>[success] # Option API VS Composition API
1. `3.x` 最核心的變化提供了`Composition Api`
>[info] ## 什么是Option API
1. 之前在`2.x `系列我們的寫法可以成為`Option API`簡根據配置項去按照規則將對應代碼放到對應的配置項中,對應的產生了三個問題
* 隨著組件變得更大的可讀性變得越來越困難尤其大型組件
* 不利于代碼重用,即使有`Mixins`方案整體也有一些問題
* `Vue 2`提供了有限的TypeScript支持
>[danger] ##### 大型組件可能難以閱讀和維護
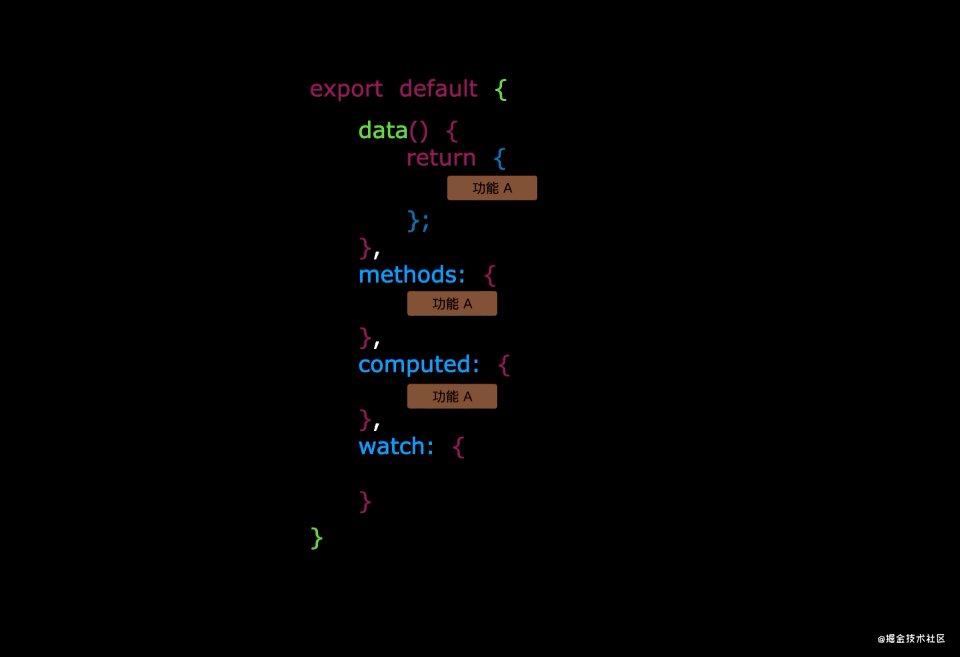
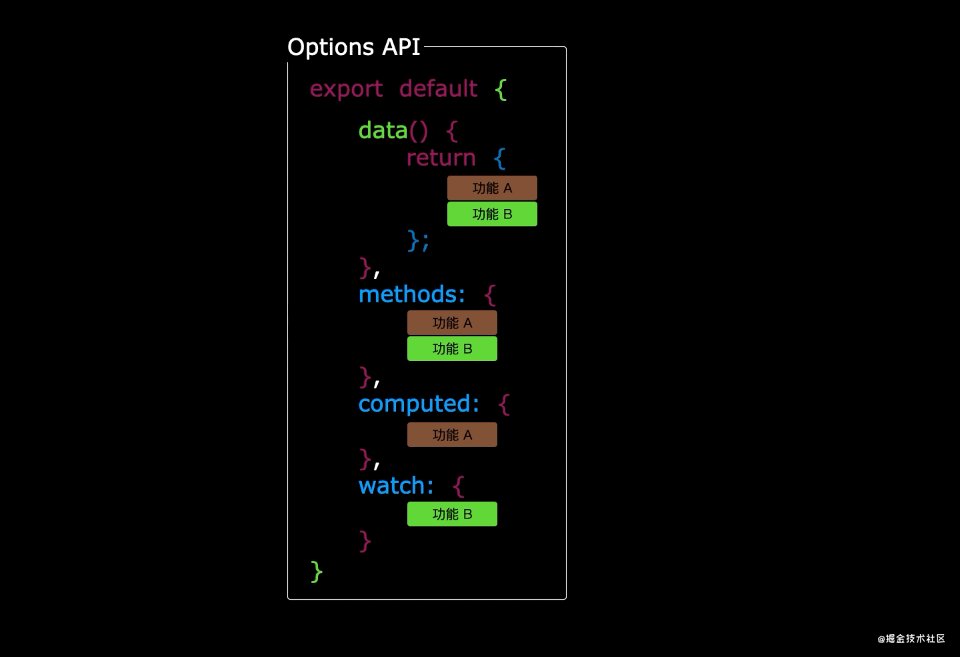
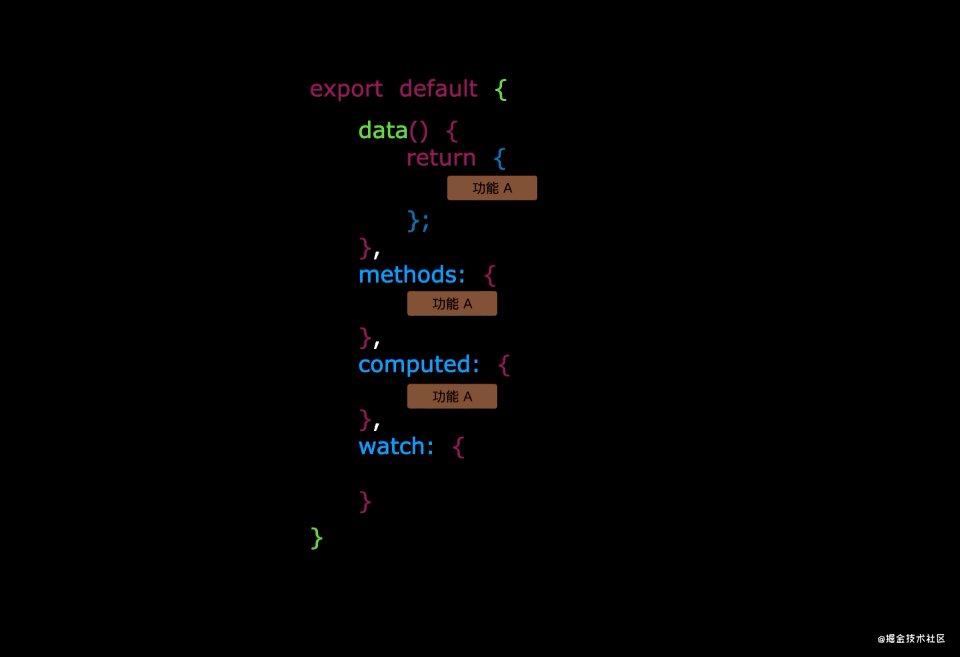
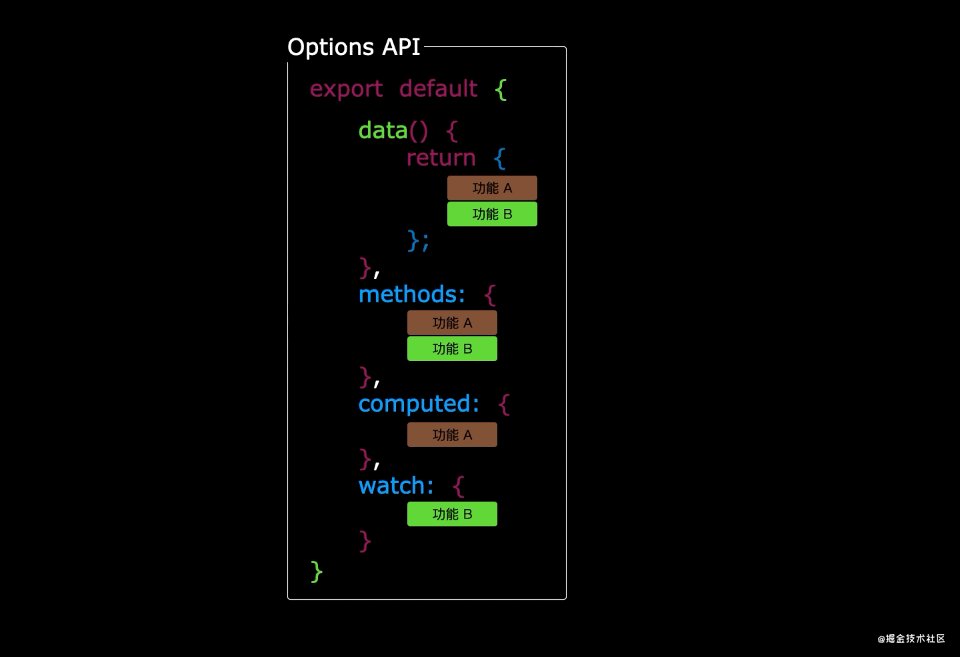
1. 我們的功能包含的代碼需要將所有組件選項(**data,method,computed,聲明周期等**)之間進行拆分。就像下圖一樣**從而使我們的組件更難以閱讀和解析哪個功能代碼與哪個功能一起使用**
* [圖片來自 ](https://juejin.cn/post/6890545920883032071)

* 官方圖片

>[danger] ##### 組件之間重用
1. `2.x` 也提供了三種重用解決方案**Mixins,Mixin工廠,作用域插槽**
>[info] ## 為什么出現Composition Api
1. v`composition api` 就可以讓同一個功能的代碼放到一起,查看修改的時候不用一個文件到處跳
2. `composition api` 優點
* `Composition API` 是根據邏輯相關性組織代碼的,提高可讀性和可維護性
* 基于函數組合的 API 更好的重用邏輯代碼(**在vue2 Options API中通過Mixins重用邏輯代碼,容易發生命名沖突且關系不清**)
>[danger] ##### Composition Api 解決大型組件維護問題
1. 如果將功能代碼保持在一起這樣代碼**可讀性、可維護性**,`3.x`提供了新api `setup`,這是一個可選的也就是說`3.x `是同時支持`Composition Api` 和`Option API`兩種編寫習慣的
2. 如果將代碼都構建在`setup`中,是否會出現一個龐大的`setup`冗雜這各種邏輯在里面,這個問題不用擔心如圖給出的方案會將**功能分組為可通過設置方法調用的組合功能**
* [圖片來自 ](https://juejin.cn/post/6890545920883032071)

* [圖二來自](https://www.vuemastery.com/courses/vue-3-essentials/why-the-composition-api)

>[info] ## 3.x 我應該用那種來寫
1. 官方的課程也給了建議,如果你滿足下面其中一點說明你要使用`setup`了
* 您需要最佳的TypeScript支持。
* 組件太大,需要按功能進行組織。
* 需要在其他組件之間重用代碼。
* 您和您的團隊更喜歡替代語法。
>[danger] ##### 內容來源參考
[vuemastery](https://www.vuemastery.com/courses/vue-3-essentials/why-the-composition-api)
>[danger] ##### 更詳細內容
[尤雨溪在乎的文章](https://zhuanlan.zhihu.com/p/68477600)
[# 組合式 API 常見問答](https://cn.vuejs.org/guide/extras/composition-api-faq.html)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
