>[success] # setup 中使用$ref
1. 我們只需要定義一個`ref`對象,綁定到**元素或者組件**的`ref`屬性上即可
>[danger] ##### 案例
~~~
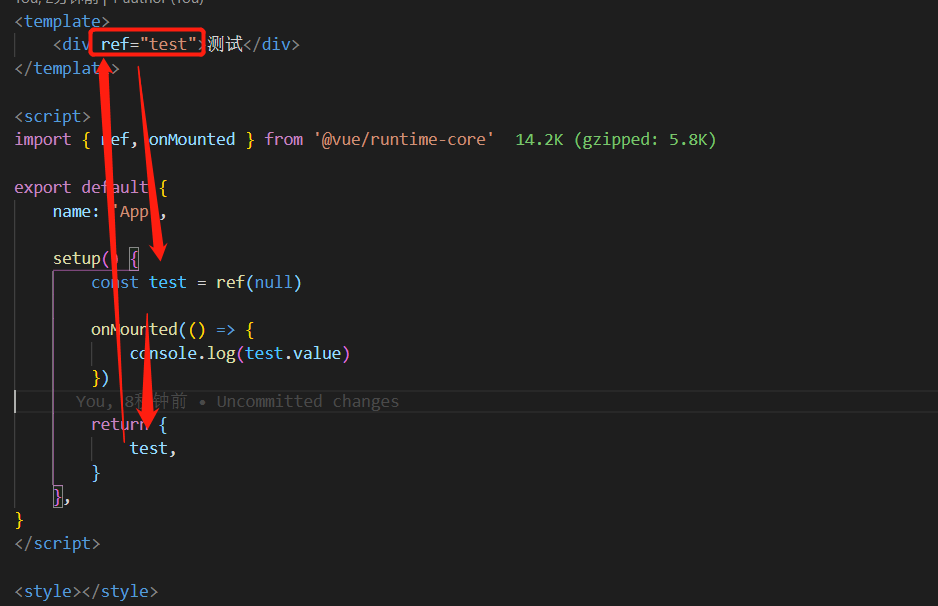
<template>
<div ref="test">測試</div>
</template>
<script>
import { ref, onMounted } from 'vue'
export default {
name: 'App',
setup() {
const test = ref(null)
onMounted(() => {
console.log(test.value)
})
return {
test,
}
},
}
</script>
<style></style>
~~~

* 打印結果

>[danger] ##### 注意點
1. 只可以在**組件掛載后才能訪問模板引用**, `setup `的生命周期早于`create`之前在setup函數初始化時候獲取不到的獲取方式可以在 `onMounted` 函數,`watchEffect` 函數,`watch` 函數,`nextTick` 函數,`渲染后`觸發自定義函數
* [案例](https://sfc.vuejs.org/#eNqVVU1P1EAY/iuTXrYbyzZ63ADRqAcPxkSNF+uhdKdQbDvNdLpINpsYjIKKEBODxngwBjHRoGgQRED+DF3qib/gO9NOd5ZlAZtNp/POM+/H835sS7sURbVmgrW6NsxwEPk2w6NWiNCwF0YJQxS7I5YWkCRkuHETu5Zm9h9P2cyZOPHwqutihw2ChPgBu+059wedO0nMSKCejiWMkRBddHy4BohxzK7xC1dIYGkCYrFsYTNdXBJwM8fDwbCpRAnb2KFexMQNL4gIZajFjRrC6/yd+44M6aVBwus5H23kUhKgCvBX4RrwA6GhgV078UETt4DgiTFLIr3KBbCzGHJIGDPUZRWNcKN6mPh+tRcjqT0FUfI7GKeQPBhUMt0HAVC+lNHrenVkNA+JP6aJGkBG9vN5+nCnlHZjrDVtP8H5G7RfOF9g2lK/NCACEspl8PklQw/x1B3bN4jfgOUMxj0IQFypQvR8Pc66NFuuCqHgBRoZLfJWqER6L+O5Tplc+RzvUK/2E0jhniHsx7hXLWjtrC53Xm9ke2867z535mey3d3DnfnO3BLI08ePDtbfp5s/DrYXsw9f0he/xOnc/p/n6crM34dvs71Z1ByCEDoLn9K5jcOdp4o5+dmXD1k4Z8q3UmWnJhzag0HluUnoMA+6WWlivarEfbylslQH2pFQCu1HQ5XJblUaXaGstqOiMlnKgRKmIi1dUmTqZJIM5x9igdewWQ4hzdDyKTQU2FFtMiYhzGXht1UcxJZWl5FYGgwevre0CcaiuG6asevwaT4Z1wgdN+GrRiFSL8A1HAdDY5RMxZiCYksrXBQ6TBA2MR2iOGxgiulJOo9A+/QWQbUhlMsTnt8A4PH/L0dHuFiL4Y0OZrbS2W3UahHqjXuh7bcFW/89yO0GCf1pZMAX1FgTnz6xOSkRJRB5WS/Sh64EITYd4fqNsUmojDLZFiv01Hmn6K1uJ8mMF1AceKx+t+JM2OE4rtwrpPm/hLBttDgEZlOLd8jRAYW6LSNI62kW0S5Frzskmkb7e187r7bgGwoBRkW69iT9tpPNrqfL37P1j+nWRjr7+2BhLVtdSV8+U/UIT2ri3rlzXGsO4aVxCzNEIkxt4QT87uNpVBHQCnJtz8eNOmI2heJHXlzmoZaXh3x4jLpkwThfsiX4Kjf93atkJPdRbpW2g2YU9SQFJ/Rc+x9jLxM8)

~~~ html
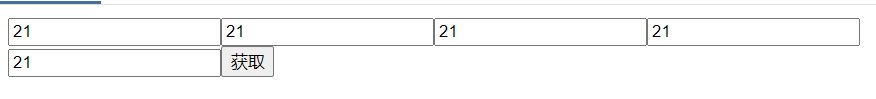
<template>
<input ref="mountedRef"/>
<input ref="watchRef"/>
<input ref="watchEffectRef"/>
<input ref="nextTickRef"/>
<input ref="customRef"/>
<button @click="getInputDom">
獲取
</button>
</template>
<script>
import { ref,watch,watchEffect ,nextTick,onMounted} from 'vue'
export default {
setup() {
const mountedRef = ref(null)
const watchRef = ref(null)
const watchEffectRef = ref(null)
const nextTickRef = ref(null)
const customRef = ref(null)
onMounted(()=>{
// dom 賦值
mountedRef.value.value = 21
})
watch(()=>watchRef.value,(newVal,oldVal)=>{
// dom 賦值
if(newVal) newVal.value = 21
})
watchEffect(() => {
if (watchEffectRef.value) {
// dom 賦值
watchEffectRef.value.value = 21
} else {
// 此時還未掛載,或此元素已經被卸載(例如通過 v-if 控制)
}
})
nextTick(()=>{
// dom 賦值
nextTickRef.value.value = 21
})
function getInputDom(){
// dom 賦值
customRef.value.value = 21
}
return {
mountedRef,
watchRef,
watchEffectRef,
nextTickRef,
customRef,
getInputDom
}
}
}
</script>
~~~
>[danger] ##### 細節參考
[組件實例 -- $ 屬性](http://www.hmoore.net/cyyspring/vue3/3106148)
>[info] ##### 官網
[# 模板引用](https://cn.vuejs.org/guide/essentials/template-refs.html)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
