~~~
for (var i = 0; i < 10; i++) {
console.log(i); //=>0
break;
}
console.log(i); //=>0
for (var i = 0; i < 10; i++) {
continue; //=>結束本輪循環(循環體中continue下面代碼不在執行,繼續累加執行下一輪)
console.log(i);
}
console.log(i); //=>10
for (var i = 1; i <= 10; i += 2) {
if (i <= 5) {
i++;
continue;
} else {
i -= 2;
break;
}
i--;
console.log(i);
}
console.log(i); //=>5
// 造成了死循環:一直在加載,什么都不輸出
for (var i = 3; i < 12; i++) {
if (i < 3) {
i++;
break;
}
if (i > 9) {
i += 2;
continue;
}
i--;
}
console.log(i);
~~~
~~~
// 條件?成立:不成立;
let a = 12;
if (a >= 0 && a <= 20) {
if (a % 2 === 0) {
a += 2;
}
} else {
a -= 2;
}
a >= 0 && a <= 20 ? (a % 2 === 0 ? a += 2 : null) : a -= 2;
console.log(a); //=>14
~~~
~~~
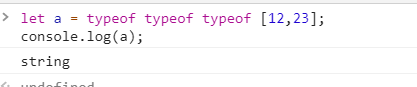
let a = typeof typeof typeof [12,23];
~~~
~~~
let a = typeof typeof typeof [12,23];
console.log(a);
~~~

~~~
// == 比較的時候,如果左右兩邊數據類型不一致則先轉換為相同的類型,再比較
'10' == 10 TRUE
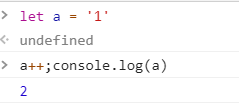
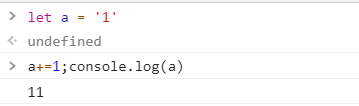
let a = '10';
a == 10 ? a++ : a--;
console.log(a);//11
/*
* a++ 和 a+=1 和 a=a+1 都是在自身基礎上累加1,但是a++瀏覽器會給其做特殊處理(會把其轉換為數字再進行累加)
* a++ => a=Number(a)+1
* a+=1 => a=a+1
*/
let b = '10';
switch (b) {
case 10: //=>每一種case都是===進行比較的 '10'===10 FALSE
b++;
break;
default:
b--;
}
console.log(b); //=>9
~~~


```
!(!"Number(undefined)");
/*
* "" '' `` 都是字符串 => "Number(undefined)"就是一個字符串
* !"Number(undefined)" 轉換為布爾在取反 => false
* !false => true
*/
//0 NaN null undefined 空字符串是false
isNaN(parseInt(new Date())) + Number([1]) + typeof undefined;?
/*
* + 是最后計算的,先把每一項的值都算出來,最后相加
* isNaN(parseInt(new Date())) 從最里層開始逐一向外層計算
* new Date() => 當前本機日期(對象)
* parseInt(對象) => parseInt("Fri Mar 06 2020 11:43:18 GMT+0800") =>NaN
* isNaN(NaN) => true
* Number([1])
* Number("1") =>1
* typeof undefined
* =>"undefined"
* true + 1 + "undefined"
* true + 1 => 2
* 2 + "undefined" => "2undefined"
*/
Boolean(Number("")) + !isNaN(Number(null)) + Boolean("parseInt([])") + typeof !(null);?
/*
* Boolean(Number(""))
* Number("") => 0
* Boolean(0) => false
* !isNaN(Number(null))
* Number(null) => 0
* isNaN(0) => false
* !false => true
* Boolean("parseInt([])")
* "parseInt([])" 他是一個字符串,并不是轉換數字啥的
* => true
* typeof !(null)
* !(null) => true
* typeof true => "boolean"
* false + true + true + "boolean" => "2boolean"
*/
parseFloat("1.6px") + parseInt("1.2px") + typeof parseInt(null);?
/*
* parseFloat("1.6px") => 1.6
* parseInt("1.2px") => 1
* typeof parseInt(null)
* parseInt(null) => parseInt('null') => NaN
* typeof NaN => "number"
* 1.6 + 1 + "number" => '2.6number'
*/
isNaN(Number(!!Number(parseInt("0.8"))));?
/*
* parseInt("0.8") => 0
* !!Number(0) => false
* Number(false) => 0
* isNaN(0) => false
*/
console.log(1 + "2" + "2");?
/*
* '122'
*/
!typeof parseFloat("0");?
/*
* parseFloat("0") => 0
* typeof 0 => "number"
* !"number" => false
*/
Number("");?
/* 0 */
typeof "parseInt(null)" + 12 + !!Number(NaN);?
/*
* typeof "parseInt(null)" => "string"
* 12
* !!Number(NaN) => false
* => "string12false"
*/
Number(NaN) //NaN
!NaN //true
!typeof (isNaN("")) + parseInt(NaN);?
/*
* !typeof (isNaN(""))
* isNaN("") => isNaN(Number("")) => isNaN(0) => false
* typeof false => "boolean"
* !"boolean" => false
* parseInt(NaN)
* parseInt(String(NaN)) => parseInt('NaN') => NaN
* false + NaN => NaN
*/
typeof !parseInt(null) + !isNaN(null);
/*
* typeof !parseInt(null)
* parseInt(null) => parseInt('null') => NaN
* !NaN => true
* typeof true => "boolean"
* !isNaN(null)
* isNaN(null) => isNaN(Number(null)) => isNaN(0) => false
* !false => true
* "boolean" + true => "booleantrue"
*/
```
- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
