>[success] # keep-alive
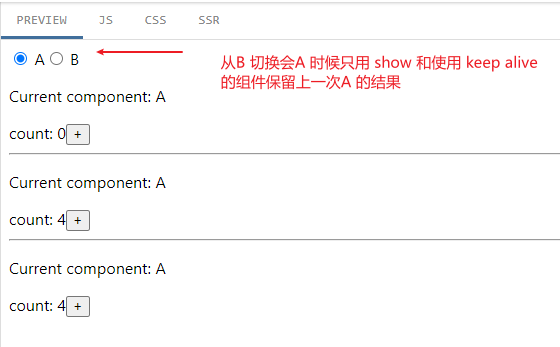
1. 在切換時創建新的組件時候,想保留上次切換時候的狀態,使用 `keep-alive` 進行**緩存的組件**,以下面[案例](https://sfc.vuejs.org/#eNqtVM2OlEAQfpWyL6OZgfZMGOKwR+MbcGGgZoYV6E53w2rIJJ5MTLx68Dm8GJ9HfQ6raWCG2XE3G00IUFVffdVdfx3bSOm3DbKAhTpThTRRUheVFMrAjajkBnZKVLDweS9Z6GIGiGeAeAAAJDW+60E57tKmNNBZbUYYUWNtdACdC7AaaI4rC8hTkz5/4cAACk2j6lEi90Ypcg5g0bv2gQCO9kMvekI+XYIEg5UsU4MkAYR50UJWplqvE5ZjJRLW68lSplsso7CoZWPAvJdICJXmBUGg9SqRY0maIbjVpWVjMf0hSOYRbELuWP4DZewo4wvKZ54Hvz5+/f3tC/z8/gE8bzS4OrVesTtRwnq9nrLEotCV79wjJg8sNQ62eLQdFL8W8cfnKxH1Qdw9NebffOKTz3iW88Nc3P/T2WleI8pNWbSuzr1q6jMIClvvKdEUYbKN/nxOEHLqFPoL+Vn/sBVzTe9VqfRvtahpYvq+TAaDThj1tKNMGI2BlRN2MEbqgHO9y+xs3GpfqD2nP181tSkq9FFX3laJO42KiBPWz8HAwUnZovLo8DkqVA9xXkDv8Y5TQleZZnk29tcG9pF5FHSHAF4+dQ5PhZLRzdAIU1kCO0zSYbVM62iI0nUuHhyPRG8NPWTbGCNqeJWVRfbWltpilksq9TLkzjgr6/3CTovrH7NR6T1tpkeW0gPpuJ4MWgPnyXiDWqd7hMJu0M7GvMiHWzmnHUOIYdONGbDLeZ6D4x9dfP7Z)作為參考,產生的效果如圖

~~~html
<script>
import CompA from './CompA.vue'
import CompB from './CompB.vue'
export default {
components: { CompA, CompB },
data() {
return {
current: 'CompA'
}
}
}
</script>
<template>
<div class="demo">
<label><input type="radio" v-model="current" value="CompA" /> A</label>
<label><input type="radio" v-model="current" value="CompB" /> B</label>
<!-- 寫法 一 -->
<CompA v-if="current === 'CompA'"></CompA>
<CompB v-else></CompB>
<hr/>
<!-- 寫法 二 -->
<CompA v-show="current === 'CompA'"></CompA>
<CompB v-show="current === 'CompB'"></CompB>
<hr/>
<!-- 寫法 三 -->
<KeepAlive>
<component :is="current"></component>
</KeepAlive>
</div>
</template>
~~~
主要原因是,`v-if `會銷毀組件進行組件的重新渲染,`v-show` 只是`css `情況的控制顯示隱藏并沒有進行銷毀因此可以保留切換前的顯示,`keep-alive` 完全是其本身的緩存組件狀態因此即使銷毀在出現依舊保持之前數據
2. 對于緩存的組件來說,再次進入時,我們是不會執行`created`或者`mounted`等生命周期,但是有時候**我們確實希望監聽到何時重新進入到了組件,何時離開了組件**,這個時候可以使用提供 `activated `和 `deactivated `這兩個生命周期鉤子函數來監聽,用來替代`mounted`和`unmounted`
* compA 組件增加 `activated `和 `deactivated `
~~~html
<script>
export default {
data() {
return {
count: 0
}
},
activated (){
console.log("進入緩存")
},
deactivated (){
console.log("離開緩存")
},
}
</script>
<template>
<div>
<p>Current component: A</p>
<span>count: {{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
~~~
3. ` keep-alive` 其他參數配置
~~~
interface KeepAliveProps {
/**
* 如果指定,則只有與 `include` 名稱
* 匹配的組件才會被緩存。
*/
include?: MatchPattern
/**
* 任何名稱與 `exclude`
* 匹配的組件都不會被緩存。
*/
exclude?: MatchPattern
/**
* 最多可以緩存多少組件實例,一旦達到這個數字,那么緩存組件中最近沒有被訪問的實例會被銷毀
*/
max?: number | string
}
type MatchPattern = string | RegExp | (string | RegExp)[]
~~~
4. 匹配首先檢查組件自身的 `name `選項,[參考B組件 增加了name 屬性后才在keep-alive 配置生效](https://sfc.vuejs.org/#eNqtVc1u00AQfpVhL23V2uZsORFxj4g38MW1J4mL7V3trt2iKFIvICFxQ0ggznDjxAVBJV6GUB6DWa/tOD9thIQUxd6db77Zmf1mvGATIdy6QuazQCUyE3oclVkhuNRwzgsxgankBRy5XrMy0KMNQLgBCFsAQFTidQNKcRpXuYaF2U0Iw0sstfJhYQOctTTLMwNIYx0fn1gwgERdybJbkXslJTn7cNS4NoEAluZBf/QLvD4JWmgsRB5rpBVAkGY1JHms1ChiKRY8Ys0+WfL4AvNxkJWi0qBfCCSEjNOMIFA7BU8xp502uNmL88pgmkPQ2hvDJPAsy3+gDC1luEX5yHFg9erD76/v4Ne3G3CczmDvqXay6ZoSRqNRXyU2Duz1DT1C8sBcYWsLO9tcevsifn+zJ6Ka86t/jXmfT7j26c4yPMxW/q8Hp3mKKCZ5ViPgdZJX6aCOnTMEvfIA/MxIoK89Be2NHaXXc1rteCQeegu8gaTYGbN94BSxcC8VL6mJGqlGrUFFjGRuKSNGnWHWEZtrLZTveWqamHa5VC6XM4/eXFmVOivQRVU4F5JfKZREHLGmNVoOjzZrlA4dPkWJ8iHOLegOb9c4lErf3huTYF8PH2hRTjn48HjYms3x40RnNVUuheOTFp3wUvEc3ZzPjiP25+fH1ctPd7dvV1/eR+xk7Ukhce19n/vd5x+r25sd98NDYa0RMT5vVdkLwjedLSxWibgct/ktFjZTWC6J3hgayEWlNS/hSZJnyXMjMoM5PSWRnQaeNW4IaldS/RQ9eA8AZVyg3zYPpXr4cgo1o9l5YGw+UKP9FaJBNazQM1QqniFkZsYvTMytItmhuJ6ChGg7tSuL+XxsFmb5F6ttOtU=)
~~~html
<keep-alive include="home,about" :max="10"></keep-alive>
<keep-alive :include="['home','about']" :max="10"></keep-alive>
<KeepAlive :include="/a|b/" :max="10"></KeepAlive>
~~~
~~~
<script>
export default {
name: "home", // 優先匹配這個name
data() {
return {
counter: 0
}
}
}
</script>
~~~
>[info] ## 參考
[KeepAlive](https://cn.vuejs.org/guide/built-ins/keep-alive.html#basic-usage)
[KeepAlive 參數](https://cn.vuejs.org/api/built-in-components.html#keepalive)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
