>[success] # 組件解決思路
1. 將一個頁面中**所有的處理邏輯全部放在一起**,處理起來就**會變得非常復雜**,而且**不利于后續的管理以及擴展**,如果一個頁面拆分成**一個個小的功能塊**,每個功能塊完成屬于自己這部分**獨立的功能**,那么之后整個頁面的**管理和維護就變得容易了**
* **完整的頁面分成很多個組件**
* **每個組件**都用于**實現頁面的一個功能塊**
* 每一個組件又可以進行細分
* 組件本身又可以在多個地方**進行復用**
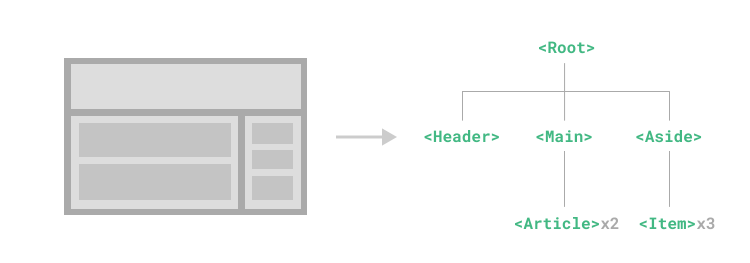
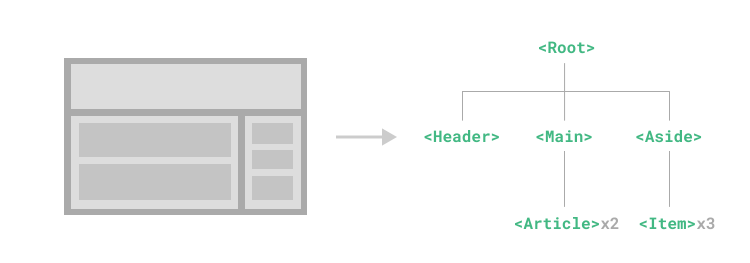
2. 組件允許我們將 UI 劃分為獨立的、可重用的部分,并且可以對每個部分進行單獨的思考。在實際應用中,組件常常被組織成層層嵌套的樹狀結構

>[info] ## 在vue 中使用組件
1. vue 中組件分為兩種分別是**全局組件** 和 **局部組件**
* **全局組件**在任何其他的組件中都可以使用的組件;全局組件往往是在應用程序一開始就會全局組件完成,那么就意味著如果某些組件我們并沒有用到,也會一起被注冊
* **局部組件**只有在注冊的組件中才能使用的組件,局部注冊是在我們需要使用到的組件中,通過`components`屬性選項來進行注冊
>[danger] ##### 根組件
~~~
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
// 1.組件: App組件(根組件)
const App = {
data() {
return {
message: 'Hello Vue',
}
},
}
// 1.創建app
const app = Vue.createApp(App)
// 2.掛載app
app.mount('#app')
</script>
</body>
</html>
~~~
>[success] # 組件解決思路
1. 將一個頁面中**所有的處理邏輯全部放在一起**,處理起來就**會變得非常復雜**,而且**不利于后續的管理以及擴展**,如果一個頁面拆分成**一個個小的功能塊**,每個功能塊完成屬于自己這部分**獨立的功能**,那么之后整個頁面的**管理和維護就變得容易了**
* **完整的頁面分成很多個組件** * **每個組件**都用于**實現頁面的一個功能塊** *
每一個組件又可以進行細分 * 組件本身又可以在多個地方**進行復用** 2.
組件允許我們將 UI
劃分為獨立的、可重用的部分,并且可以對每個部分進行單獨的思考。在實際應用中,組件常常被組織成層層嵌套的樹狀結構
 >[info] ## 在vue 中使用組件 1. vue
中組件分為兩種分別是**全局組件** 和 **局部組件** *
**全局組件**在任何其他的組件中都可以使用的組件;全局組件往往是在應用程序一開始就會全局組件完成,那么就意味著如果某些組件我們并沒有用到,也會一起被注冊
*
**局部組件**只有在注冊的組件中才能使用的組件,局部注冊是在我們需要使用到的組件中,通過`components`屬性選項來進行注冊
>[danger] ##### 根組件
~~~
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
// 1.組件: App組件(根組件)
const App = {
data() {
return {
message: 'Hello Vue',
}
},
}
// 1.創建app
const app = Vue.createApp(App)
// 2.掛載app
app.mount('#app')
</script>
</body>
</html>
~~~
>[danger] ##### 定義一個全局組件
~~~
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.product {
background-color: orange;
}
</style>
</head>
<body>
<div id="app">
<!-- 1.內容一: -->
<product-item></product-item>
<!-- 2.內容二: -->
<product-item></product-item>
<!-- 3.內容三: -->
<product-item></product-item>
</div>
<!-- 4. 組件product-item的模板 -->
<template id="item">
<div class="product">
<h2>{{title}}</h2>
<p>商品描述, 限時折扣, 趕緊搶購</p>
<p>價格: {{price}}</p>
<button @click="favarItem">收藏</button>
</div>
</template>
<script src="https://unpkg.com/vue@next"></script>
<script>
/*
1.通過app.component(組件名稱, 組件的對象)
2.在App組件的模板中, 可以直接使用product-item的組件
*/
// 1.組件: App組件(根組件)
const App = {}
// 2.創建app
const app = Vue.createApp(App)
// 3.注冊一個全局組件
// product-item全局組件
app.component('product-item', {
template: '#item',
// 也可以這么編寫
// template: ` <div class="product">
// <h2>我是商品</h2>
// <div>商品圖片</div>
// <div>商品價格: <span>¥9.9</span></div>
// <p>商品描述信息, 9.9秒殺</p>
// </div>`,
data() {
return {
title: '我是商品Item',
price: 9.9,
}
},
methods: {
favarItem() {
console.log('收藏了當前的item')
},
},
})
// 2.掛載app
app.mount('#app')
</script>
</body>
</html>
~~~
>[danger] ##### 局部組件
~~~
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.product {
background-color: orange;
}
</style>
</head>
<body>
<div id="app">
<home-nav></home-nav>
<!-- 因為注冊在 home-nav 的局部組件因此全局使用時候無效的-->
<product-item></product-item>
<product-item></product-item>
<product-item></product-item>
</div>
<template id="product">
<div class="product">
<h2>{{title}}</h2>
<p>商品描述, 限時折扣, 趕緊搶購</p>
<p>價格: {{price}}</p>
<button>收藏</button>
</div>
</template>
<template id="nav">
<div>-------------------- nav start ---------------</div>
<h1>我是home-nav的組件</h1>
<product-item></product-item>
<div>-------------------- nav end ---------------</div>
</template>
<script src="https://unpkg.com/vue@next"></script>
<script>
// 1.創建app
const ProductItem = {
template: '#product',
data() {
return {
title: '我是product的title',
price: 9.9,
}
},
}
// 1.1.組件打算在哪里被使用
const app = Vue.createApp({
// components: option api
components: {
HomeNav: {
template: '#nav',
components: {
ProductItem,
},
},
},
// data: option api
data() {
return {
message: 'Hello Vue',
}
},
})
// 2.掛載app
app.mount('#app')
</script>
</body>
</html>
~~~
>[info] ## 組件注意事項
1. 在通過`app.component`注冊一個組件的時候,第一個參數是組件的名稱,定義組件名的方式有兩種
* 使用`kebab-case`(短橫線分割符)`<my-component-name>`
* 使用`PascalCase`(駝峰標識符) 使用時候可以`<my-component-name>` 和 `<MyComponentName>`
以上要注意的是官網有一句話`HTML `標簽和屬性名稱是不分大小寫的,所以瀏覽器會把任何大寫的字符解釋為小寫。這意味著當你使用 DOM 內的模板時,無論是 PascalCase 形式的組件名稱、camelCase 形式的 prop 名稱還是 v-on 的事件名稱,都需要轉換為相應等價的 kebab-case (短橫線連字符) 形式
但是如果你使用的是 vite webpack cli 這種工具那就可以忽略官方這個注意事項可以使用駝峰形式使用組件
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
