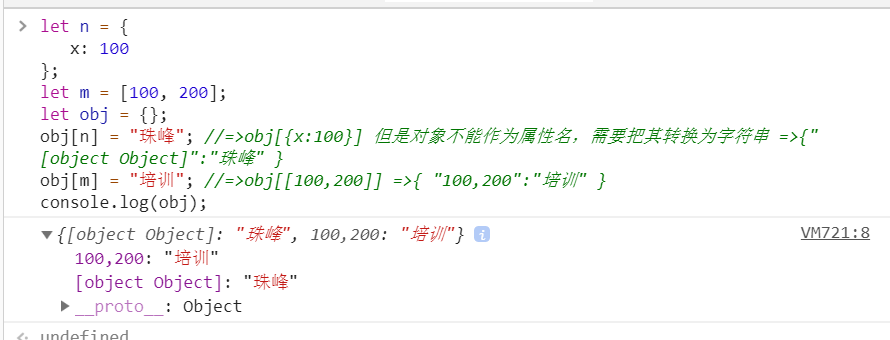
let n = {
x: 100
};
let m = [100, 200];
let obj = {};
obj[n] = "珠峰"; //=>obj[{x:100}] 但是對象不能作為屬性名,需要把其轉換為字符串 =>{"[object Object]":"珠峰" }
obj[m] = "培訓"; //=>obj[[100,200]] =>{ "100,200":"培訓" }
console.log(obj);
//=>如果非要讓屬性名是個對象,只能基于ES6中的新數據結構 Map 處理
/*
* 數組是特殊的對象:
* 1.它的屬性名是數字,數字從零開始,逐級遞增,每一個數字代表著當前項的位置 =>我們把這種數字屬性名叫做“索引”
* 2.默認有一個length屬性存儲數組的長度
*/
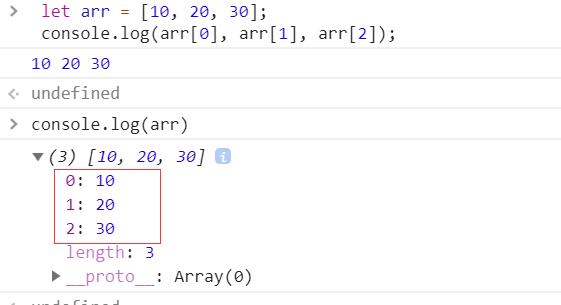
let arr = [10, 20, 30];
console.log(arr[0], arr[1], arr[2]);
console.log(arr.length);
console.log(arr['length']);
~~~
1.

2.

3.

4.

- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
