# 小程序的架構方案

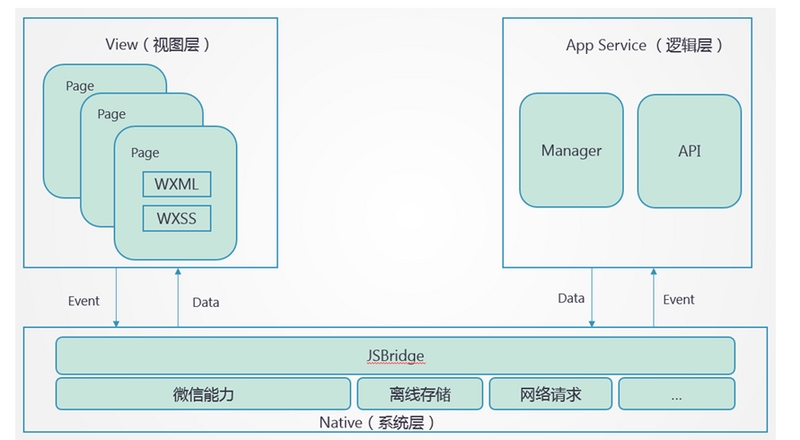
微信小程序的框架包含兩部分:View 視圖層、App Service 邏輯層。
- View 層用來渲染頁面結構
- AppService 層用來邏輯處理、數據請求、接口調用
- 視圖層和邏輯層通過系統層的 JSBridge 進行通信,邏輯層把數據變化通知到視圖層,觸發視圖層頁面更新,視圖層把觸發的事件通知到邏輯層進行業務處理。
視圖層使用 WebView 渲染,iOS 中使用自帶 WKWebView,在 Android 使用騰訊的 x5 內核(基于 Blink)運行。
邏輯層運行在獨立的 JS 引擎中(iOS:`JavaScriptCore`, android:`X5`JS解析器;統稱`JSCore`;
**開發工具使用 nw.js 同時提供了視圖層和邏輯層的運行環境。**
整個小程序由兩個`webview`組成,代碼分為`UI`層和邏輯層。`UI`層運行在第一個`WebView`當中,執行`DOM`操作和交互事件的響應,里面是`WAWebview.js`代碼及編譯后的內容。邏輯層執行在(第二個`webview`中)獨立的`JS`引擎中(iOS:`JavaScriptCore`, android:`X5`JS解析器;統稱`JSCore`;
當我們對`view`層進行事件操作后,會通過`WeixinJSBridge`將數據傳遞到`Native`系統層。`Native`系統層決定是否要用`native`處理,然后丟給邏輯層進行用戶的邏輯代碼處理。邏輯層處理完畢后會將數據通過`WeixinJSBridge`返給`View`層。`View`渲染更新視圖。
# 參考鏈接
[微信小程序架構原理](http://eux.baidu.com/blog/fe/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E6%9E%B6%E6%9E%84%E5%8E%9F%E7%90%86)
[segmentfault-淺談小程序的運行機制](https://segmentfault.com/a/1190000019131399)
[掘金-小程序攻略](https://juejin.im/post/5b8fd1416fb9a05cf3710690#heading-24)
[小程序資源匯總](https://github.com/justjavac/awesome-wechat-weapp)
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直線、矩形、多邊形
- Part2-曲線圖形
- Part3-線條操作
- Part4-文本操作
- Part5-圖像操作
- Part6-變形操作
- Part7-像素操作
- Part8-漸變與陰影
- Part9-路徑與狀態
- Part10-物理動畫
- Part11-邊界檢測
- Part12-碰撞檢測
- Part13-用戶交互
- Part14-高級動畫
- CSS
- SCSS
- codePen
- 速查表
- 面試題
- 《CSS Secrets》
- SVG
- 移動端適配
- 濾鏡(filter)的使用
- JS
- 基礎概念
- 作用域、作用域鏈、閉包
- this
- 原型與繼承
- 數組、字符串、Map、Set方法整理
- 垃圾回收機制
- DOM
- BOM
- 事件循環
- 嚴格模式
- 正則表達式
- ES6部分
- 設計模式
- AJAX
- 模塊化
- 讀冴羽博客筆記
- 第一部分總結-深入JS系列
- 第二部分總結-專題系列
- 第三部分總結-ES6系列
- 網絡請求中的數據類型
- 事件
- 表單
- 函數式編程
- Tips
- JS-Coding
- Framework
- Vue
- 書寫規范
- 基礎
- vue-router & vuex
- 深入淺出 Vue
- 響應式原理及其他
- new Vue 發生了什么
- 組件化
- 編譯流程
- Vue Router
- Vuex
- 前端路由的簡單實現
- React
- 基礎
- 書寫規范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 與 Hook
- 《深入淺出React和Redux》筆記
- 前半部分
- 后半部分
- react-transition-group
- Vue 與 React 的對比
- 工程化與架構
- Hybird
- React Native
- 新手上路
- 內置組件
- 常用插件
- 問題記錄
- Echarts
- 基礎
- Electron
- 序言
- 配置 Electron 開發環境 & 基礎概念
- React + TypeScript 仿 Antd
- TypeScript 基礎
- React + ts
- 樣式設計
- 組件測試
- 圖標解決方案
- Storybook 的使用
- Input 組件
- 在線 mock server
- 打包與發布
- Algorithm
- 排序算法及常見問題
- 劍指 offer
- 動態規劃
- DataStruct
- 概述
- 樹
- 鏈表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 課程實戰記錄
- 服務器
- 操作系統基礎知識
- Linux
- Nginx
- redis
- node.js
- 基礎及原生模塊
- express框架
- node.js操作數據庫
- 《深入淺出 node.js》筆記
- 前半部分
- 后半部分
- 數據庫
- SQL
- 面試題收集
- 智力題
- 面試題精選1
- 面試題精選2
- 問答篇
- 2025面試題收集
- Other
- markdown 書寫
- Git
- LaTex 常用命令
- Bugs
