[TOC]
| 方法 | 說明 |
| --- | --- |
| fillText() | 繪制“填充”文本 |
| strokeText() | 繪制“描邊”文本 |
| measureText() | 用于獲取文本的長度 |
| 屬性 | 說明 |
| --- | --- |
| font | 定義文本字體樣式(大小、粗細等) |
| textAlign | 定義文本水平對齊方式 |
| textBaseline | 定義文本垂直對齊方式 |
| fillStyle | 定義畫筆“填充”路徑的顏色 |
| strokeStyle | 定義畫筆“描邊”路徑的顏色 |
注意以下兩點:
(1) `fillStyle`屬性與`fillText()`配合使用,用于繪制“填充”文本
(2) `strokeStyle`屬性與`strokeText()`配合使用,用于繪制“描邊”文本
## storkeText() 方法
`strokeText(text, x, y, maxWidth)`
- text 是一個字符串文本
- x 表示文本的 x 坐標,即文本最左邊的坐標
- y 表示文本的 y 坐標,即文本最下邊的坐標
- maxWidth 是可選參數,表示允許的最大文本的寬度(單位為 px),如果文本寬度超出 maxWidth 值,文本會被壓縮至 maxWidth 值的寬度
## fillText() 方法
`fillText(text, x, y, maxWidth)`
參數含義與 strokeText() 相同。
示例如下:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" style="margin:0 auto; border: 1px solid gray"></canvas>
<script>
window.onload = function(){
let canvas = document.getElementById('canvas')
canvas.width = 800
canvas.height = 800
let context = canvas.getContext('2d')
context.font = 'bold 40px Arial' // 設置字體樣式,同CSS
context.fillStyle = '#058'
context.strokeStyle = '#058'
context.fillText('Hello Canvas!',40, 100) // 不會拉伸
context.strokeText('Hello Canvas!', 40, 200)
context.fillText('Hello Canvas!',40, 300, 200) // 會拉伸
context.strokeText('Hello Canvas!', 40, 400, 200)
let linearGrad = context.createLinearGradient(0, 0, 800, 0)
linearGrad.addColorStop(0.0, 'red')
linearGrad.addColorStop(0.25, 'orange')
linearGrad.addColorStop(0.5, 'yellow')
linearGrad.addColorStop(0.75, 'green')
linearGrad.addColorStop(1.0, 'purple')
context.fillStyle = linearGrad
context.fillText('Hello Canvas!', 40, 500, 400)
// Pattern also
let img = new Image()
img.src = '3.jpg'
img.onload = function () {
let pattern = context.createPattern(img, 'repeat')
context.fillStyle = pattern // 使用圖片來填充
context.font = 'bold 100px Arial'
context.fillText('Canvas!', 40, 600)
context.strokeText('Canvas', 40, 600)
}
}
</script>
</body>
</html>
```
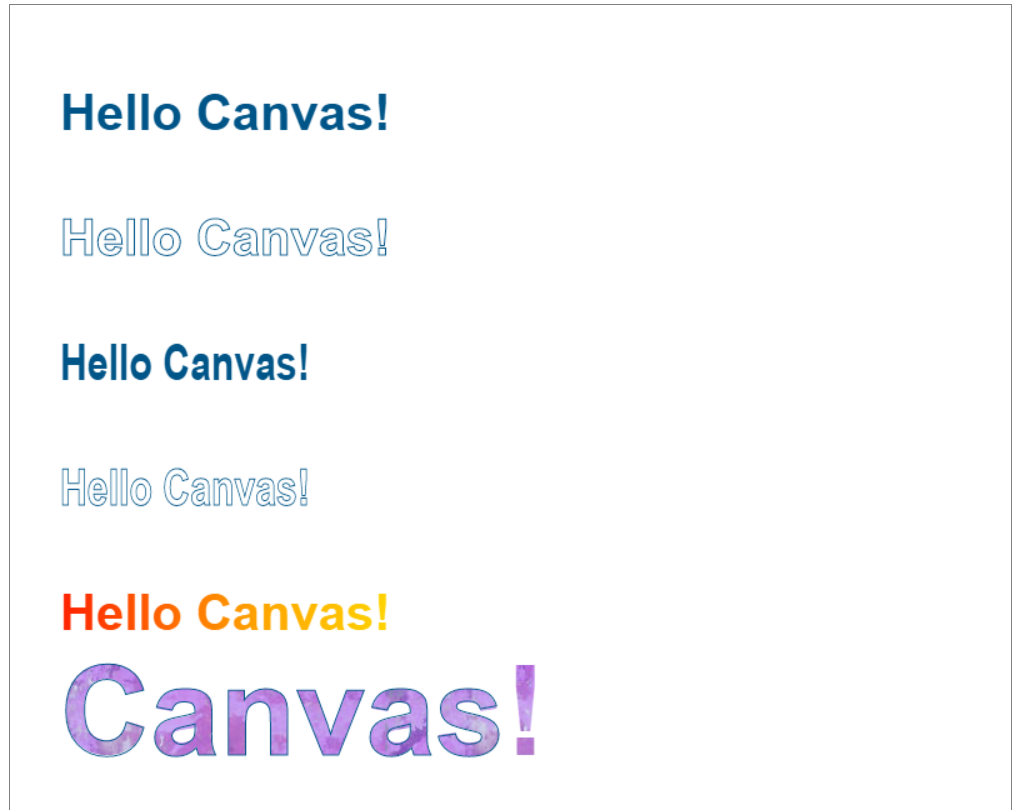
效果如下:

## measureText() 方法
```js
var length = context.measureText(text).width
```
參數 text 表示一個字符串文本,該方法返回一個對象,這個對象只有一個 widh 屬性,該屬性返回這個文本的長度。這個屬性可以用于實現文字水平居中。
```js
let text = '文字水平居中'
let textWidth = context.measureText(text).width
let canvasWidth = canavas.width
let xPosition = canvasWidth / 2 - textWidth / 2
context.fillText(text, xPosition)
```
## 文本操作的屬性
### font 屬性
```js
context.font = "font-style font-weight font-size/line-height font-family"
```
context.font 的默認值為 10px sans-serif。定義 context.font 屬性后,后面的文本都會應用這些 font 屬性,直到 context.font 屬性重新定義為其他屬性值為止。
### textAlign 屬性
textAlign 屬性用于定義文本水平方向的對齊方式。
其可選的屬性值如下表:
| 屬性值 | 說明 |
| --- | --- |
| start | 文本在指定的橫坐標開始 |
| end | 文本在指定的橫坐標結束 |
| left | 文本左對齊 |
| right | 文本右對齊 |
| center | 文本的中心被放置在指定的橫坐標 |
### textBaseline 屬性
| 屬性值 | 說明 |
| --- | --- |
| alphabetic | 文本基線是普通英文字母的基線 |
| top | 文本基線是 em 方框的頂端 |
| middle | 文本基線是 em 方框的中心 |
| bottom | 文本基線是 em 方框的底端 |
`textAlign`和`textBaseline`這兩個屬性用的不多,了解即可。
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直線、矩形、多邊形
- Part2-曲線圖形
- Part3-線條操作
- Part4-文本操作
- Part5-圖像操作
- Part6-變形操作
- Part7-像素操作
- Part8-漸變與陰影
- Part9-路徑與狀態
- Part10-物理動畫
- Part11-邊界檢測
- Part12-碰撞檢測
- Part13-用戶交互
- Part14-高級動畫
- CSS
- SCSS
- codePen
- 速查表
- 面試題
- 《CSS Secrets》
- SVG
- 移動端適配
- 濾鏡(filter)的使用
- JS
- 基礎概念
- 作用域、作用域鏈、閉包
- this
- 原型與繼承
- 數組、字符串、Map、Set方法整理
- 垃圾回收機制
- DOM
- BOM
- 事件循環
- 嚴格模式
- 正則表達式
- ES6部分
- 設計模式
- AJAX
- 模塊化
- 讀冴羽博客筆記
- 第一部分總結-深入JS系列
- 第二部分總結-專題系列
- 第三部分總結-ES6系列
- 網絡請求中的數據類型
- 事件
- 表單
- 函數式編程
- Tips
- JS-Coding
- Framework
- Vue
- 書寫規范
- 基礎
- vue-router & vuex
- 深入淺出 Vue
- 響應式原理及其他
- new Vue 發生了什么
- 組件化
- 編譯流程
- Vue Router
- Vuex
- 前端路由的簡單實現
- React
- 基礎
- 書寫規范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 與 Hook
- 《深入淺出React和Redux》筆記
- 前半部分
- 后半部分
- react-transition-group
- Vue 與 React 的對比
- 工程化與架構
- Hybird
- React Native
- 新手上路
- 內置組件
- 常用插件
- 問題記錄
- Echarts
- 基礎
- Electron
- 序言
- 配置 Electron 開發環境 & 基礎概念
- React + TypeScript 仿 Antd
- TypeScript 基礎
- React + ts
- 樣式設計
- 組件測試
- 圖標解決方案
- Storybook 的使用
- Input 組件
- 在線 mock server
- 打包與發布
- Algorithm
- 排序算法及常見問題
- 劍指 offer
- 動態規劃
- DataStruct
- 概述
- 樹
- 鏈表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 課程實戰記錄
- 服務器
- 操作系統基礎知識
- Linux
- Nginx
- redis
- node.js
- 基礎及原生模塊
- express框架
- node.js操作數據庫
- 《深入淺出 node.js》筆記
- 前半部分
- 后半部分
- 數據庫
- SQL
- 面試題收集
- 智力題
- 面試題精選1
- 面試題精選2
- 問答篇
- 2025面試題收集
- Other
- markdown 書寫
- Git
- LaTex 常用命令
- Bugs
