>[success] # computed -- 計算屬性
1. 在 `computed `中,可以定義一些 屬性,這些屬性,叫做 【計算屬性】,類型`{ [key: string]: Function | { get: Function, set: Function } }`,下面這種情況就可以使用計算屬性
~~~
<span>{{ author.books.length > 0 ? 'Yes' : 'No' }}</span>
~~~
2. 當給`v-model` 綁定計算屬性的時候,注意這時候我們想做的是既可以賦值,又可以得到值,但是`computed`默認只能得到值也就是`get`,需要手動添加`set`方法
~~~
export default {
data() {
return {
firstName: 'John',
lastName: 'Doe'
}
},
computed: {
fullName: {
// getter
get() {
return this.firstName + ' ' + this.lastName
},
// setter
set(newValue) {
// 注意:我們這里使用的是解構賦值語法
[this.firstName, this.lastName] = newValue.split(' ')
}
}
}
}
~~~
3. 計算屬性的求值結果,會被緩存起來,方便下次直接使用; 如果 計算屬性方法中,所以來的任何數據,都沒有發生過變化,則,不會重新對 計算屬性求值;
4. **不要在 getter 中做異步請求或者更改 DOM**
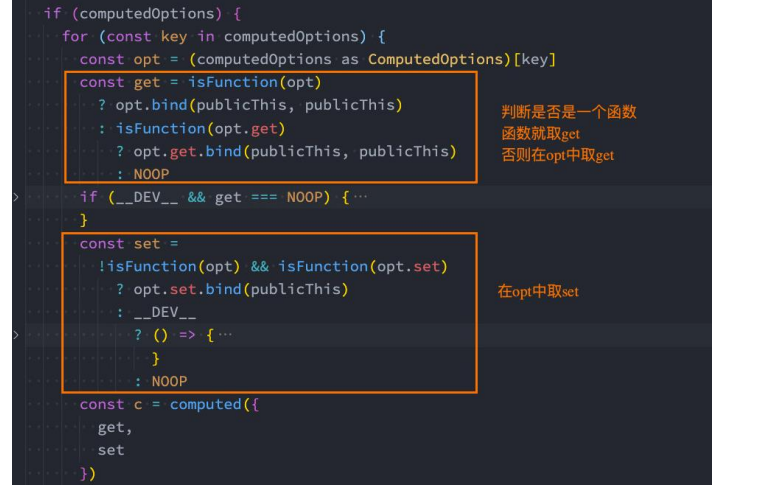
5. 源碼對`setter`和`getter`處理

>[danger] ##### 案例
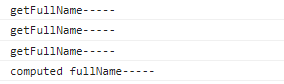
計算屬性會基于它們的依賴關系進行緩存,在數據不發生變化時,計算屬性是不需要重新計算的,是如果依賴的數據發生變化,在使用時,計算屬性依然會重新進行計算,但`method`調用就算,如果大量使用對屬性的重新賦值的地方會**消耗性能**

~~~
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1.methods -->
<h2>{{ getFullName() }}</h2>
<h2>{{ getFullName() }}</h2>
<h2>{{ getFullName() }}</h2>
<!-- 2.computed -->
<h2>{{ fullName }}</h2>
<h2>{{ fullName }}</h2>
<h2>{{ fullName }}</h2>
<!-- 修改Name值 -->
<button @click="changeLastName">修改lastName</button>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
// 1.創建app
const app = Vue.createApp({
// data: option api
data() {
return {
firstName: 'bbb',
lastName: 'ccc',
}
},
methods: {
getFullName() {
console.log('getFullName-----')
return this.firstName + ' ' + this.lastName
},
changeLastName() {
this.lastName = 'aaa'
},
},
computed: {
fullName() {
console.log('computed fullName-----')
return this.firstName + ' ' + this.lastName
},
},
})
// 2.掛載app
app.mount('#app')
</script>
</body>
</html>
~~~
>[info] ## 官方文檔
[文檔位置](https://cn.vuejs.org/guide/essentials/computed.html#basic-example)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
