[https://github.com/chokcoco/iCSS/issues/30](https://github.com/chokcoco/iCSS/issues/30)
CSS 語法
```css
{
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* Apply multiple filters */
filter: contrast(175%) brightness(3%);
/* Global values */
filter: inherit;
filter: initial;
filter: unset;
}
```
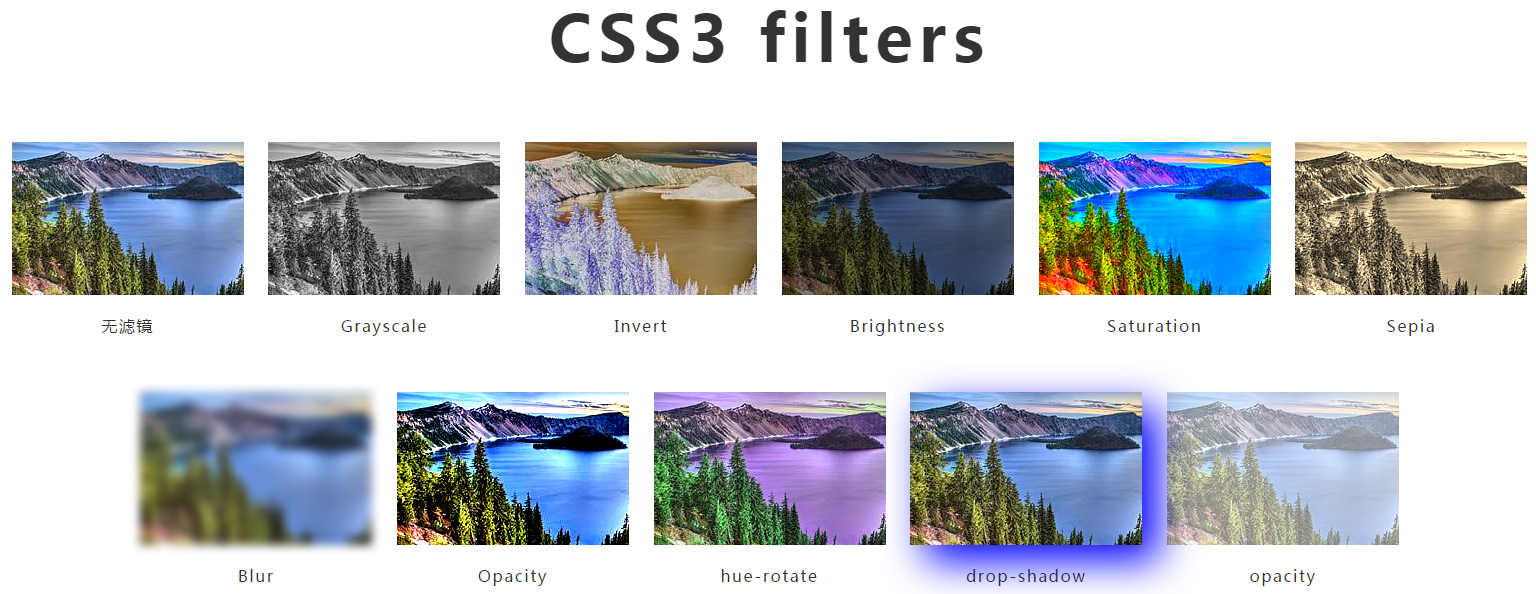
下圖是一些濾鏡效果。

簡單來說,CSS 濾鏡就是提供類似 PS 的圖形特效,如模糊、銳化、元素變色等功能。通常被用于調整圖片,背景和邊界的渲染。
<table>
<tr>
<td width=150px>屬性值</td>
<td>描述</td>
</tr>
<tr>
<td width=150px>blur(px)</td>
<td>給圖像設置高斯模糊。"radius"一值設定高斯函數的標準差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果沒有設定值,則默認是 0;這個參數可設置 css 長度值,但不接受百分比值。</td>
</tr>
<tr>
<td width=150px>brightness(%)</td>
<td>給圖片應用一種線性乘法,使其看起來更亮或更暗。如果值是 0%,圖像會全黑。值是 100%,則圖像無變化。其他的值對應線性乘數效果。值超過 100% 也是可以的,圖像會比原來更亮。如果沒有設定值,默認是 1。</td>
</tr>
<tr>
<td width=150px>contrast(%)</td>
<td>調整圖像的對比度。值是 0% 的話,圖像會全黑。值是 100%,圖像不變。值可以超過 100%,意味著會運用更低的對比。若沒有設置值,默認是 1。</td>
</tr>
<tr>
<td width=150px>drop-shadow(h-shadow v-shadow blur spread color)</td>
<td>給圖像設置陰影效果。陰影是合成在圖像下面,可以有模糊度的</td>
</tr>
<tr>
<td width=150px>grayscale(%)</td>
<td>將圖像轉換為灰度圖像。值定義轉換的比例,值為 100% 則完全轉為灰度圖像,值為 0% 則圖像無變化。若未設置,默認值為 0。</td>
</tr>
<tr>
<td width=150px>hue-rotate(deg)</td>
<td>給圖像應用色相旋轉。"angle" 一值設定圖像會被調整的色環角度值,若值為 0 deg則圖像無變化。若未設置該值則默認為 0,該值雖然沒有最大值,但超過 360deg 的值相當于又繞了一圈。</td>
</tr>
<tr>
<td width=150px>invert(%)</td>
<td>反轉輸入圖像。值定義轉換的比例。</td>
</tr>
<tr>
<td width=150px>opacity(%)</td>
<td>轉化圖像的透明度,值定義轉換的比例。其與 opacity 屬性的不同之處在于,一些瀏覽器為了提升性能會提供硬件加速。</td>
</tr>
<tr>
<td width=150px>saturate(%)</td>
<td>轉換圖像飽和度,值定義轉換的比例。0% 表示完全不飽和,100% 則圖像無變化。</td>
</tr>
<tr>
<td width=150px>url()</td>
<td>URL 函數接受一個 XML 文件,該文件設置了一個 SVG 濾鏡,且可以包含一個錨點來指定一個具體的濾鏡元素。例如:filter: url(svg-url#element-id)</td>
</tr>
</table>
# 用例
## `filter: blur()`生成毛玻璃效果
## `filter: drop-shadow()` 生成整體陰影效果
## contrast / brightness 用于 hover 增亮圖片
通常頁面上的按鈕,都會有 hover / active 的顏色變化,以增強與用戶的交互。但是一些圖片展示,則很少有 hover 的交互,運用`filter: contrast()`或`filter: brightness()`可以在 hover 圖片的時候,調整圖片的對比度或者亮度,從而達到聚焦用戶視野的目的。
```css
.btn:hover,
.img:hover {
transition: filter .3s;
filter: brightness(1.1) contrast(110%);
}
```
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直線、矩形、多邊形
- Part2-曲線圖形
- Part3-線條操作
- Part4-文本操作
- Part5-圖像操作
- Part6-變形操作
- Part7-像素操作
- Part8-漸變與陰影
- Part9-路徑與狀態
- Part10-物理動畫
- Part11-邊界檢測
- Part12-碰撞檢測
- Part13-用戶交互
- Part14-高級動畫
- CSS
- SCSS
- codePen
- 速查表
- 面試題
- 《CSS Secrets》
- SVG
- 移動端適配
- 濾鏡(filter)的使用
- JS
- 基礎概念
- 作用域、作用域鏈、閉包
- this
- 原型與繼承
- 數組、字符串、Map、Set方法整理
- 垃圾回收機制
- DOM
- BOM
- 事件循環
- 嚴格模式
- 正則表達式
- ES6部分
- 設計模式
- AJAX
- 模塊化
- 讀冴羽博客筆記
- 第一部分總結-深入JS系列
- 第二部分總結-專題系列
- 第三部分總結-ES6系列
- 網絡請求中的數據類型
- 事件
- 表單
- 函數式編程
- Tips
- JS-Coding
- Framework
- Vue
- 書寫規范
- 基礎
- vue-router & vuex
- 深入淺出 Vue
- 響應式原理及其他
- new Vue 發生了什么
- 組件化
- 編譯流程
- Vue Router
- Vuex
- 前端路由的簡單實現
- React
- 基礎
- 書寫規范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 與 Hook
- 《深入淺出React和Redux》筆記
- 前半部分
- 后半部分
- react-transition-group
- Vue 與 React 的對比
- 工程化與架構
- Hybird
- React Native
- 新手上路
- 內置組件
- 常用插件
- 問題記錄
- Echarts
- 基礎
- Electron
- 序言
- 配置 Electron 開發環境 & 基礎概念
- React + TypeScript 仿 Antd
- TypeScript 基礎
- React + ts
- 樣式設計
- 組件測試
- 圖標解決方案
- Storybook 的使用
- Input 組件
- 在線 mock server
- 打包與發布
- Algorithm
- 排序算法及常見問題
- 劍指 offer
- 動態規劃
- DataStruct
- 概述
- 樹
- 鏈表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 課程實戰記錄
- 服務器
- 操作系統基礎知識
- Linux
- Nginx
- redis
- node.js
- 基礎及原生模塊
- express框架
- node.js操作數據庫
- 《深入淺出 node.js》筆記
- 前半部分
- 后半部分
- 數據庫
- SQL
- 面試題收集
- 智力題
- 面試題精選1
- 面試題精選2
- 問答篇
- 2025面試題收集
- Other
- markdown 書寫
- Git
- LaTex 常用命令
- Bugs
