>[success] # state 使用
1. 讓state 數據具有響應是 可以使用 vue 的 `toRefs` 和`import { storeToRefs } from "pinia"` 提供的`storeToRefs` 方法
2. 和vuex 不同可以直接修改 store 中的state值即可
* `對應的store. 屬性 = 新屬性`
* `對應的store. $patch({.... 修改多個屬性})`
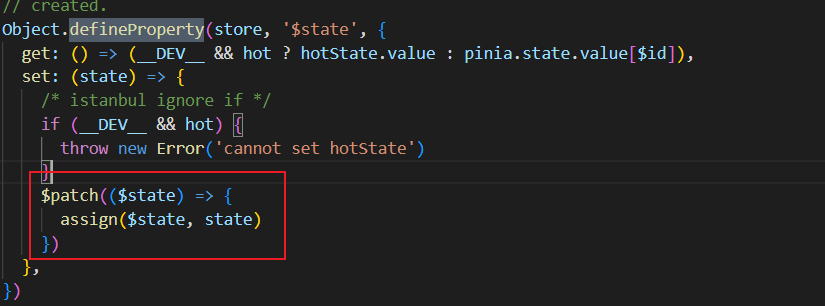
* `對應的store.$state={}` 和`$patch`一樣修改多個屬性本質調用的也是`$patch` [源碼參考](https://github1s.com/vuejs/pinia/blob/HEAD/packages/pinia/src/store.ts#L571-L583)

* `對應的store.$reset()` 重置會初始值
3. $subscribe() 方法查看狀態及其變化
~~~
const subscribe = store.$subscribe(
(mutation, state) => {
/*
* mutation主要包含三個屬性值:
* events:當前state改變的具體數據,包括改變前的值和改變后的值等等數據
* storeId:是當前store的id
* type:用于記錄這次數據變化是通過什么途徑,主要有三個分別是
* “direct” :通過 action 變化的
”patch object“ :通過 $patch 傳遞對象的方式改變的
“patch function” :通過 $patch 傳遞函數的方式改變的
*
* */
// 在此處監聽store中值的變化,當變化為某個值的時候,做一些業務操作
userName.value = state.userInfo.userName
},
{ detached: false }
// detached:布爾值,默認是 false,正常情況下,當訂閱所在的組件被卸載時,訂閱將被停止刪除,
// 如果設置detached值為 true 時,即使所在組件被卸載,訂閱依然在生效
// 參考文檔:https://pinia.web3doc.top/core-concepts/state.html#%E8%AE%A2%E9%98%85%E7%8A%B6%E6%80%81
)
~~~
>[danger] ##### 案例
* 創建一個store
~~~
// \src\store\modules\users.js
import { defineStore } from 'pinia'
// 第一個參數是應用程序中 store 的唯一 id
export const useUsersStore = defineStore('users', {
// 其它配置項
state: () => ({
name: "ww",
age: 12,
}),
})
~~~
* 使用
~~~html
<template>
<div>{{ name1 }}--{{ age }}</div>
<div>{{ name2 }}--{{ age }}</div>
<div>{{ name3 }}--{{ age }}</div>
<button @click="changeName">單個屬性去修改</button>
<button @click="changeMore">多個屬性去修改</button>
<button @click="replaceInfo">替換</button>
<button @click="rest">重置到其初始值</button>
</template>
<script setup>
// 直接導入 defineStore 創建對應位置 store
import { toRefs } from "vue";
import { storeToRefs } from "pinia";
import { useUsersStore } from "@/store/modules/users";
// 使用創建的 defineStore 創建的 usersStore 函數
const usersStore = useUsersStore();
// 解構獲取state 數據綁定頁面
// 方式一直接解構 失去響應式
const { name: name1 } = usersStore;
// 方式二 使用toRefs
const { name: name2 } = toRefs(usersStore);
// 方式三 使用 pinia 提供的 storeToRefs
const { name: name3, age } = storeToRefs(usersStore);
// 修改state 值方法
// 方式一 單個屬性去修改
function changeName() {
usersStore.name = "新";
}
// 方式二 多個屬性去修改
function changeMore() {
usersStore.$patch({
name: "多",
age: 22,
});
}
// 方式三直接替換,替換時候只會修改不同的值并不會刪除之前屬性
function replaceInfo() {
// 雖然替換了整個對象 但實際會保留之前age 只修改name
usersStore.$state = {
name: "zzz",
};
}
// 其他方法 重置到其初始值
function rest() {
usersStore.$reset();
}
</script>
~~~
>[info] ## 官網給的小技巧
* 每當它發生變化時,將整個狀態持久化到本地存儲
~~~
cartStore.$subscribe((mutation, state) => {
// import { MutationType } from 'pinia'
mutation.type // 'direct' | 'patch object' | 'patch function'
// 與 cartStore.$id 相同
mutation.storeId // 'cart'
// 僅適用于 mutation.type === 'patch object'
mutation.payload // 補丁對象傳遞給 to cartStore.$patch()
// 每當它發生變化時,將整個狀態持久化到本地存儲
localStorage.setItem('cart', JSON.stringify(state))
})
~~~
* 您可以在`pinia`實例上查看整個狀態:
~~~
watch(
pinia.state,
(state) => {
// 每當它發生變化時,將整個狀態持久化到本地存儲
localStorage.setItem('piniaState', JSON.stringify(state))
},
{ deep: true }
)
~~~
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
