~~~
/*
* 數組是引用數據類型中的對象數據類型(特殊對象)
* 創建一個數組,也是要開辟一個堆內存,堆內存中存儲數組對象中的鍵值對
* 0 : 10
* 1 : 20
* 2 : 30
* length : 3
* 1)數組中我們看到的每一項都是屬性值,默認的屬性名是數字,數字從零開始遞增,數字代表當前是第幾項,我們把代表位置的數字屬性名稱為“索引”;數組是以數字為索引,索引從零開始遞增的結構!
* 2)默認存在一個length屬性,代表數組的長度(有多少項)
* 3)數組中存在的每一項可以是任何數據類型
*
* 真實項目中,我們從服務器獲取到的數據,一般都是對象或者數組(JSON格式),而且結構層級一般也都是多級結構,所以學會數組/對象的相關操作,能夠根據需求把獲取的數據進行有效的解析和處理,是當下前端開發中非常重要的知識點;尤其是vue/react開發的時候,我們都是在不斷的操作數據,來控制視圖的渲染,而操作的數據也是以對象和數組偏多;...
*/
// ==== 一維數組(只有一級結構)
//let arr = [10, 20, 30];
//let arr = [10, 'AA', true, null, undefined, Symbol(1)];
// ==== 二維數組(多維數組) 有兩級或者多級結構
let arr = [{
x: 100
}, {
y: 200
}];
/*
* 學習數組:
* 1.掌握基礎操作
* 2.掌握數組中常用的內置方法(瀏覽器天生給數組提供的方法)
* 3.掌握數組排序和去重(算法)
* ......
*/
// 獲取每一項值:ARR[索引] 或者對某一項進行操作
// ARR.LENGTH - 1:最后一項的索引
// ARR[ARR.LENGTH] = X:向數組末尾追加一個新項
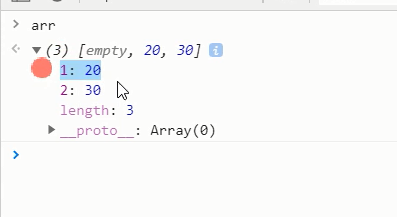
// 基于DELETE刪除數組中的某一項(把它當做普通對象操作),鍵值對可以刪掉,但是LENGTH并不會跟著改變,一般數組刪除不用它!**
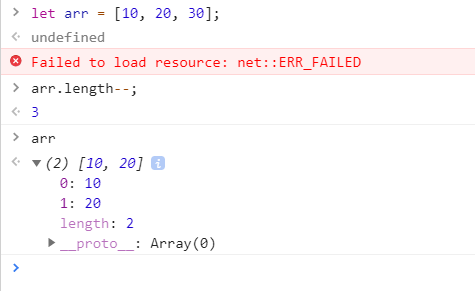
// 基于ARR.LENGTH--可以實現刪除數組中最后一項
let arr = [10, 20, 30];
arr[0] = 100;
console.log(arr[arr.length - 1]);
arr[3] = 40;
delete arr[0];
arr.length--;
~~~


~~~
// 數組迭代(遍歷數組中的每一項)
for (let i = 0; i < arr.length; i++) {
let item = arr[i];
console.log(`當前遍歷的是數組中索引為:${i},數值為:${item}的這一項!`);
}
// 作為普通對象,基于FOR IN遍歷數組中所有的鍵值對
for (let attr in arr) {
console.log(attr, arr[attr]);
}
/* 還可以基于 while循環、for of循環、內置的迭代方法來遍歷數組每一項 */
~~~
- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
