[TOC]
# 開發環境配置(React + Electron)
## React + Electron 環境搭建
① 安裝 React:`npx create-react-app projName`
② 安裝 electron:`cnpm install electron --save-dev`(用 npm 可能會卡住)
③ 運行:首先`npm start`運行 React,然后`npm run dev`使用 Electron 加載 localhost3000,需要配置一下 package.json(不使用其他工具的話需要開兩個命令行窗口)
## 其他插件:
1)**Devtron**:便于調試 electron 項目
```
# Install Devtron
$ npm instsall --save-dev devtron
// Run the following from the Console tab of your app's Devtools(main.js e.g)
require('devtron').install()
// You should now see a Devtron added to the DevTools
```
2)**Concurrently**:跨平臺同時運行多個命令。 [https://www.npmjs.com/package/concurrently](https://www.npmjs.com/package/concurrently)
`npm install concurrently --save-dev`

3)**wait-on**:用于使 Electron 在 React 加載完成后再啟動。 [https://www.npmjs.com/package/wait-on](https://www.npmjs.com/package/wait-on)
`npm install wait-on --save-dev`
例如:
```
wait-on http://localhost:3000 && electron .
```
表示等待 localhost:3000 端口啟動后(available)再啟動 electron
4)**cross-env**:用于解決不同操作系統環境變量名稱不同的問題
```
"dev": "concurrently \"wait-on http://localhost:3000 && electron . \" \"corss-env BROWSER=none npm start\""
```
表示運行 npm start 時使用 BROWSER 這個環境變量,值為 none(React 提供,表示啟動時不打開瀏覽器 tab),如果不這么做每次啟動 electron 會在瀏覽器打開一個 tab。
5)**electron-is-dev**:判斷 electron 開發環境的插件:
`npm install electron-is-dev --save-dev`
使用:
```
const isDev = require('electron-is-dev')
app.on('ready', () => {
mainWindow = new BrowserWindow({
...
})
const urlLocation = isDev ? 'http://localhost:3000' : 'productURL'
mainWindow.loadURL(urlLocation)
})
```
目前為止 packjage.json 如下:
```
{
"name": "cloud-doc",
"version": "0.1.0",
"main": "main.js",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"dev": "concurrently \"wait-on http://localhost:3000 && electron .\" \"cross-env BROWSER=none npm start\""
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"concurrently": "^5.2.0",
"cross-env": "^7.0.2",
"devtron": "^1.4.0",
"electron": "^9.0.0",
"electron-is-dev": "^1.2.0",
"wait-on": "^5.0.0"
}
}
```
# 基礎概念
## Electron 應用架構
### 主進程與渲染進程
Electron 運行`package.json`的`main`腳本的進程被稱為**主進程**。 在主進程中運行的腳本通過創建 web 頁面來展示用戶界面。 一個 Electron 應用總是有且只有一個主進程。
<br/>
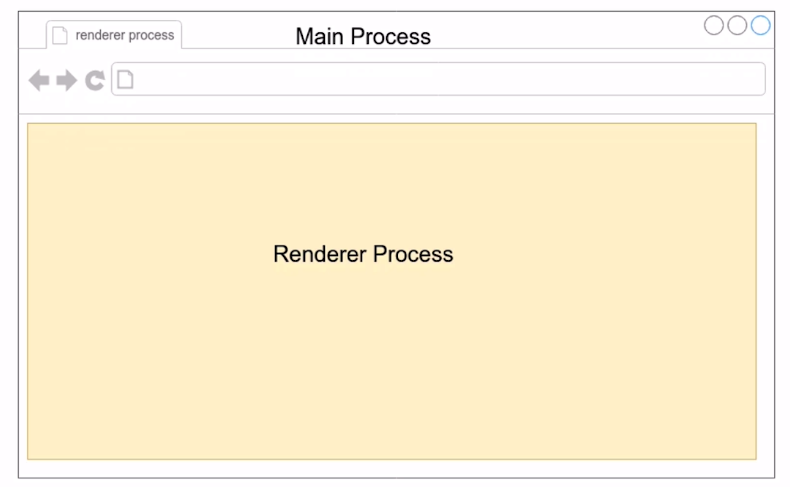
由于 Electron 使用了 Chromium 來展示 web 頁面,所以 Chromium 的多進程架構也被使用到。 每個 Electron 中的 web 頁面運行在它的叫**渲染進程**的進程中。

上圖是 Chrome 多進程架構的簡圖,簡單來說,Main Process 負責 Renderer Process 的創建與管理,瀏覽器中的每個 tab 就對應于一個 Renderer Process。這樣設計有很多好處,例如即使單個 tab 崩潰了也不會導致整個 Chrome 崩潰。
> 關于 Chrome 為何使用多進程而不是多線程,可以參考 [知乎——Chrome 為何使用多進程而不是多線程?](https://www.zhihu.com/question/368712837?utm_source=wechat_timeline)
<br/>
在普通的瀏覽器中,web 頁面通常在沙盒環境中運行,并且無法訪問操作系統的原生資源。 然而 Electron 的用戶在 Node.js 的 API 支持下可以在頁面中和操作系統進行一些底層交互。
### 主進程與渲染進程的區別
主進程使用`BrowserWindow`實例創建頁面。 每個`BrowserWindow`實例都在自己的渲染進程里運行頁面。 當一個`BrowserWindow`實例被銷毀后,相應的渲染進程也會被終止。
<br/>
主進程管理所有的 web 頁面和它們對應的渲染進程。 每個渲染進程都是獨立的,它只關心它所運行的 web 頁面。
<br/>
在頁面中調用與 GUI 相關的原生 API 是不被允許的,因為在 web 頁面里操作原生的 GUI 資源是非常危險的,而且容易造成資源泄露。 <span style="color: red;">如果你想在 web 頁面里使用 GUI 操作,其對應的渲染進程必須與主進程進行通訊,請求主進程進行相關的 GUI 操作。</span>
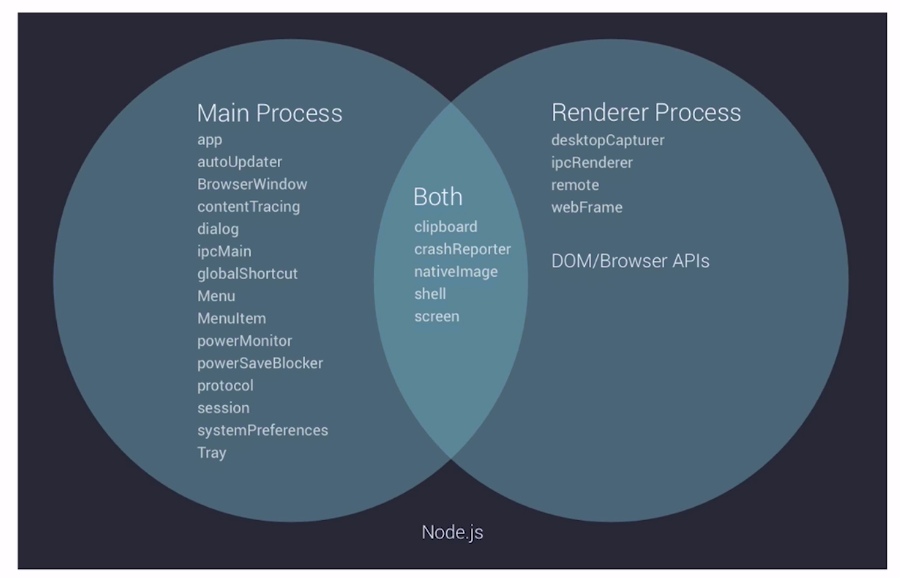
概括來說,主進程有如下特點:
- 可以使用和系統對接的 Electron API,如創建菜單,上傳文件等
- 可以創建渲染進程
- 全面支持 Node.js
- 有且只有一個,作為整個程序的入口點
渲染進程有如下特點:
- 可以有多個,每個對應一個獨立的窗口
- 每一個都是一個單獨的進程
- 全面支持 Node.js 和 DOM API
- 可以使用一部分 Electron 提供的 API

### 主進程與渲染進程間通訊
1)使用 IPC 模塊進行通訊
```
// 在主進程中.
const { ipcMain } = require('electron')
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg) // prints "ping"
event.reply('asynchronous-reply', 'pong') // send message back
})
ipcMain.on('synchronous-message', (event, arg) => {
console.log(arg) // prints "ping"
event.returnValue = 'pong'
})
```
```
//在渲染器進程 (網頁) 中。
const { ipcRenderer } = require('electron')
console.log(ipcRenderer.sendSync('synchronous-message', 'ping')) // prints "pong"
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg) // prints "pong"
})
ipcRenderer.send('asynchronous-message', 'ping')
```
2)使用 remote 模塊進行通訊
使用`remote`模塊, 可以調用 main 進程對象的方法, 而不必顯式發送進程間消息。
例如:從渲染進程創建瀏覽器窗口
```
const { BrowserWindow } = require('electron').remote
let win = new BrowserWindow({ width: 800, height: 600 })
win.loadURL('https://github.com')
```
因為安全原因,remote 模塊能在以下幾種情況下被禁用:
* [`BrowserWindow`](https://www.electronjs.org/docs/api/browser-window)\- 通過設置`enableRemoteModule`選項為`false`。
* [`<webview>`](https://www.electronjs.org/docs/api/webview-tag)\- 通過把`enableremotemodule`屬性設置成`false`。
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直線、矩形、多邊形
- Part2-曲線圖形
- Part3-線條操作
- Part4-文本操作
- Part5-圖像操作
- Part6-變形操作
- Part7-像素操作
- Part8-漸變與陰影
- Part9-路徑與狀態
- Part10-物理動畫
- Part11-邊界檢測
- Part12-碰撞檢測
- Part13-用戶交互
- Part14-高級動畫
- CSS
- SCSS
- codePen
- 速查表
- 面試題
- 《CSS Secrets》
- SVG
- 移動端適配
- 濾鏡(filter)的使用
- JS
- 基礎概念
- 作用域、作用域鏈、閉包
- this
- 原型與繼承
- 數組、字符串、Map、Set方法整理
- 垃圾回收機制
- DOM
- BOM
- 事件循環
- 嚴格模式
- 正則表達式
- ES6部分
- 設計模式
- AJAX
- 模塊化
- 讀冴羽博客筆記
- 第一部分總結-深入JS系列
- 第二部分總結-專題系列
- 第三部分總結-ES6系列
- 網絡請求中的數據類型
- 事件
- 表單
- 函數式編程
- Tips
- JS-Coding
- Framework
- Vue
- 書寫規范
- 基礎
- vue-router & vuex
- 深入淺出 Vue
- 響應式原理及其他
- new Vue 發生了什么
- 組件化
- 編譯流程
- Vue Router
- Vuex
- 前端路由的簡單實現
- React
- 基礎
- 書寫規范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 與 Hook
- 《深入淺出React和Redux》筆記
- 前半部分
- 后半部分
- react-transition-group
- Vue 與 React 的對比
- 工程化與架構
- Hybird
- React Native
- 新手上路
- 內置組件
- 常用插件
- 問題記錄
- Echarts
- 基礎
- Electron
- 序言
- 配置 Electron 開發環境 & 基礎概念
- React + TypeScript 仿 Antd
- TypeScript 基礎
- React + ts
- 樣式設計
- 組件測試
- 圖標解決方案
- Storybook 的使用
- Input 組件
- 在線 mock server
- 打包與發布
- Algorithm
- 排序算法及常見問題
- 劍指 offer
- 動態規劃
- DataStruct
- 概述
- 樹
- 鏈表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 課程實戰記錄
- 服務器
- 操作系統基礎知識
- Linux
- Nginx
- redis
- node.js
- 基礎及原生模塊
- express框架
- node.js操作數據庫
- 《深入淺出 node.js》筆記
- 前半部分
- 后半部分
- 數據庫
- SQL
- 面試題收集
- 智力題
- 面試題精選1
- 面試題精選2
- 問答篇
- 2025面試題收集
- Other
- markdown 書寫
- Git
- LaTex 常用命令
- Bugs
