~~~
<script>
/*
* 獲取數組中指定項的索引
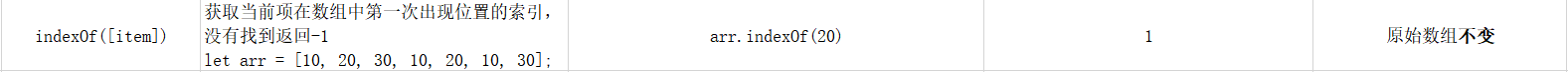
* indexOf([item]):獲取當前項在數組中第一次出現位置的索引
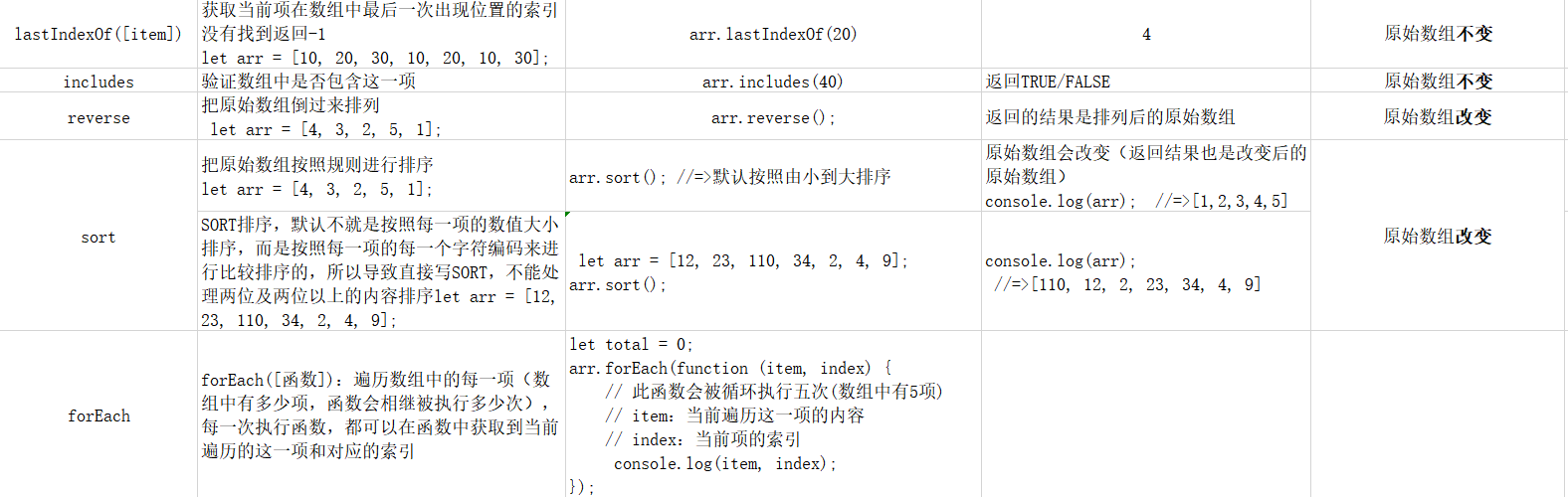
* lastIndexOf([item]) :獲取當前項在數組中最后一次出現位置的索引
* includes:驗證數組中是否包含這一項,返回TRUE/FALSE
* 原始數組不變
*/
// let arr = [10, 20, 30, 10, 20, 10, 30];
// console.log(arr.indexOf(20)); //=>1
// console.log(arr.lastIndexOf(20)); //=>4
// console.log(arr.indexOf(40)); //=>-1 如果數組中不包含這一項,則返回結果是-1
// =>基于這個特征來驗證數組中是否包含某一項
// if (arr.indexOf(40) > -1) {
// // 數組中包含這一項
// }
// console.log(arr.includes(40));
</script>
<script>
/*
* reverse:把原始數組倒過來排列,返回的結果是排列后的原始數組,原始數組改變
*
* sort:把原始數組按照規則進行排序,原始數組會改變(返回結果也是改變后的原始數組)
* SORT支持傳遞回調函數,基于自定義的排序規則,進行排序的
*/
// let arr = [4, 3, 2, 5, 1];
// arr.reverse();
// console.log(arr);
~~~

~~~
// arr.sort(); //=>默認按照由小到大排序
// console.log(arr); //=>[1,2,3,4,5]
// let arr = [12, 23, 110, 34, 2, 4, 9];
// arr.sort(); //=>SORT排序,默認不就是按照每一項的數值大小排序,而是按照每一項的每一個字符編碼來進行比較排序的,所以導致直接寫SORT,不能處理兩位及兩位以上的內容排序
// console.log(arr); //=>[110, 12, 2, 23, 34, 4, 9]
// let arr = [12, 23, 110, 34, 2, 4, 9];
// arr.sort(function (a, b) {
// // => RETURN A-B 升序,B-A 降序
// return b - a;
// });
// console.log(arr); //=>[2, 4, 9, 12, 23, 34, 110]
</script>
~~~

~~~
<script>
/*
* 數組中常用的迭代方法(遍歷數組中每一項的)
* forEach([函數]):遍歷數組中的每一項(數組中有多少項,函數會相繼被執行多少次),每一次執行函數,都可以在函數中獲取到當前遍歷的這一項和對應的索引
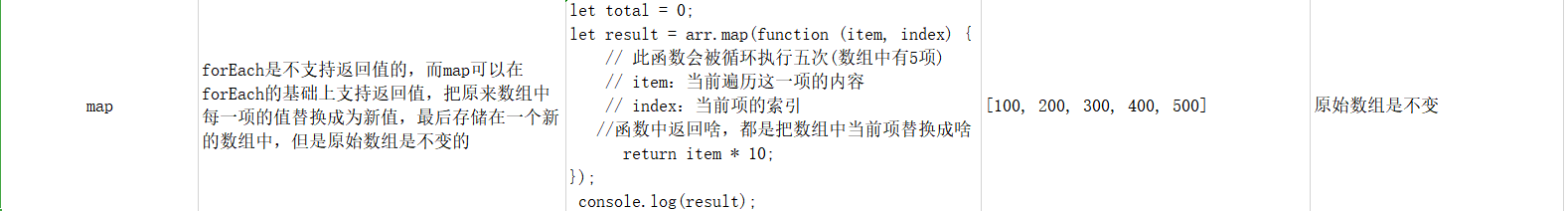
* map:forEach是不支持返回值的,而map可以在forEach的基礎上支持返回值,把原來數組中每一項的值替換成為新值,最后存儲在一個新的數組中,但是原始數組是不變的
*
* 后面再學習的迭代方法:find / filter / every / some / reduce ...
*/
// let arr = [10, 20, 30, 40, 50];
// ===========數組就和的方式
// console.log(eval(arr.join('+'))); 如果數組中出現非有效數字,則最后結果是NaN
/* let total = 0;
arr.forEach(function (item, index) {
item = Number(item);
if (isNaN(item) === false) {
total += item;
}
});
console.log(total); */
/* arr.forEach(function (item, index) {
// 此函數會被循環執行五次(數組中有5項)
// item:當前遍歷這一項的內容
// index:當前項的索引
console.log(item, index);
}); */
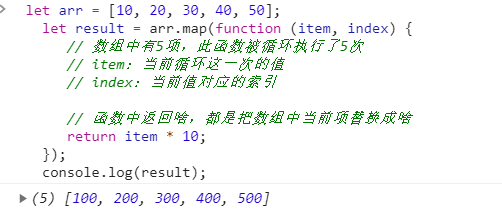
// MAP支持返回值,但是不會改變原來的數組,執行完的返回結果是修改后的新數組
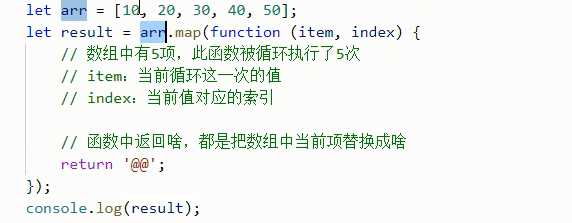
/* let arr = [10, 20, 30, 40, 50];
let result = arr.map(function (item, index) {
// 數組中有5項,此函數被循環執行了5次
// item:當前循環這一次的值
// index:當前值對應的索引
// 函數中返回啥,都是把數組中當前項替換成啥
return item * 10;
});
console.log(result); */
</script>
~~~








- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
