[TOC]
# 環境搭建
- 下載 Android Studio:[https://developer.android.com/studio](https://developer.android.com/studio)
- node.js 版本需要大于 10,配置 npm 鏡像,不要使用 cnpm [https://reactnative.cn/docs/getting-started/](https://reactnative.cn/docs/getting-started/)
- 開發 IOS 的話需要用 MAC 電腦下載 XCode 才行
- 可以選擇使用 yarn 代替 npm(如果 npm 有時候很慢再用)例如用`yarn`代替`npm install`命令,用`yarn add 某第三方庫名`代替`npm install 某第三方庫名`
- 創建新項目:`react-native init AwesomeProject`
- 啟動項目:`react-native run-android`(Android)
## Android Studio
- setting -> proxy 勾選 no proxy
## 夜神模擬器
- 開發調試:[鏈接1](https://blog.csdn.net/lee_0621/article/details/70210817) & [鏈接2](https://blog.csdn.net/qq_41457238/article/details/79569062)
- 連接模擬器:bin 目錄 nox_adb.exe connect 127.0.0.1:62001
- adb version 不匹配:把 SDK 目錄 platform-tools 下的 adb.exe 替換成夜神模擬器的 nox_adb.exe 再檢查是否匹配
- 彈出菜單:運行 RN 項目后,點擊搖一搖可以彈出調試菜單
## 調試

- Reload:重新加載
- Dubug JS Remotely:打開 Debug 模式
- Enable Live Reload:實時修改,項目會被初始化到首頁
- Enable Hot Reload:會保留之前的操作,只在當前頁加載變更
- Toggle inspector:
- Show Pefr Monitor
在 Chrome 上調試 Source 面板
五個按鈕的功能如下:
- 繼續(Continue):繼續執行代碼直到遇到下一個斷點
- 單步執行(Step over):步進代碼以查看每一行代碼對變量做出的操作,當代碼調用另一個函數時不會進入這個函數
- 跳入(Step into):與 Step over 類似,但是當代碼調用函數時,調試器會進入這個函數并跳轉到函數的第一行
- 跳出(Step out):當你進入一個函數后,可以點擊 Step out 執行函數余下的代碼并跳出該函數
- 斷點切換(Toggle breakpoints):控制斷點的開啟和關閉,同時保持斷點完好
# 基礎知識
## React Native 工作原理分析

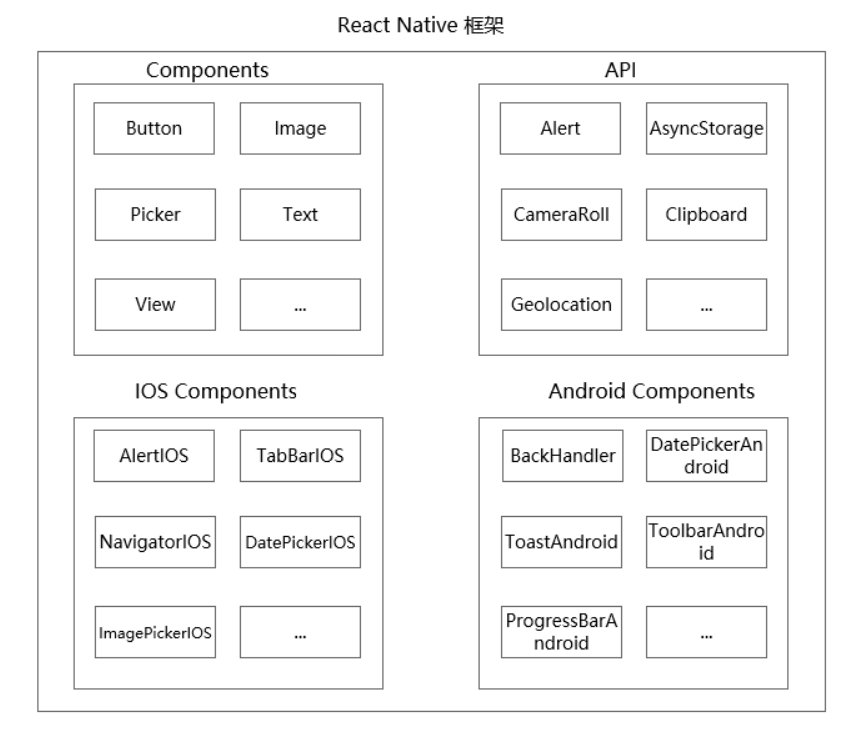
React Native 框架內部提供了很多的內置組件,包括基本組件如 View、Text,用于布局的 Button、Picker,IOS 平臺與 Android 平臺的特定組件、API 等。同時也提供了接口便于與原生平臺進行交互(可以與原生平臺混合開發)。
*****

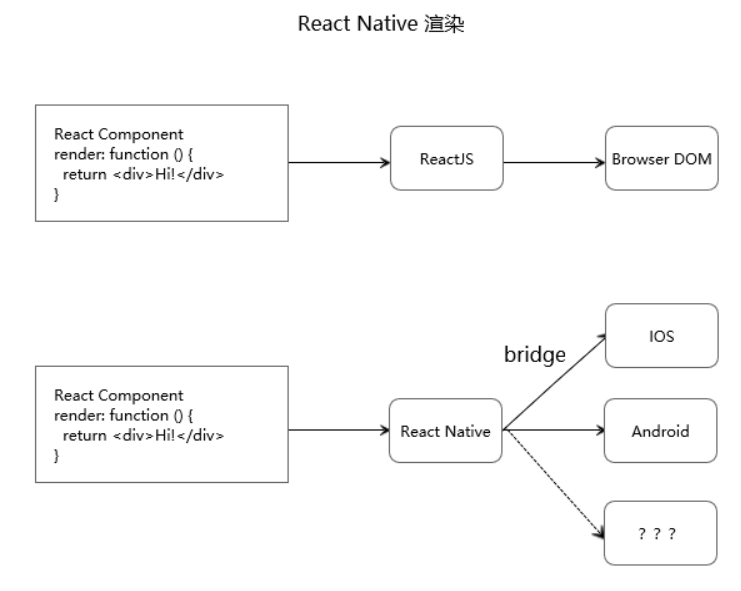
在 React 框架中,JSX 源碼通過 React 框架最終渲染到了瀏覽器的真實 DOM 中,而在 React Native 框架中,JSX 源碼通過 React Native 框架編譯后,通過對應平臺的 Bridge 實現了與原生框架的通信。我們調用 React Native 提供的 API 相當于間接地調用了原生框架中的方法。
UI 層發生的改變,會被映射為由 diff 算法計算出的變動后的 JSON 映射文件,最終由 Native 層將 JSON 文件渲染到原生 App 的頁面元素上。
<span style="font-size: 20px;">與原生平臺通信</span>
React Native 在于原生框架通信時,采用了 JavaScriptCore 作為 JS VM,中間通過 JSON 文件與 Bridge 進行通信。若使用 Chrome 瀏覽器進行調試,那么所有的 JavaScript 代碼都將運行在 Chrome 的 V8 引擎中,與原生代碼通過 WebSocket 進行通信。

## 布局 Flexbox
[https://reactnative.cn/docs/flexbox/](https://reactnative.cn/docs/flexbox/)
React Native 中 Flexbox 與 Web 頁面開發中的 flex 不盡相同,需要注意以下一些要點:
<span style="font-size: 20px;">像素無關</span>
在 React Native 中尺寸是沒有單位的,它代表了設備獨立像素。
```html
<View style={ {width:100,height:100,margin:40,backgroundColor:'gray'}}>
<Text style={ {fontSize:16,margin:20}}>尺寸</Text>
</View>
```
上述代碼,運行在 Android 上時,View 的長和寬被解釋成 100 dp,字體被解釋成 16sp,而運行在 iOS 上時尺寸單位會被解釋稱 pt,這些單位確保了布局在任何不同 dpi 的手機屏幕上顯示不會發生改變;
<span style="font-size: 20px;">React Native 中的 Flexbox 和 Web CSS 上 Flexbox 的不同之處</span>
- flex-direction: React Native 中默認為 flexDirection:'column',在 Web CSS 中默認為flex-direction:'row'
- align-items: React Native 中默認為 alignItems:'stretch',在 Web CSS 中默認 align-items:'flex-start'
- flex: 相比 Web CSS 的 flex 接受多參數,如 flex: 2 2 10%; 但在 React Native 中 flex 只接受一個參數(flex number 表示元素的可伸縮能力,默認為 0)
- 不支持的屬性:align-content,flex-basis,order,flex-basis,flex-flow,flex-grow,flex-shrink
## 樣式
使用`StyleSheet.create`來集中定義組件樣式:
```js
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View } from 'react-native';
export default class LotsOfStyles extends Component {
render() {
return (
<View>
<Text style={styles.red}>just red</Text>
<Text style={styles.bigBlue}>just bigBlue</Text>
<Text style={[styles.bigBlue, styles.red]}>bigBlue, then red</Text>
<Text style={[styles.red, styles.bigBlue]}>red, then bigBlue</Text>
</View>
);
}
}
const styles = StyleSheet.create({
bigBlue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
```
## 網絡請求及存儲
<span style="font-size: 20px;">fetch API </span>
```js
function getMoviesFromApiAsync() {
return fetch('https://facebook.github.io/react-native/movies.json')
.then((response) => response.json())
.then((responseJson) => {
return responseJson.movies;
})
.catch((error) => {
console.error(error);
});
}
```
使用 async / await 語法
```js
async function getMoviesFromApi() {
try {
// 注意這里的await語句,其所在的函數必須有async關鍵字聲明
let response = await fetch(
'https://facebook.github.io/react-native/movies.json',
);
let responseJson = await response.json();
return responseJson.movies;
} catch (error) {
console.error(error);
}
}
```
- 默認情況下,iOS 會阻止所有 http 的請求,以督促開發者使用 https。如果你仍然需要使用 http 協議,那么首先需要添加一個 App Transport Security 的例外,詳細可參考這篇帖子。
- 從 Android9 開始,也會默認阻止 http 請求,請參考[相關配置](https://blog.csdn.net/qq_40347548/article/details/86766932)
開發調試時怎么辦?
<span style="font-size: 20px;">AsyncStorage</span>
`AsyncStorage`是一個簡單的、異步的、持久化的 Key-Value 存儲系統,它對于 App 來說是全局性的。可用來代替 LocalStorage。
文檔:[https://reactnative.cn/docs/asyncstorage/#docsNav](https://reactnative.cn/docs/asyncstorage/#docsNav)
導入 AsyncStorage 庫:
```js
import { AsyncStorage } from "react-native"
```
保存數據:
```js
_storeData = async () => {
try {
await AsyncStorage.setItem('@MySuperStore:key', 'I like to save it.');
} catch (error) {
// Error saving data
}
}
```
讀取數據:
```js
_retrieveData = async () => {
try {
const value = await AsyncStorage.getItem('TASKS');
if (value !== null) {
// We have data!!
console.log(value);
}
} catch (error) {
// Error retrieving data
}
}
```
# 參考資料
慕課網課程:[https://coding.imooc.com/learn/list/304.html](https://coding.imooc.com/learn/list/304.html)
React Native 官方文檔:[https://reactnative.cn/docs/getting-started/](https://reactnative.cn/docs/getting-started/)
React Native 精解與實戰(邱鵬源)
[http://www.devio.org/tags/#React%20Native](http://www.devio.org/tags/#React%20Native)
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直線、矩形、多邊形
- Part2-曲線圖形
- Part3-線條操作
- Part4-文本操作
- Part5-圖像操作
- Part6-變形操作
- Part7-像素操作
- Part8-漸變與陰影
- Part9-路徑與狀態
- Part10-物理動畫
- Part11-邊界檢測
- Part12-碰撞檢測
- Part13-用戶交互
- Part14-高級動畫
- CSS
- SCSS
- codePen
- 速查表
- 面試題
- 《CSS Secrets》
- SVG
- 移動端適配
- 濾鏡(filter)的使用
- JS
- 基礎概念
- 作用域、作用域鏈、閉包
- this
- 原型與繼承
- 數組、字符串、Map、Set方法整理
- 垃圾回收機制
- DOM
- BOM
- 事件循環
- 嚴格模式
- 正則表達式
- ES6部分
- 設計模式
- AJAX
- 模塊化
- 讀冴羽博客筆記
- 第一部分總結-深入JS系列
- 第二部分總結-專題系列
- 第三部分總結-ES6系列
- 網絡請求中的數據類型
- 事件
- 表單
- 函數式編程
- Tips
- JS-Coding
- Framework
- Vue
- 書寫規范
- 基礎
- vue-router & vuex
- 深入淺出 Vue
- 響應式原理及其他
- new Vue 發生了什么
- 組件化
- 編譯流程
- Vue Router
- Vuex
- 前端路由的簡單實現
- React
- 基礎
- 書寫規范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 與 Hook
- 《深入淺出React和Redux》筆記
- 前半部分
- 后半部分
- react-transition-group
- Vue 與 React 的對比
- 工程化與架構
- Hybird
- React Native
- 新手上路
- 內置組件
- 常用插件
- 問題記錄
- Echarts
- 基礎
- Electron
- 序言
- 配置 Electron 開發環境 & 基礎概念
- React + TypeScript 仿 Antd
- TypeScript 基礎
- React + ts
- 樣式設計
- 組件測試
- 圖標解決方案
- Storybook 的使用
- Input 組件
- 在線 mock server
- 打包與發布
- Algorithm
- 排序算法及常見問題
- 劍指 offer
- 動態規劃
- DataStruct
- 概述
- 樹
- 鏈表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 課程實戰記錄
- 服務器
- 操作系統基礎知識
- Linux
- Nginx
- redis
- node.js
- 基礎及原生模塊
- express框架
- node.js操作數據庫
- 《深入淺出 node.js》筆記
- 前半部分
- 后半部分
- 數據庫
- SQL
- 面試題收集
- 智力題
- 面試題精選1
- 面試題精選2
- 問答篇
- 2025面試題收集
- Other
- markdown 書寫
- Git
- LaTex 常用命令
- Bugs
