~~~
<div class="box" id="box" style="width: 500px;">
<h2 class="title">珠峰課程體系</h2>
<ul>
<li>HTML5+CSS3</li>
<li>JavaScript(ES6)基礎知識、核心原理、項目實戰、組件封裝、設計模式等</li>
<li>AJAX和HTTP</li>
<li>Vue/React/小程序開發的全家桶(基礎、源碼、實戰)</li>
<li>Webpack/Node/Git等常用的工具類或者全棧化</li>
</ul>
</div>
學會這些找一份工作,SO EASY!
<!-- IMPORT JS -->
<script>
/*
* JS的三部分組成:
* ECMAScript 3 / 6
* DOM:document object model 文檔對象模型(提供一系列的屬性和方法,讓我們能操作頁面中的DOM元素->簡單理解為操作頁面中的HTML標簽)
* BOM
*/
/*
* 獲取DOM元素
* document.getElementById([ID]) 基于元素的ID獲取到這個元素(一個元素對象)
* document.body 獲取頁面中的BODY元素
* document.getElementsByTagName([標簽名]) 根據標簽名獲取到頁面中(指定容器中)所有的元素標簽集合 (一組元素集合)
*/
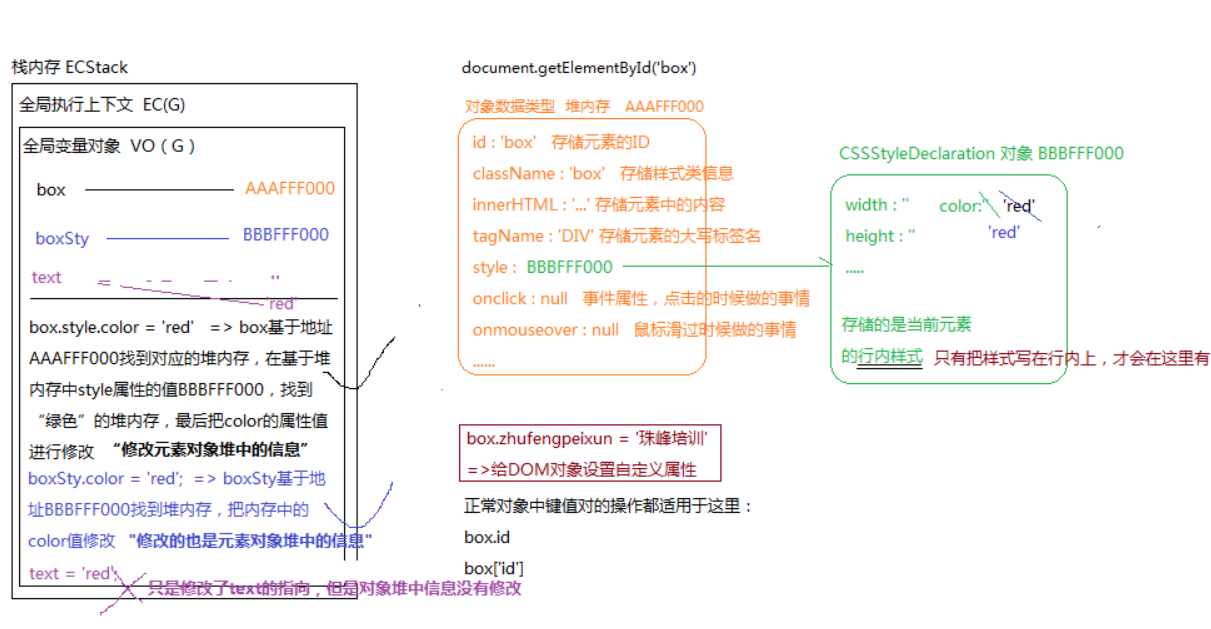
//=>基于JS獲取到的DOM元素是“對象數據類型”值,里面包含很多瀏覽器自帶的,用來操作元素的鍵值對
對象->堆內存,在這個堆中存儲了很多內置的鍵值對,style存儲的是它的“行內樣式”,style行內樣式
會有很多,所以style本身也是一個對象(堆)
// 修改盒子中文字顏色樣式的三種寫法,哪一種可以?
/* let box = document.getElementById('box');
// box.style.color = 'red';
// let boxSty = box.style; //=>獲取的是STYLE對應的對象 BBBFFF000
// boxSty.color = 'red';
let text = box.style.color; //=>獲取的是color初始值'',基本類型值,直接存在棧內存中
text = 'red'; */
</script>
~~~

- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
