# 什么是 Hybrid App?
隨著移動浪潮的興起,各種 APP 層出不窮,極速的業務擴展提升了團隊對開發效率的要求,這個時候使用 IOS & Andriod 開發一個 APP 似乎成本有點過高了,而 H5 的低成本、高效率、跨平臺等特性馬上被利用起來形成了一種新的開發模式:Hybrid APP。
作為一種混合開發的模式,Hybrid APP 底層依賴于 Native 提供的容器(UIWebview),上層使用 Html&Css&JS 做業務開發,底層透明化、上層多樣化,這種場景非常有利于前端介入,非常適合業務快速迭代,于是 Hybrid 火啦。

# App 常用開發模式簡介
[常用的幾種 APP 開發模式-腦圖](http://naotu.baidu.com/file/6af15fcbb72f89926043779811b1ea44?token=df0378691ecdcef2)
## Native App
傳統的原生 App 開發模式,有 iOS 和 aOS 兩大系統,需要各自語言開發各自 App
- 優點:性能和體驗都是最好的
- 缺點:開發和發布成本高
- 應用技術:Swift,OC,Java
## WebApp
移動端的網站,常被稱為 H5 應用,說白了就是特定運行在移動端瀏覽器上的網站應用。一般泛指 SPA(Single Page Application)模式開發出的網站,與 MPA(Multi-page Application)對應。
- 優點:開發和發布成本最低
- 缺點:性能和體驗不能講是最差的,但也受到瀏覽器處理能力的限制,多次下載同樣會占用用戶一定的流量
- 應用技術:React,Angular,Vue 等等
## Hybrid App
混合模式移動應用,介于 Web App、Native App 這兩者之間的 App 開發技術,兼具 “Native App良好交互體驗的優勢” 和 “Web App跨平臺開發的優勢””(百度百科解釋)
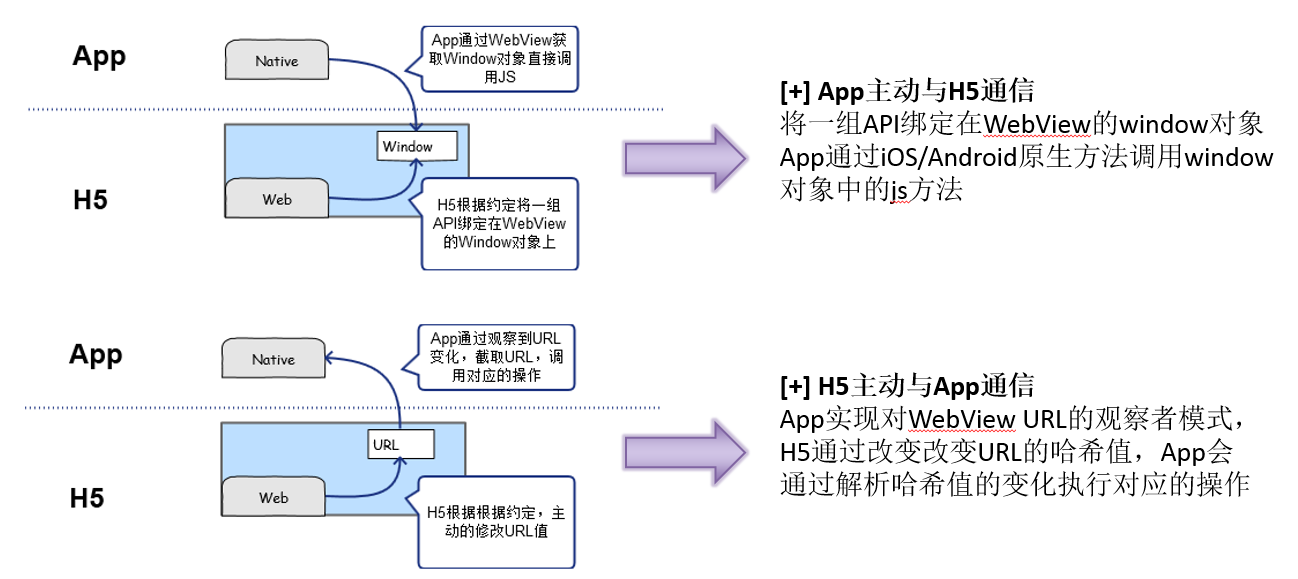
主要的原理是,由 Native 通過 JSBridge 等方法提供統一的 API,然后用 Html+Css 實現界面,JS 來寫邏輯,調用 API,最終的頁面在 Webview 中顯示,這種模式下,Android、iOS 的 API 一般有一致性,所以 Hybrid App 有跨平臺效果。
- 優點:開發和發布都比較方便,效率介于 Native App、Web App 之間
- 缺點:學習范圍較廣,需要原生配合
- 應用技術:PhoneGap,AppCan,Wex5,APICloud等
## React Native App
Facebook 發現 Hybrid App 存在很多缺陷和不足,于是發起開源的一套新的 App 開發方案 RN。使用 JSX 語言寫原生界面,js 通過 JSBridge 調用原生 API 渲染 UI 交互通信。
- 優點:效率體驗接近 Native App,發布和開發成本低于 Native App
- 缺點:...
## Weex App
阿里巴巴開發團隊在 RN 的成功案例上,重新設計出的一套開發模式,站在了巨人肩膀上并有淘寶團隊項目做養料,廣受關注,2016 年 4 月正式開源,并在 v2.0 版本官方支持 Vue.js,與 RN 分庭抗禮。
- 優點:單頁開發模式效率極高,熱更新發包體積小,并且跨平臺性更強
- 缺點:...
目前來看 React Native 比 Weex 要火,然后更火的是 Flutter
## Flutter
推薦閱讀:[https://juejin.im/post/5d0bac156fb9a07ec56e7f15](https://juejin.im/post/5d0bac156fb9a07ec56e7f15)
Flutter 在性能上比 React Native 好似乎是大家公認的了,如果說 React Native 是為開發者做了平臺兼容,那 Flutter 則更像是為開發者屏蔽平臺的概念。只不過又得學一門新語言 Dart 了。
# 參考資料
[https://www.cnblogs.com/yexiaochai/p/4921635.html](https://www.cnblogs.com/yexiaochai/p/4921635.html)
[https://segmentfault.com/a/1190000011154120](https://segmentfault.com/a/1190000011154120)
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直線、矩形、多邊形
- Part2-曲線圖形
- Part3-線條操作
- Part4-文本操作
- Part5-圖像操作
- Part6-變形操作
- Part7-像素操作
- Part8-漸變與陰影
- Part9-路徑與狀態
- Part10-物理動畫
- Part11-邊界檢測
- Part12-碰撞檢測
- Part13-用戶交互
- Part14-高級動畫
- CSS
- SCSS
- codePen
- 速查表
- 面試題
- 《CSS Secrets》
- SVG
- 移動端適配
- 濾鏡(filter)的使用
- JS
- 基礎概念
- 作用域、作用域鏈、閉包
- this
- 原型與繼承
- 數組、字符串、Map、Set方法整理
- 垃圾回收機制
- DOM
- BOM
- 事件循環
- 嚴格模式
- 正則表達式
- ES6部分
- 設計模式
- AJAX
- 模塊化
- 讀冴羽博客筆記
- 第一部分總結-深入JS系列
- 第二部分總結-專題系列
- 第三部分總結-ES6系列
- 網絡請求中的數據類型
- 事件
- 表單
- 函數式編程
- Tips
- JS-Coding
- Framework
- Vue
- 書寫規范
- 基礎
- vue-router & vuex
- 深入淺出 Vue
- 響應式原理及其他
- new Vue 發生了什么
- 組件化
- 編譯流程
- Vue Router
- Vuex
- 前端路由的簡單實現
- React
- 基礎
- 書寫規范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 與 Hook
- 《深入淺出React和Redux》筆記
- 前半部分
- 后半部分
- react-transition-group
- Vue 與 React 的對比
- 工程化與架構
- Hybird
- React Native
- 新手上路
- 內置組件
- 常用插件
- 問題記錄
- Echarts
- 基礎
- Electron
- 序言
- 配置 Electron 開發環境 & 基礎概念
- React + TypeScript 仿 Antd
- TypeScript 基礎
- React + ts
- 樣式設計
- 組件測試
- 圖標解決方案
- Storybook 的使用
- Input 組件
- 在線 mock server
- 打包與發布
- Algorithm
- 排序算法及常見問題
- 劍指 offer
- 動態規劃
- DataStruct
- 概述
- 樹
- 鏈表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 課程實戰記錄
- 服務器
- 操作系統基礎知識
- Linux
- Nginx
- redis
- node.js
- 基礎及原生模塊
- express框架
- node.js操作數據庫
- 《深入淺出 node.js》筆記
- 前半部分
- 后半部分
- 數據庫
- SQL
- 面試題收集
- 智力題
- 面試題精選1
- 面試題精選2
- 問答篇
- 2025面試題收集
- Other
- markdown 書寫
- Git
- LaTex 常用命令
- Bugs
