>[success] # h 函數
1. 在通常情況下我們使用的是模板的形式進行編程,把用戶在`<template></template>`標簽中寫的類似于原生HTML的內容進行編譯,把原生`HTML`的內容找出來,再把非原生`HTML`找出來,經過一系列的邏輯處理生成渲染函數,也就是`render`函數的這一段過程稱之為模板編譯過程。
* **Vue在生成真實的DOM之前,會將我們的節點轉換成VNode,而VNode組合在一起形成一顆樹結構,就是虛擬DOM**
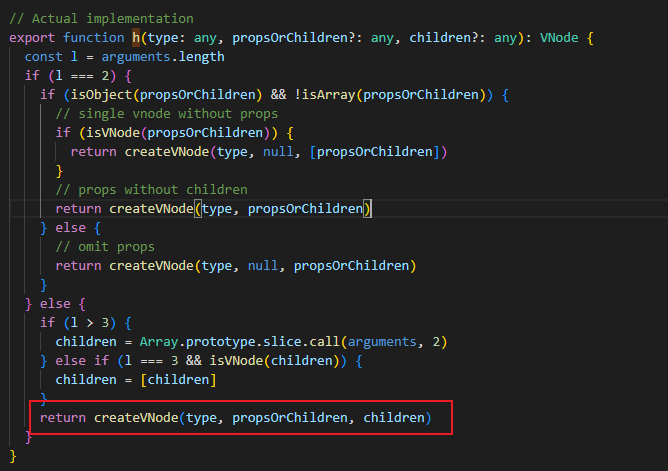
2. `vue `提供了`h() `函數是一個**用于創建 vnode 的一個函數**,其實更準備的命名是 `createVNode() `函數,但是為了簡便在Vue將之簡化為` h()` 函數;其實可以發現[h ](https://github1s.com/vuejs/core/blob/060c5f1d0ae999cd8c8fb965e8526ffab17ac2d1/packages/runtime-core/src/h.ts)函數內部就是一個包裹[createVNode ]([https://github.com/vuejs/vue-next/blob/060c5f1d0ae999cd8c8fb965e8526ffab17ac2d1/packages/runtime-core/src/vnode.ts#L326](https://github.com/vuejs/vue-next/blob/060c5f1d0ae999cd8c8fb965e8526ffab17ac2d1/packages/runtime-core/src/vnode.ts#L326))函數

* 二者的區別
~~~
h('strong', 'Foo')
~~~
對于 createVNode,必須執行以下操作:
~~~
createVNode('strong', null, 'Foo')
~~~
3. `h` 函數用法
~~~
// 完整參數簽名
function h(
type: string | Component,
props?: object | null,
children?: Children | Slot | Slots
): VNode
// 省略 props
function h(type: string | Component, children?: Children | Slot): VNode
type Children = string | number | boolean | VNode | null | Children[]
type Slot = () => Children
type Slots = { [name: string]: Slot }
~~~
* 創建原生元素
~~~
import { h } from 'vue'
// 除了 type 外,其他參數都是可選的
h('div')
h('div', { id: 'foo' })
// attribute 和 property 都可以用于 prop
// Vue 會自動選擇正確的方式來分配它
h('div', { class: 'bar', innerHTML: 'hello' })
// class 與 style 可以像在模板中一樣
// 用數組或對象的形式書寫
h('div', { class: [foo, { bar }], style: { color: 'red' } })
// 事件監聽器應以 onXxx 的形式書寫
h('div', { onClick: () => {} })
// children 可以是一個字符串
h('div', { id: 'foo' }, 'hello')
// 沒有 prop 時可以省略不寫
h('div', 'hello')
h('div', [h('span', 'hello')])
// children 數組可以同時包含 vnode 和字符串
h('div', ['hello', h('span', 'hello')])
~~~
* 如果是使用組件,**子節點必須以插槽函數進行傳遞。如果組件只有默認槽,可以使用單個插槽函數進行傳遞。否則,必須以插槽函數的對象形式來傳遞**
~~~
import Foo from './Foo.vue'
// 傳遞 prop
h(Foo, {
// 等價于 some-prop="hello"
someProp: 'hello',
// 等價于 @update="() => {}"
onUpdate: () => {}
})
// 傳遞單個默認插槽
h(Foo, () => 'default slot')
// 傳遞具名插槽
// 注意,需要使用 `null` 來避免
// 插槽對象被當作是 prop
h(MyComponent, null, {
default: () => 'default slot',
foo: () => h('div', 'foo'),
bar: () => [h('span', 'one'), h('span', 'two')]
})
~~~
>[info] ## 案例
1. 使用`h` 函數 可以在` Option API` 或者 `Composition API` 中使用,完成下面視圖效果案例

>[danger] ##### Option Api 案例
* 可以發現使用 h 函數后完全不在需要`template `模板了
* 在使用事件使用不能在使用`@`縮寫了 ,應該使用全程寫法
~~~
<script>
import { h } from 'vue'
import Home from "./Home.vue"
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", { className: "app" }, [
h("h2", null, `當前計數: ${this.counter}`),
h("button", { onClick: this.increment }, "+1"),
h("button", { onClick: this.decrement }, "-1"),
h(Home)
])
},
methods: {
increment() {
this.counter++
},
decrement() {
this.counter--
}
}
}
</script>
<style scoped>
</style>
~~~
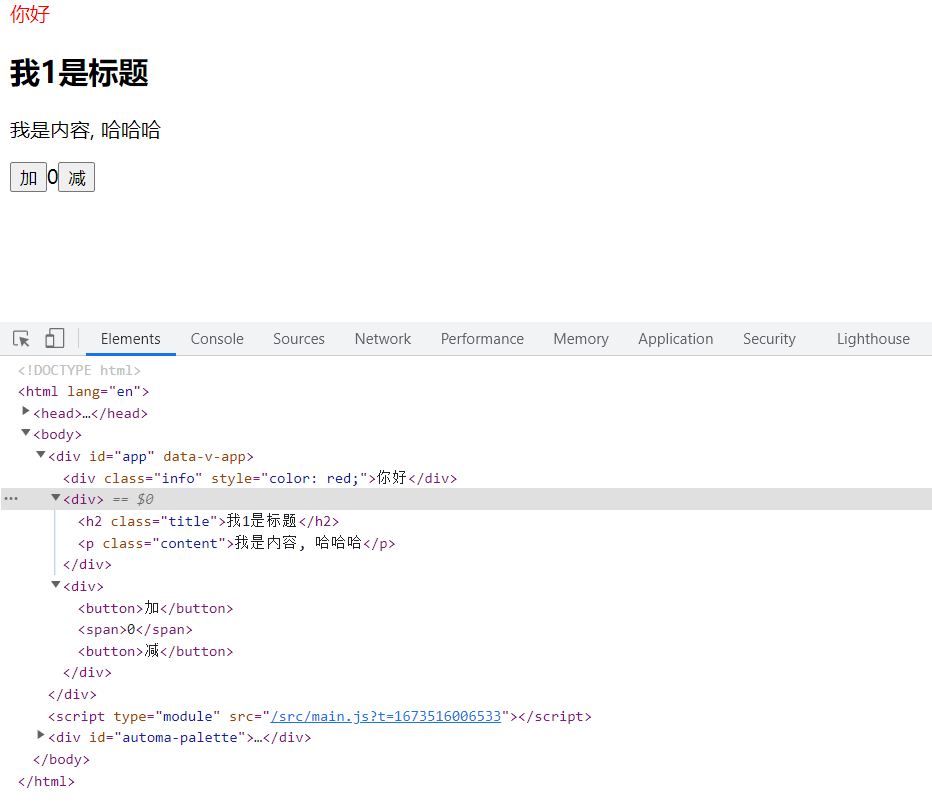
>[danger] ##### Composition API 案例
* 不在使用`this`
* `ref` 不在`h` 函數使用時候需要自己進行 `.value`
~~~
<script>
import { h, ref } from 'vue'
export default {
setup() {
const counter = ref(0)
const increment = () => {
counter.value++
}
const decrement = () => {
counter.value--
}
return () => [
h('div', { class: 'info', style: { color: 'red' } }, '你好'),
h('div', [
h('h2', { className: 'title' }, '我1是標題'),
h('p', { className: 'content' }, '我是內容, 哈哈哈'),
]),
h('div', [
h(
'button',
{ onClick: increment },
// 顯示的內容字符串
'加'
),
h('span', `${counter.value}`),
h(
'button',
{ onClick: decrement },
// 顯示的內容字符串
'減'
),
]),
]
},
}
</script>
~~~
>[danger] ##### 使用setup 語法糖
* 使用 `setup` 語法糖需要在`template`使用定義好的`render `函數
~~~
<template>
<render />
</template>
<script setup>
import { h, ref } from 'vue'
const counter = ref(0)
const increment = () => {
counter.value++
}
const decrement = () => {
counter.value--
}
const render = () => [
h('div', { class: 'info', style: { color: 'red' } }, '你好'),
h('div', [
h('h2', { className: 'title' }, '我1是標題'),
h('p', { className: 'content' }, '我是內容, 哈哈哈'),
]),
h('div', [
h(
'button',
{ onClick: increment },
// 顯示的內容字符串
'加'
),
h('span', `${counter.value}`),
h(
'button',
{ onClick: decrement },
// 顯示的內容字符串
'減'
),
]),
]
</script>
~~~
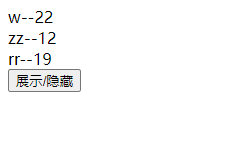
>[info] ## 綜合案例
* v-for 使用map 來代替了
* v-if 使用三元做判斷
整體完全都是按照js 思路去書寫

~~~
<script>
import { h, ref } from 'vue'
export default {
setup() {
const infos = ref([
{ name: 'w', age: '22' },
{ name: 'zz', age: '12' },
{ name: 'rr', age: '19' },
])
const show = ref(false)
const findInfoByName = (name) => {
return infos.value.find((info) => info.name === name)
}
return () => [
h(
'div',
// 用map 替代了v-for
infos.value.map(({ name, age }, index) => {
return h('div', { key: index }, `${name}--${age}`)
})
),
h(
'button',
{
onClick: () => {
show.value = !show.value
},
},
'展示/隱藏'
),
// 三元代替了 v-if
[show.value ? h('div', `${findInfoByName('w').name}`) : ''],
]
},
}
</script>
~~~
>[info] ## 官網地址
https://cn.vuejs.org/guide/extras/render-function.html#jsx-tsx
https://cn.vuejs.org/api/render-function.html#h
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
