[TOC]
在 Canvas 中,可以通過`getImageData()`和`putImageData()`配合使用來對圖片進行像素操作,所謂像素操作,即黑白效果、復古效果、亮度效果等常用圖片處理方式。
## getImageData()
`getImageData()`方法用于獲取一張圖片的像素數據。
語法:
```js
var imgData = cxt.getImageData(x, y, width, height)
var data = imgData.data
```
說明:
x、y 表示所選圖片區域的坐標,width、height 表示所選圖片區域的寬度和高度。
該方法返回一個對象,這個對象有一個 data 屬性保存了這一張圖片像素數據的數組,數組取值如 [r1, g1, b1, a1, r2, g2, b2, a2]。即,在 imgData.data 這個數組中每四個數存儲著 1 個像素的 rgba 顏色紙,這四個數分別是該像素的紅(r)、綠(g)、藍(b)、透明度(a)。另外,imgData.data.length 表示圖片像素總量。
## putImageData()
`putImageData()`方法用于輸出一張圖片的像素數據。
語法:
```js
cxt.putImageData(image, x, y)
```
說明:
image 表示重新繪制的圖形,也就是使用 getImageData() 方法獲取的 canvasPixelArray 對象。x、y 表示重新繪制圖形左上角的橫坐標、縱坐標。
## 像素操作示例
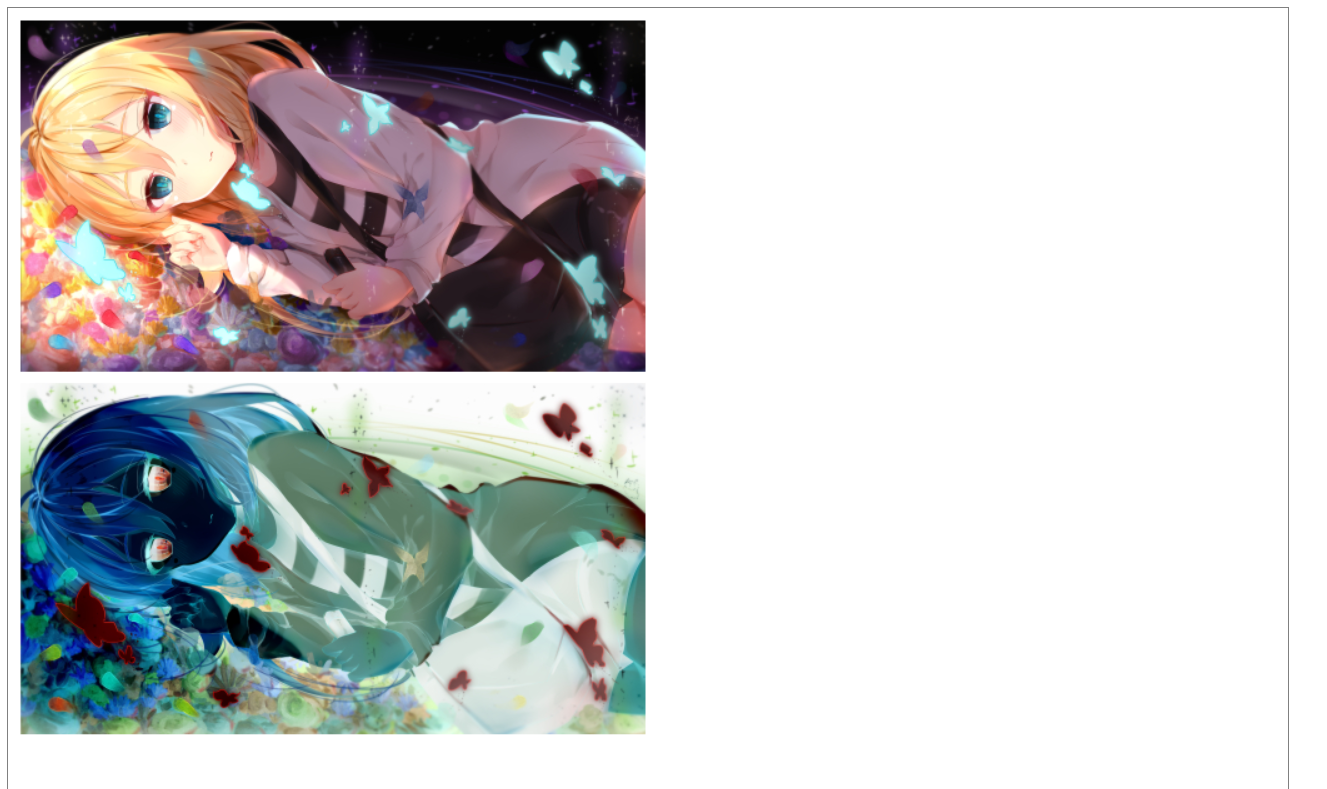
### 反轉效果
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="1024" height="700" style="border: 1px solid gray; display: block; margin: 0 auto"></canvas>
<script>
window.onload = function(){
let cnv = document.getElementById('canvas')
let cxt = cnv.getContext('2d')
let image = new Image()
image.src= "./image.jpg" // 500 x 281
image.onload = function () {
cxt.drawImage(image, 10, 10)
let imageData = cxt.getImageData(10, 10, 500, 281)
let data = imageData.data
console.log(data)
// 遍歷每個像素
for (let i = 0; i < data.length; i += 4) {
// 反轉效果即 RGB 顏色值取反
data[i + 0] = 255 - data[i + 0]
data[i + 1] = 255 - data[i + 1]
data[i + 2] = 255 - data[i + 2]
}
// 在指定位置輸出圖片
cxt.putImageData(imageData, 10, 300)
}
}
</script>
</body>
</html>
```
需要注意的是,getImageData() 需要以服務器形式啟動才能使用(跨域限制),以文件形式打開會有以下錯誤:

原因可以參考:[https://www.cnblogs.com/jdksummer/articles/2565998.html](https://www.cnblogs.com/jdksummer/articles/2565998.html)
如果你使用 VSCode 編輯器,安裝 live server 插件后即可以服務器形式啟動文件:

上面的代碼效果如下:

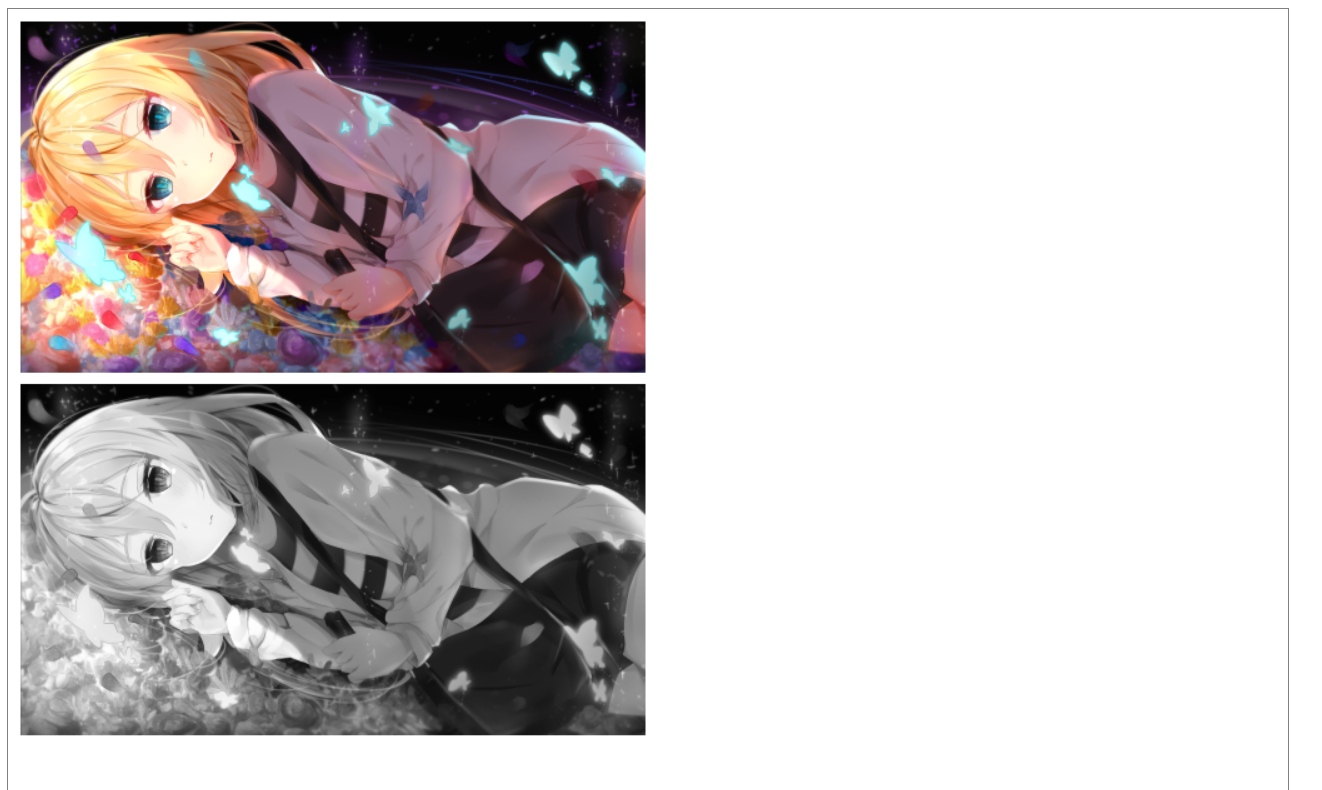
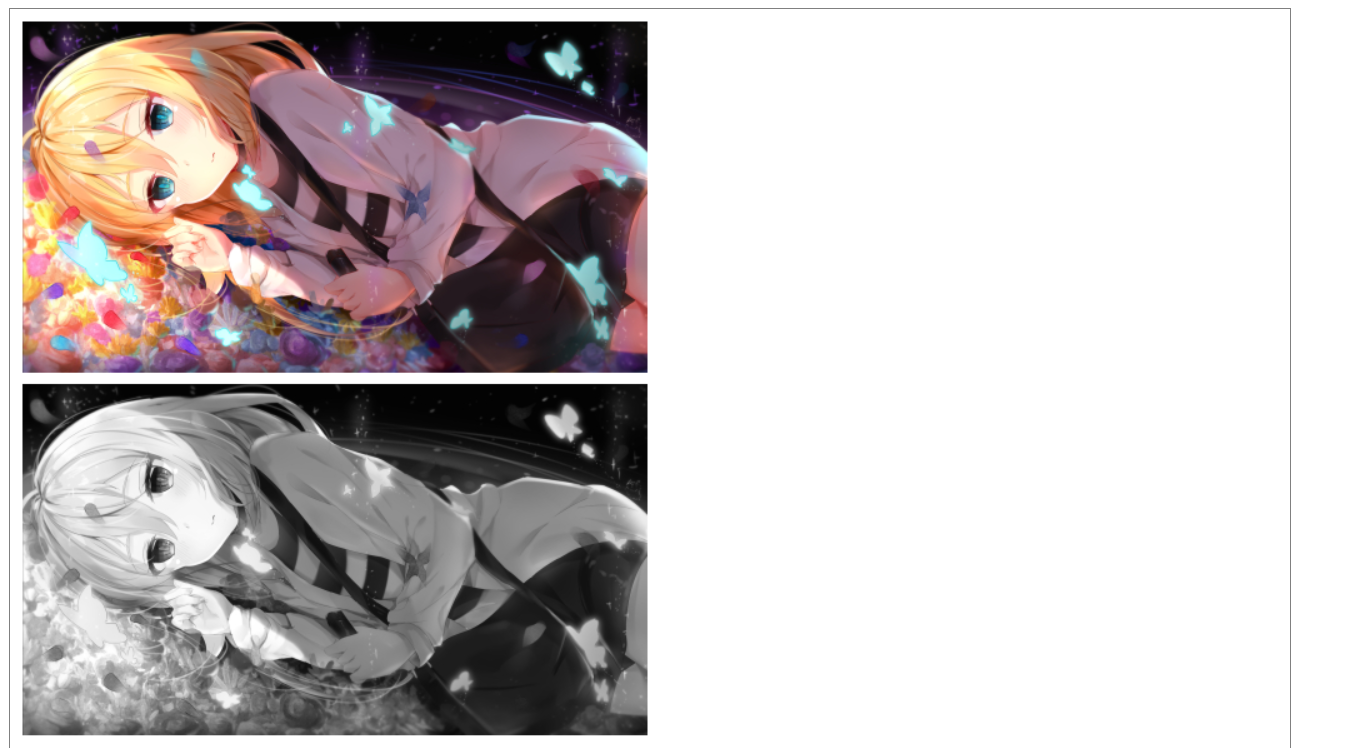
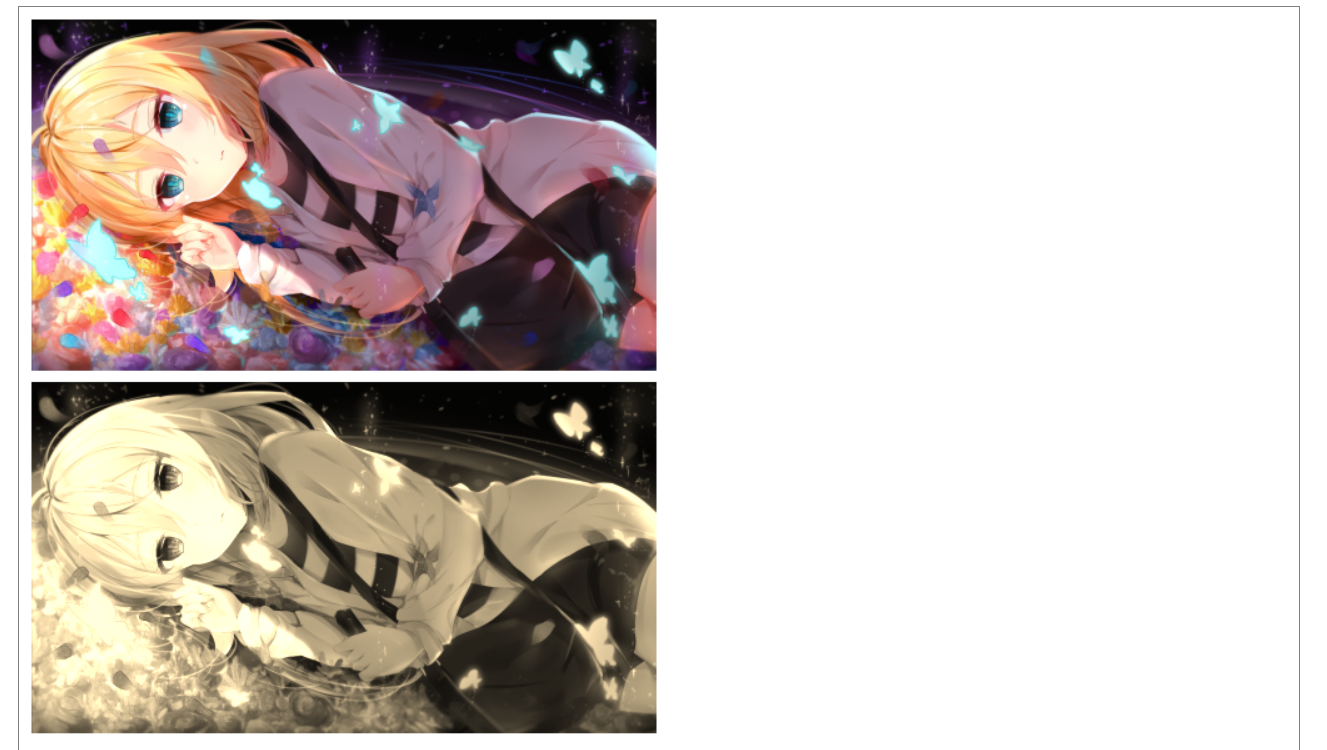
### 黑白效果
黑白效果,也叫灰度圖,其實現算法如下:首先取紅、綠、藍三個通道的平均值,然后 data[i + 0]、data[i + 1]、data[i + 2] 全部保存為這個平均值即可。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="1024" height="700" style="border: 1px solid gray; display: block; margin: 0 auto"></canvas>
<script>
window.onload = function(){
let cnv = document.getElementById('canvas')
let cxt = cnv.getContext('2d')
let image = new Image()
image.src= "./image.jpg" // 500 x 281
image.onload = function () {
cxt.drawImage(image, 10, 10)
let imageData = cxt.getImageData(10, 10, 500, 281)
let data = imageData.data
// 遍歷每個像素
for (let i = 0; i < data.length; i += 4) {
let average = (data[i + 0] + data[i + 1] + data[i + 2]) / 3
data[i + 0] = average
data[i + 1] = average
data[i + 2] = average
}
cxt.putImageData(imageData, 10, 300)
}
}
</script>
</body>
</html>
```

也可以使用加權平均值來調整黑白效果:
```js
let grayscale = data[i] * 0.3 + data[i + 1] * 0.6 + data[i + 2] * 0.1
data[i + 0] = grayscale // 紅
data[i + 1] = grayscale // 綠
data[i + 2] = grayscale // 藍
```

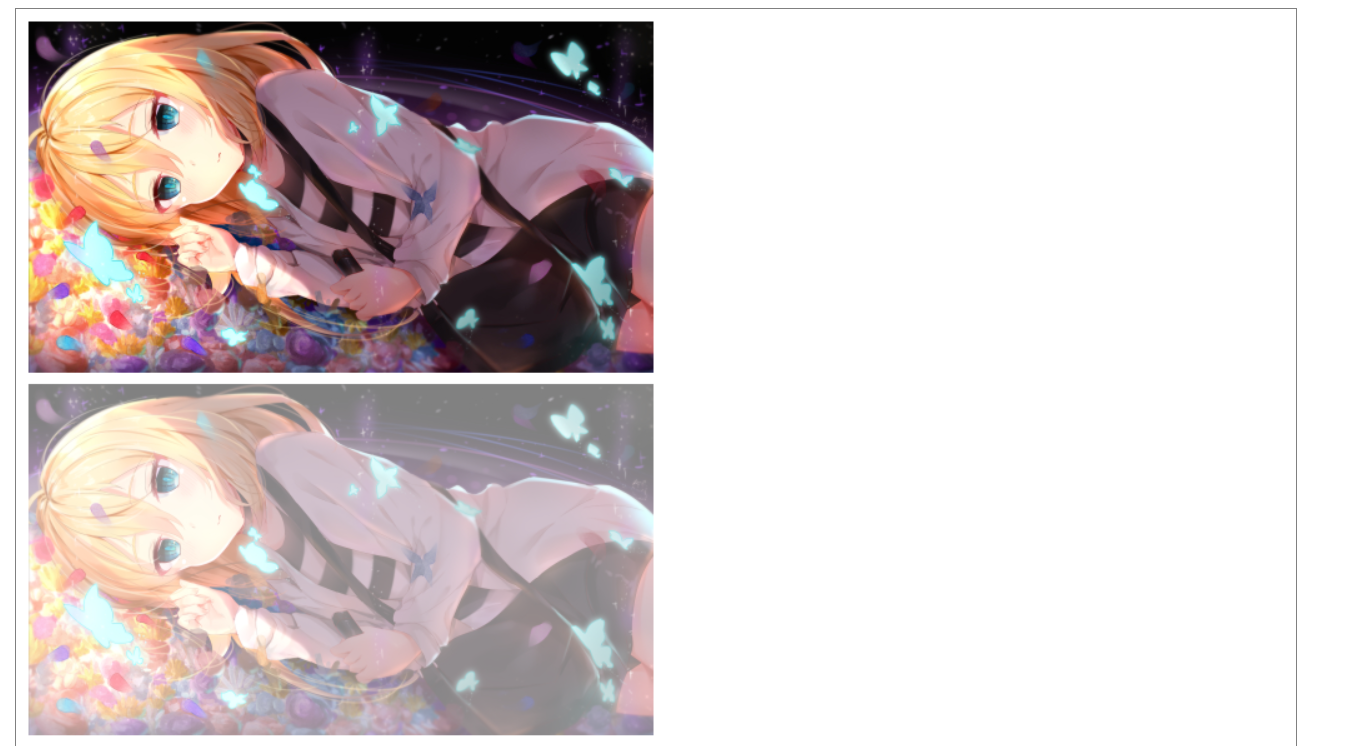
### 亮度效果
亮度效果是指讓圖片變得更亮或者更暗,實現算法很簡單:將紅、綠、藍三個通道值,分別同時加上一個正值或負值即可。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="1024" height="700" style="border: 1px solid gray; display: block; margin: 0 auto"></canvas>
<script>
window.onload = function(){
let cnv = document.getElementById('canvas')
let cxt = cnv.getContext('2d')
let image = new Image()
image.src= "./image2.jpg" // 240 x 163
image.onload = function () {
cxt.drawImage(image, 10, 10)
let imageData = cxt.getImageData(10, 10, 240, 160)
let data = imageData.data
console.log(data)
// 遍歷每個像素
for (let i = 0; i < data.length; i += 4) {
// 亮度效果,三原色同時加上或減去一個值
let a = 100
data[i + 0] += a
data[i + 1] += a
data[i + 2] += a
}
// 在指定位置輸出圖片
cxt.putImageData(imageData, 10, 220)
}
}
</script>
</body>
</html>
```

### 復古效果
復古效果(sepia),是指使得圖片有一種古舊效果。實現算法:將紅、綠、藍三個通道,分別取這三個值的某種加權平均值。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="1024" height="700" style="border: 1px solid gray; display: block; margin: 0 auto"></canvas>
<script>
window.onload = function(){
let cnv = document.getElementById('canvas')
let cxt = cnv.getContext('2d')
let image = new Image()
image.src= "./image.jpg" // 500 x 281
image.onload = function () {
cxt.drawImage(image, 10, 10)
let imageData = cxt.getImageData(10, 10, 500, 281)
let data = imageData.data
console.log(data)
// 遍歷每個像素
for (let i = 0; i < data.length; i += 4) {
let r = data[i + 0]
let g = data[i + 1]
let b = data[i + 2]
data[i + 0] = r * 0.39 + g * 0.76 + b * 0.18
data[i + 1] = r * 0.35 + g * 0.68 + b * 0.16
data[i + 2] = r * 0.27 + g * 0.53 + b * 0.13 // 值隨便取,有一定大小規律即可
}
// 在指定位置輸出圖片
cxt.putImageData(imageData, 10, 300)
}
}
</script>
</body>
</html>
```

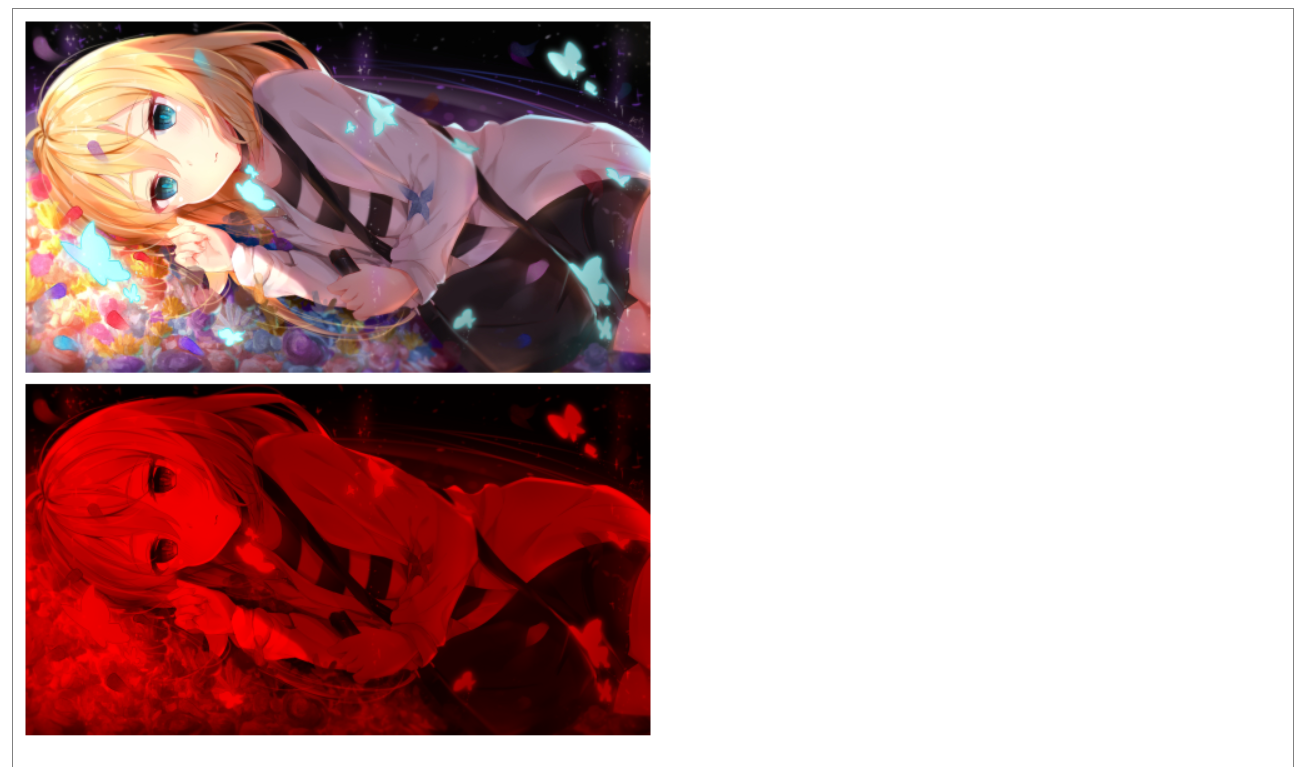
### 紅色蒙版
紅色蒙版即讓圖片呈現一種偏紅的效果,實現算法:將紅通道賦值為紅、綠、藍這三個的平均值,并且將綠通道、藍通道都賦值為 0。
```js
// 遍歷每個像素
for (let i = 0; i < data.length; i += 4) {
let r = data[i + 0]
let g = data[i + 1]
let b = data[i + 2]
let average = (r + g + b) / 3
data[i + 0] = average
data[i + 1] = 0
data[i + 2] = 0
}
```

### 透明處理
語法:
```js
let n = 0.5
for (let i = 0; i < data.length; i += 4) {
data[i + 3] = data[i + 3] * n // n 的取值范圍為 0.0 ~ 1.0
}
```

## createImageData() 方法
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直線、矩形、多邊形
- Part2-曲線圖形
- Part3-線條操作
- Part4-文本操作
- Part5-圖像操作
- Part6-變形操作
- Part7-像素操作
- Part8-漸變與陰影
- Part9-路徑與狀態
- Part10-物理動畫
- Part11-邊界檢測
- Part12-碰撞檢測
- Part13-用戶交互
- Part14-高級動畫
- CSS
- SCSS
- codePen
- 速查表
- 面試題
- 《CSS Secrets》
- SVG
- 移動端適配
- 濾鏡(filter)的使用
- JS
- 基礎概念
- 作用域、作用域鏈、閉包
- this
- 原型與繼承
- 數組、字符串、Map、Set方法整理
- 垃圾回收機制
- DOM
- BOM
- 事件循環
- 嚴格模式
- 正則表達式
- ES6部分
- 設計模式
- AJAX
- 模塊化
- 讀冴羽博客筆記
- 第一部分總結-深入JS系列
- 第二部分總結-專題系列
- 第三部分總結-ES6系列
- 網絡請求中的數據類型
- 事件
- 表單
- 函數式編程
- Tips
- JS-Coding
- Framework
- Vue
- 書寫規范
- 基礎
- vue-router & vuex
- 深入淺出 Vue
- 響應式原理及其他
- new Vue 發生了什么
- 組件化
- 編譯流程
- Vue Router
- Vuex
- 前端路由的簡單實現
- React
- 基礎
- 書寫規范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 與 Hook
- 《深入淺出React和Redux》筆記
- 前半部分
- 后半部分
- react-transition-group
- Vue 與 React 的對比
- 工程化與架構
- Hybird
- React Native
- 新手上路
- 內置組件
- 常用插件
- 問題記錄
- Echarts
- 基礎
- Electron
- 序言
- 配置 Electron 開發環境 & 基礎概念
- React + TypeScript 仿 Antd
- TypeScript 基礎
- React + ts
- 樣式設計
- 組件測試
- 圖標解決方案
- Storybook 的使用
- Input 組件
- 在線 mock server
- 打包與發布
- Algorithm
- 排序算法及常見問題
- 劍指 offer
- 動態規劃
- DataStruct
- 概述
- 樹
- 鏈表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 課程實戰記錄
- 服務器
- 操作系統基礎知識
- Linux
- Nginx
- redis
- node.js
- 基礎及原生模塊
- express框架
- node.js操作數據庫
- 《深入淺出 node.js》筆記
- 前半部分
- 后半部分
- 數據庫
- SQL
- 面試題收集
- 智力題
- 面試題精選1
- 面試題精選2
- 問答篇
- 2025面試題收集
- Other
- markdown 書寫
- Git
- LaTex 常用命令
- Bugs
