~~~
/*
* 在JS中用 單引號/雙引號/反引號 包起來的都是字符串
*
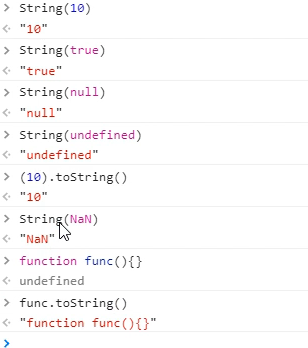
* 把其它數據類型轉換為字符串類型
* + String([value])
* + [value].toString()
* 普通對象轉換為字符串都是 "[object Object]",數組對象轉換為字符串是 "第一項,第二項..."(逗號分隔數組中的每一項)
*
* 在JS中常用的數學運算
* 數學運算:+ - * / 加減乘除
* %(模)取余數
* 除了加法以外,其余的情況都是數學運算(如果遇到非數字類型,需要基于Number把其強制轉換為數字類型,然后在進行運算的);
加號在JS中既有數學運算,也有字符串拼接的意思(只要加號兩邊的任意一邊出現字符串,則變為字符串拼接);
*/
console.log(3 - "3px"); //=>NaN
console.log(3 + "3px"); //=>"33px" 字符串拼接
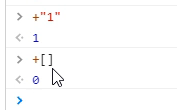
console.log(1 + "1"); //=>"11" 字符串拼接
console.log(1 + {}); //=>"1[object Object]" 在把{}轉換為數字過程中,先把他轉換為字符串"[object Object]",此時右側出現了字符串,則不再是數學運算,而是字符串拼接了
console.log(1 + []); //=>'1'
console.log([10] + true); //=>"10true" 在轉換[10]到數字的過程中,先把其轉換為字符串"10",此時操作變為字符串拼接(和數學運算沒關系了)
console.log(true + [10]); //=>"true10"
console.log(1 + true); //=>2
console.log(4 / 2); //=>除 2
console.log(7 / 3); //=>除 2.3333333333333335
console.log(7 % 3); //=>取余 1
console.log(10 - null); //=>10
console.log(3 * undefined); //=>NaN
console.log(true - "12"); //=>1-12 =>-11
console.log(100 + true + 21.2 + null + undefined + "Tencent" + [] + null + 9 + false);
/*
100 + true => 101
101 + 21.2 => 122.2
122.2 + null => 122.2
122.2 + undefined => NaN
NaN + "Tencent" => "NaNTencent" 字符串拼接(以后都是字符串拼接)
"NaNTencent" + [] => "NaNTencent"
"NaNTencent" + null => "NaNTencentnull"
"NaNTencentnull" + 9 => "NaNTencentnull9"
"NaNTencentnull9" + false => "NaNTencentnull9false"
*/
~~~
1.

2.

3.

- 0001.開課說明
- 0002.ECMAScript的發展歷程
- 0003.WEB2.0時代-服務器端渲染,前后端不分離
- 0004.WEB2.0時代-前后端分離模式
- 0005.大前端時代概述
- 0006.前端需要的技術棧和學習技巧
- 0007.瀏覽器
- 0008.JS的三部分組成
- 0009.JS中創建變量的6種形式
- 0010.JS中變量的命名規范
- 0011.JS中的數據類型分類
- 0012.JS中常用的幾種輸出方式
- 0013.number屬性類型詳細解讀1
- 0014.number數據類型詳細解讀2
- 0015.string數據類型詳細解讀1
- 0016.string數據類型詳細解讀2
- 0017.boolean數據類型詳細解讀
- 0018.object數據類型詳細解讀1
- 0019.object數據類型詳細解讀2
- 0020.談談學習
- 0021.數據類型檢測
- 0022.瀏覽器底層渲染機制(堆棧內存和數據類型區別)
- 0023.關于數據類型區別的面試題
- 0024.課后作業講解:數據類型轉換
- 0025.課后作業講解:堆棧內存處理
- 0026.課后作業講解:阿里的一道經典面試題
- 0027.JS中三種常用的判斷語句
- 0028.小實戰:開關燈特效
- 0029.FOR循環和FOR IN循環
- 0030.課后作業講解:關于循環判斷和數據轉化
- 0031.課后作業講解:關于DOM對象的深入理解
- 0032.關于元素集合的相關操作(奇偶行變色)
- 0033.課后作業講解:邏輯思維判斷題
- reset.min.css
- 0034.(復習)前四天內容的綜合復習梳理
- 0035.初窺函數:函數的作用、語法、形參
- 0036-0038.選項卡案例
- 0039.隔行變色案例:進一步強化自定義屬性編程思想
- 0040.其它作業題的講解(自定義屬性強化)
- 0041.函數創建和執行的堆棧運行機制
- 0042.函數中的形參和實參
- 0043.函數中的實參集合ARGUMENTS
- 0044.函數中的返回值RETURN
- 0045.箭頭函數和匿名函數
- 0046.兩個等于比較時候的數據類型轉換規則
- 0047.數組的基礎結構和常規操作
- 0048.數組常用方法:增刪改的五個方法
- 0049.數組常用方法:查詢、拼接、轉換為字符串
- 0050.數組常用方法:檢測是否包含、排序和迭代
- 0051.數組去重:雙FOR循環(數組塌陷和SPLICE刪除優化)
- 0052.數組去重:對象鍵值對方式(ES6中SET)
- 0053.Math數學函數對象中常用的方法
- 0054.String字符串中常用的方法
- 0055.實戰案例:時間字符串格式化
- 0056.實戰案例:queryURLParams1
- 0057.實戰案例:queryURLParams2
- 0058.實戰案例:獲取四位不重復的驗證碼
- 0059.階段作業題講解1(基礎知識)
- 0060.階段作業題講解2(實戰案例)
- 0061-0062.DOM操作中相關知識的復習
- 0063.DOM中的節點操作1
- 0064.DOM中的節點操作2
- utils
- 65.關于DOM的增刪改
