[TOC]
# 正向代理與反向代理
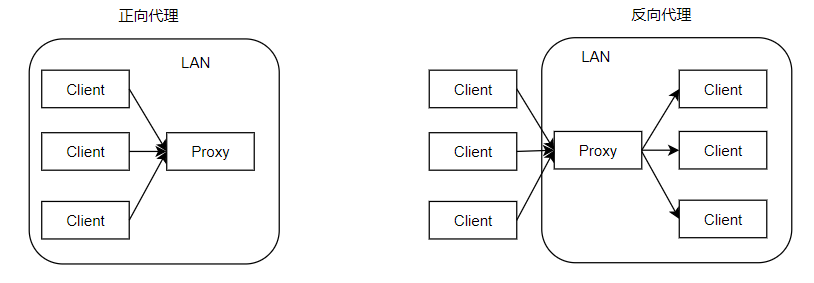
**正向代理**:用戶想從服務器拿資源數據,但是只能通過 proxy 服務器才能拿到,所以用戶 A 只能去訪問 proxy 服務器然后通過 proxy 服務器去服務器 B 拿數據,這種情況用戶是明確知道你要訪問的是誰,在我們生活中最典型的案例就是“翻墻“了,也是通過訪問代理服務器最后訪問外網的。
**反向代理**:客戶端訪問服務器時,并不知道會訪問哪一臺,感覺就是客戶端訪問了 Proxy 一樣,而實則就是當 Proxy 關口拿到用戶請求的時候會轉發到代理服務器中的隨機(算法)某一臺。而在用戶看來,他只是訪問了 Proxy 服務器而已,典型的例子就是負載均衡。

# 配置文件結構
```shell
... #全局塊
events { #events塊
...
}
http #http塊
{
... #http全局塊
server #server塊
{
... #server全局塊
location [PATTERN] #location塊
{
...
}
location [PATTERN]
{
...
}
}
server
{
...
}
... #http全局塊
}
```
1、全局塊:配置影響 nginx 全局的指令。一般有運行 nginx 服務器的用戶組,nginx 進程 pid 存放路徑,日志存放路徑,配置文件引入,允許生成 worker process 數等。
2、events 塊:配置影響 nginx 服務器或與用戶的網絡連接。有每個進程的最大連接數,選取哪種事件驅動模型處理連接請求,是否允許同時接受多個網路連接,開啟多個網絡連接序列化等。
3、http 塊:可以嵌套多個 server,配置代理,緩存,日志定義等絕大多數功能和第三方模塊的配置。如文件引入,mime-type 定義,日志自定義,是否使用 sendfile 傳輸文件,連接超時時間,單連接請求數等。
4、server 塊:配置虛擬主機的相關參數,一個 http 塊中可以有多個 server。
5、location 塊:配置請求的路由,以及各種頁面的處理情況。
# 常用功能及其配置
## 做靜態資源服務器
將靜態資源(如 jpg | png | css | js等)放在如下配置的`f:/nginx-1.12.2/static`目錄下,然后在 nginx 配置文件中做如下配置(注意:靜態資源配置只能放在 location / 中),瀏覽器中訪問? `http://localhost:80/1.png`
即可訪問到?`f:/nginx-1.12.2/static`目錄下的 1.png 圖片

即訪問 80 端口就相當于找到 root 這個目錄。
location 修飾符:[https://www.cnblogs.com/xiaoliangup/p/9175932.html](https://www.cnblogs.com/xiaoliangup/p/9175932.html)
## 負載均衡
>負載均衡(Load Balance)其意思就是分攤到多個操作單元上進行執行,例如 Web 服務器、FTP 服務器、企業關鍵應用服務器和其它關鍵任務服務器等,從而共同完成工作任務。

服務器?`localhost:8080 `掛掉時,nginx 能將請求自動轉向服務器?`192.168.101.9:8080` 上面還加了一個 weight 屬性,此屬性表示各服務器被訪問到的權重,weight 越高被訪問到的幾率越高。
## CORS跨域配置

>[success]上面與跨域相關的其實只有`add_header Access-Control-Allow-Origin *`這一行,這里再介紹下其他設置
注意文件目錄是 / 而不是 \\
- autoindex on 表示列出文件目錄(訪問時可以看到一個文件列表)
- location / 表示對所有經過的請求的操作
這里添加一個`header Access-Control-Allow-Origin * `指定允許哪個域的請求,* 表示任意
- Cache-Control 一行表示每次訪問時不做緩存,如果文件經常變動,緩存可能導致文件未及時更新
`no-cache`:每次使用靜態資源時都需要向服務端請求(進行過期認證),通常情況下,過期認證需要配合 etag 和 Last-Modified 進行一個比較
`must-revalidate`:作用與 no-cache 相同,但更嚴格,強制意思更明顯(理論上)
與跨域相關的頭部信息如下:
`Access-Control-Allow-Origin`: 指定允許哪些源的網頁發送請求.
`Access-Control-Allow-Credentials`: 指定是否允許 cookie 發送.
`Access-Control-Allow-Methods`: 指定允許哪些請求方法.
`Access-Control-Allow-Headers`: 指定允許哪些常規的頭域字段, 比如說 Content-Type.
`Access-Control-Expose-Headers`: 指定允許哪些額外的頭域字段, 比如說 X-Custom-Header.
## 開啟 gzip 壓縮
使用 gzip 壓縮可以大大減小文件的體積,Nginx 配置如下:
```shell
server {
gzip on;
gzip_types text/plain application/javascript application/x-javascript
text/javascript text/xml text/css;
}
```
## 設定緩存時間(一般對靜態資源才做設置)
```shell
location ~* \.(jpg|jpeg|png|gif|webp)$ {
expires 30d;
}
location ~* \.(css|js)$ {
expires 7d;
}
```
如果要強制不緩存,可以把 expires 時間設置為 0 。
另外,開啟 etag 只需要一行
```shell
etag on;
```
由于 etag 要使用少數的字符表示一個不定大小的文件(如 Etag: "58c4e2a1-f7"),所以 etag 是有重合的風險的,如果網站的信息特別重要,連很小的概率如百萬分之一都不允許,那么就不要使用 etag 了。使用 etag 的代價是增加了服務器的計算負擔,特別是當文件比較大時。
## 使用 HTTP 2.0
HTTP/2 需要使用 nginx 1.10.0 和 openssl 1.0.2 以上版本,nginx.conf 配置如下:
```shell
listen 443 ssl http2;
```
對于不支持 HTTP/2 的瀏覽器,nginx 會自動處理,因為 HTTP/2 的實現基本只支持 HTTPS,HTTPS 連接過程中需要先握手,瀏覽器會發送一個 Client Hello 的包給服務,這個包里面會有它是否支持 h2 的信息。如果沒有這些信息,nginx 會自動切換到 HTTP/1.1,所以能夠兼容老的瀏覽器和客戶端。
## 一個 node.js 例子
一個十分常見的需求:處理請求,如果是靜態文件,Nginx 直接返回,否則交給 Node 服務器處理。首先創建了一個 Node 服務器:
``` js
const http = reuqire('http')
http.createServer((req, res) => {
res.end('hello world')
}).listen(9000)
```
任何請求過來都返回?`hello world`,簡版的 Nginx 配置如下,
```server
events {
# 這里可不寫東西
use epoll;
}
http {
server {
listen 127.0.0.1:8888;
# 如果請求路徑跟文件路徑按照如下方式匹配找到了,直接返回
try_files $uri $uri/index.html;
location ~* ^/(js|css|image|font)/$ {
# 靜態資源都在 static 文件夾下
root /home/barret/www/static/;
}
location /app {
# Node.js 在 9000 開了一個監聽端口
proxy_pass http://127.0.0.1:9000;
}
# 上面處理出錯或者未找到的,返回對應狀態碼文件
error_page 404 /404.html;
error_page 502 503 504 /50x.html;
}
}
```
首先`try_files`嘗試直接匹配文件,沒找到就匹配靜態資源,還沒找到就交給 Node 處理;否則就返回 4xx/5xx 的狀態碼。
<br />
`try_files`指令可以用在 server 部分,不過最常見的還是用在 location 部分,它會按照給定的參數順序進行嘗試,第一個被匹配到的將會被使用。`$uri`是內置預定義變量,表示當前請求的標準化 URI。
# 常用命令
1.檢查 80 端口是否被占用的命令:
```shell
netstat -ano | findstr 0.0.0.0:80 或 netstat -ano | findstr "80"
```
2.修改 nginx 的配置文件后重新加載
```shell
nginx -s reload
```
3.關閉 nginx
```shell
nginx -s stop # 快速停止 nginx ?
nginx -s quit # 完整有序地停止 nginx
taskkill /f /t /im nginx.exe # windows?
```
4.列出所有 nginx 進程
```shell
ps -aux | grep nginx # Linux
tasklist /fi "imagename eq nginx.exe" # windows
```
5.查找 nginx 配置文件的位置
先找出 nginx 可執行文件的路徑`ps -ef | grep nginx`

這個`/usr/local/nginx/conf/nginx.conf`就是配置文件了
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直線、矩形、多邊形
- Part2-曲線圖形
- Part3-線條操作
- Part4-文本操作
- Part5-圖像操作
- Part6-變形操作
- Part7-像素操作
- Part8-漸變與陰影
- Part9-路徑與狀態
- Part10-物理動畫
- Part11-邊界檢測
- Part12-碰撞檢測
- Part13-用戶交互
- Part14-高級動畫
- CSS
- SCSS
- codePen
- 速查表
- 面試題
- 《CSS Secrets》
- SVG
- 移動端適配
- 濾鏡(filter)的使用
- JS
- 基礎概念
- 作用域、作用域鏈、閉包
- this
- 原型與繼承
- 數組、字符串、Map、Set方法整理
- 垃圾回收機制
- DOM
- BOM
- 事件循環
- 嚴格模式
- 正則表達式
- ES6部分
- 設計模式
- AJAX
- 模塊化
- 讀冴羽博客筆記
- 第一部分總結-深入JS系列
- 第二部分總結-專題系列
- 第三部分總結-ES6系列
- 網絡請求中的數據類型
- 事件
- 表單
- 函數式編程
- Tips
- JS-Coding
- Framework
- Vue
- 書寫規范
- 基礎
- vue-router & vuex
- 深入淺出 Vue
- 響應式原理及其他
- new Vue 發生了什么
- 組件化
- 編譯流程
- Vue Router
- Vuex
- 前端路由的簡單實現
- React
- 基礎
- 書寫規范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 與 Hook
- 《深入淺出React和Redux》筆記
- 前半部分
- 后半部分
- react-transition-group
- Vue 與 React 的對比
- 工程化與架構
- Hybird
- React Native
- 新手上路
- 內置組件
- 常用插件
- 問題記錄
- Echarts
- 基礎
- Electron
- 序言
- 配置 Electron 開發環境 & 基礎概念
- React + TypeScript 仿 Antd
- TypeScript 基礎
- React + ts
- 樣式設計
- 組件測試
- 圖標解決方案
- Storybook 的使用
- Input 組件
- 在線 mock server
- 打包與發布
- Algorithm
- 排序算法及常見問題
- 劍指 offer
- 動態規劃
- DataStruct
- 概述
- 樹
- 鏈表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 課程實戰記錄
- 服務器
- 操作系統基礎知識
- Linux
- Nginx
- redis
- node.js
- 基礎及原生模塊
- express框架
- node.js操作數據庫
- 《深入淺出 node.js》筆記
- 前半部分
- 后半部分
- 數據庫
- SQL
- 面試題收集
- 智力題
- 面試題精選1
- 面試題精選2
- 問答篇
- 2025面試題收集
- Other
- markdown 書寫
- Git
- LaTex 常用命令
- Bugs
