>[success] # 異步組件
1. 對于某些組件我們希望通過異步的方式來進行加載(目的是可以對其進行分包處理),那么Vue中給我們提供了一個函數:`defineAsyncComponent`,如果使用`vue-router` 也可以對路由組件達到相應的效果
>[danger] ##### 舉個例子
1 `vuecli `打包一個正式環境包,隨著組件越來越多相對的`app.js `打包文件會越來越大,可以通過**路由懶加載或者是異步組件的形式分包**
2. 作用就是為了首屏加載時候不加載異步組件用到時候在加載和路由懶加載達到的目的相似
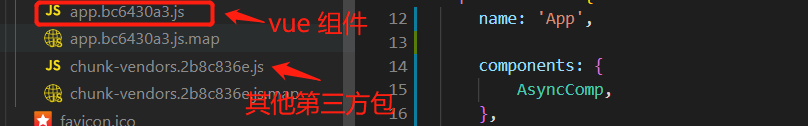
* 沒有使用異步組價

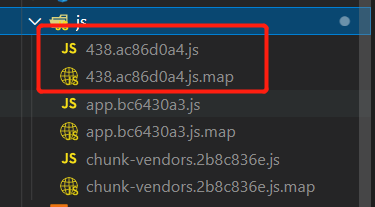
* 使用異步組件(異步組件被單獨提取出來)

>[danger] ##### 用法
1. 在組件書寫定義形式都是一樣的只是在組件引用上不同,有兩種形式
.
* 第一種 **工廠函數,該工廠函數需要返回一個Promise對象**
~~~
1.只是說導入形式需要被defineAsyncComponent 包裹
~~~
~~~html
<template>
<async-comp></async-comp>
</template>
<script>
// 引入異步
import { defineAsyncComponent } from 'vue'
// 異步導入組件
const AsyncComp = defineAsyncComponent(() =>
import('./components/children-todo.vue')
)
export default {
name: 'App',
components: {
AsyncComp,
},
}
</script>
<style></style>
~~~
* 第二種 **接受一個對象類型,對異步函數進行配置**
~~~
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent({
// 工廠函數
loader: () => import('./Foo.vue'),
// 加載異步組件時要使用的組件
loadingComponent: LoadingComponent,
// 加載失敗時要使用的組件
errorComponent: ErrorComponent,
// 在顯示 loadingComponent 之前的延遲 | 默認值:200(單位 ms)
delay: 200,
// 如果提供了 timeout ,并且加載組件的時間超過了設定值,將顯示錯誤組件
// 默認值:Infinity(即永不超時,單位 ms)
timeout: 3000,
// 定義組件是否可掛起 | 默認值:true
suspensible: false,
/**
*
* @param {*} error 錯誤信息對象
* @param {*} retry 一個函數,用于指示當 promise 加載器 reject 時,加載器是否應該重試
* @param {*} fail 一個函數,指示加載程序結束退出
* @param {*} attempts 允許的最大重試次數
*/
onError(error, retry, fail, attempts) {
if (error.message.match(/fetch/) && attempts <= 3) {
// 請求發生錯誤時重試,最多可嘗試 3 次
retry()
} else {
// 注意,retry/fail 就像 promise 的 resolve/reject 一樣:
// 必須調用其中一個才能繼續錯誤處理。
fail()
}
}
})
~~~
>[info] ## 官方位置
[鏈接](https://v3.cn.vuejs.org/api/global-api.html#defineasynccomponent)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
