>[success] # 組件通信
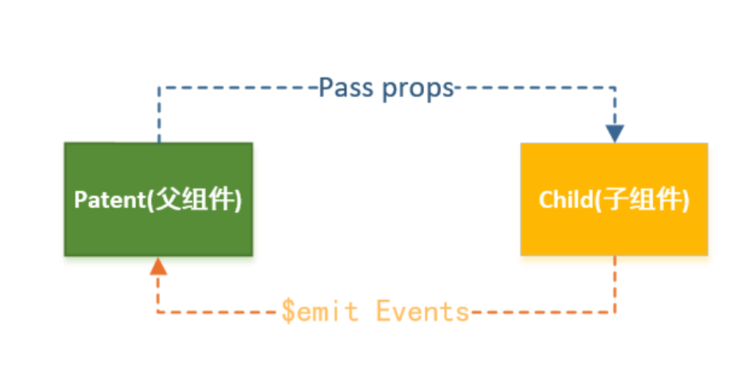
1. 父子組件通信,使用`props`和 `emit`

2. `Props `是一種特別的 `attributes`,可以在子組件注冊 `Props` 值,通過父組件給這些`attribute`賦值,子組件通過`attribute`的名稱獲取到對應的值
3. 子組件定義接受`字符串數組` 和 `對象類型`
* `字符串數組` ,數組中的字符串就是`attribute`的名稱
* `對象類型`,對象類型我們可以在指定`attribute`名稱的同時,指定它需要傳遞的**類型、必填、默認值等**
>[danger] ##### 數組形式
1. 在子組件注冊的屬性值 例如 `props: ['title', 'likes', 'isPublished', 'commentIds', 'author']`
~~~
export default {
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
}
~~~
>[danger] ##### 對象形式
1 提供了四種種配置項`type`,`default`,`require `依次對應設置**屬性類型**,**默認值**,**必填**,**自定義驗證**
2. 如果只有類型可以縮寫下面案例**只指定類型** 格式,當然相對來說如果有默認值 即可以不用配置必填屬性,必填屬性默認`false`
3. 可以設置的`type `類型有`String` `Number ` `Boolean` `Array` `Object` `Date` `Function` `Symbol`
4. 如果是對象要主要**設置默認值需要使用函數返回值**
~~~js
props: {
// 只指定類型
todos: Array,
// 設置三種其他屬性
todos: {
type: Array, // 類型
default: () => [], // 默認值
require: true, // 必填
validator(value) { // 驗證
return value.every((val) => typeof val === 'number')
},
},
},
~~~
>[danger] ##### Prop 的大小寫命名
1. HTML 中的 `attribute` 名是大小寫不敏感'的,所以瀏覽器會把所有**大寫字符解釋為小寫字符**,使用 `DOM `中的模板時`camelCase `(駝峰命名法) 的 `prop `名需要使用其等價的 `kebab-case` (短橫線分隔命名) 命名;
2. 當然如果**使用的是vuecli webpack vite 等一類工具時**不存在上面問題,因為會將`vue `文件重新轉譯
~~~html
<children-todo my-name="123" @remove="remove" />
<!-- 使用vuecli 或者webpack 等其他編譯工具可以駝峰形式 -->
<children-todo myName="123" @remove="remove" />
~~~
>[danger] ##### 簡單案例
* 父組件
~~~
<template>
<children-todo :todos="todos" @remove="remove" />
</template>
<script>
import childrenTodo from './components/children-todo.vue'
export default {
name: 'App',
components: {
childrenTodo,
},
data() {
return {
todos: [2, 3, 4, 5, 6, 4, 7],
}
},
methods: {
remove(index) {
this.todos.splice(index, 1)
},
},
}
</script>
<style></style>
~~~
* 子組件
~~~
<template>
<div>
<ul>
<li v-for="(todo, index) in todos" :key="index">
{{ todo }}<button @click="remove(index)">刪除當前數據</button>
</li>
</ul>
</div>
</template>
<script>
export default {
props: {
todos: Array,
},
emits: ['remove'],
methods: {
remove(index) {
this.$emit('remove', index)
},
},
}
</script>
~~~
>[info] ## 非Prop的Attribute
1. `Prop `作為組件上`Attribute`當傳遞給的這個`Attribute`不存在時候,即子組件沒定義接受對應值的`props`,就可以理解為非`Prop`的`Attribute` 例如一些常用的`html` 標簽屬性例如**id,value 等等** 或者是自定義的例如(aaa,bbb 這類),這些定義的值會**覆蓋原來組件定義的相同值,并且值作用在組件最外層dom元素上(例如子組件)**
2. `class` 和 `style` 是個**例外**會直接將在父組件調用時候,將子組件存在的屬性`class` 和`style` **進行合并**
3. 注 vue3 開始支持多根,因此現在討論的都是單根節點的情況
* 在使用子組件的時候 定義msg 和class
~~~html
<template>
<HelloWorld class="zzzzz" msg="Welcome to Your Vue.js App" disabled />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
<style></style>
~~~
* 子組件
~~~html
<template>
<div class="hello" msg="123">測試{{ $attrs }}</div>
</template>
<script>
export default {
name: 'HelloWorld',
}
</script>
~~~
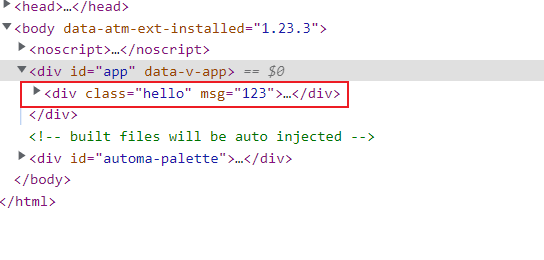
* 最后效果 自動合并到根

>[danger] ##### 不希望屬性繼承設置 -- inheritAttrs: false
1. 在子組件設置`inheritAttrs: false` 即 **非`Prop`的`Attribute`** 屬性不會出現繼承
* 父組件子組件
~~~html
<template>
<HelloWorld class="zzzzz" msg="Welcome to Your Vue.js App" disabled />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
<style></style>
~~~
* 子組件
~~~html
<template>
<div class="hello" msg="123">測試{{ $attrs }}</div>
</template>
<script>
export default {
name: 'HelloWorld',
inheritAttrs: false,
}
</script>
~~~
* 效果沒有合并也沒有覆蓋

>[danger] ##### 多根節點和設置 inheritAttrs: false
1. 當多跟節點和設置 `inheritAttrs: false` 時候可以利用`$attrs`來訪問所有的 **非props的attribute**,在指定到要綁定的節點
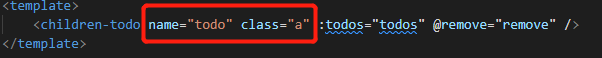
* 使用子組件其中name 和class 為非props 屬性

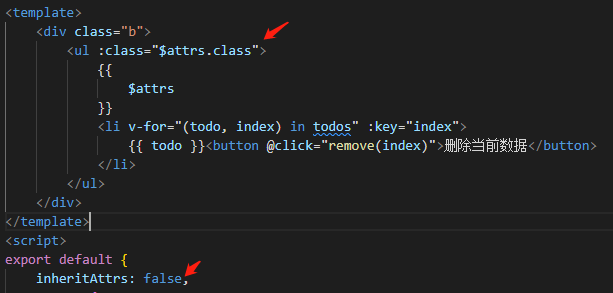
* 使用$attrs 指定位置
1. `$attrs` 打印出來的結果`{ "name": "todo", "class": "a" }`

>[danger] $attrs
1. **$attrs來訪問所有的 非props的attribute**,獲取后你可以作為直接綁在其他節點上 或者在vue中屬性使用
~~~
export default {
created() {
console.log(this.$attrs)
}
}
~~~
>[danger] ##### 不要在組件內部改變props
另外,每次父級組件發生變更時,子組件中所有的 prop 都將會刷新為最新的值。這意味著你**不**應該在一個子組件內部改變 prop。如果你這樣做了,Vue 會在瀏覽器的控制臺中發出警告。
這里有兩種常見的試圖變更一個 prop 的情形:
1. **這個 prop 用來傳遞一個初始值;這個子組件接下來希望將其作為一個本地的 prop 數據來使用**。在這種情況下,最好定義一個本地的 data property 并將這個 prop 作為其初始值:
~~~
props: ['initialCounter'],
data() {
return {
counter: this.initialCounter
}
}
~~~
2. **這個 prop 以一種原始的值傳入且需要進行轉換**。在這種情況下,最好使用這個 prop 的值來定義一個計算屬性:
~~~
props: ['size'],
computed: {
normalizedSize() {
return this.size.trim().toLowerCase()
}
}
~~~
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
