>[success] # router-link
`router-link` 可配置屬性如下
* `to` 屬性 字符串 或 對象 用來連接跳轉 ,觸發 ` router.push()` 連接跳轉
~~~html
<!-- 字符串 -->
<router-link to="/home">Home</router-link>
<!-- 渲染結果 -->
<a href="/home">Home</a>
<!-- 使用 v-bind 的 JS 表達式 -->
<router-link :to="'/home'">Home</router-link>
<!-- 同上 -->
<router-link :to="{ path: '/home' }">Home</router-link>
<!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: '123' }}">User</router-link>
<!--
命名路由在注冊路由時候需要設置name 屬性 ,params 為動態路由也要設置好
動態路由接受格式
{
name: 'home',
path: '/home/:userId',
component: () => import('@/view/Home.vue'),
},
-->
<!-- 帶查詢參數,下面的結果為 `/register?plan=private` -->
<router-link :to="{ path: '/register', query: { plan: 'private' }}">
Register
</router-link>
~~~
* `replace` 屬性:設置 replace 屬性的話,當點擊時,會調用 router.replace(),而不是 router.push();就是說跳轉后不具備回退功能,即沒有歷史記錄
~~~html
<!-- 正常訪問 / -》/home 此時從 / 到 /home
因此你后退后展示 / 前進后展示 /home
使用了 replace 此時 / -》/home -》/about 實際
存儲的歷史記錄為 / -》/about home 被about 直接替換而不是插入
-->
<router-link replace to="/about">about</router-link>
~~~
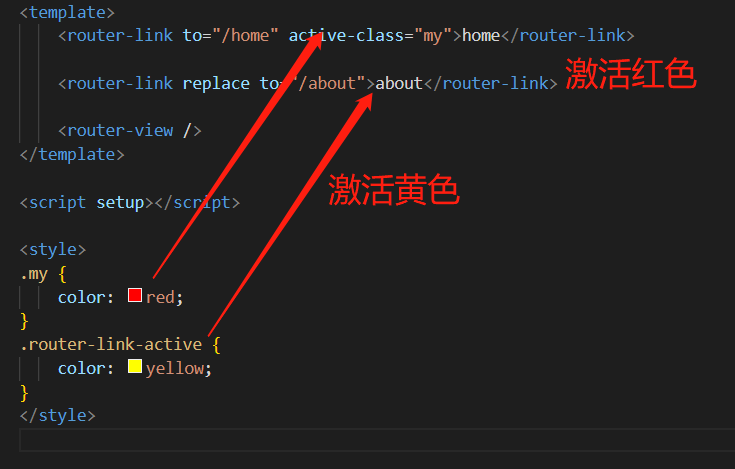
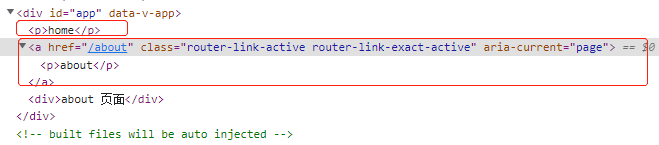
* `active-class屬` : 設置激活(點擊選中后的顏色)a元素后應用的class,默認是router-link-active

* `exact-active-class`:鏈接精準激活時,應用于渲染的 `<a>` 的 class,默認是`router-link-exact-active` 路由地址一模一樣才會觸發
>[info] ## router-link 4.x 不同點
* 在vue-router3.x的時候,router-link有一個tag屬性,可以決定router-link到底渲染成什么元素,是在`vue-router4.x`開始,該屬性被移除了,提供了更加具有靈活性的v-slot的方式來定制渲染的內容,使用插槽形式就會出現渲染時,外部標簽包裹內部標簽的情況,`router-link` 是默認`a` 標簽因此會出現`a` 標簽包裹其他標簽效果需要使用`custom` 屬性
~~~
<template>
<router-link custom to="/home">
<p>home</p>
</router-link>
<router-link replace to="/about">
<p>about</p>
</router-link>
<router-view />
</template>
<script setup></script>
<style></style>
~~~
* 效果

* `作用域插槽` 也暴露一些屬性提供使用
* * `href`:解析后的 URL;
* * `route`:解析后的規范化的route對象;
* * `navigate` :觸發導航的函數;
* * `isActive`:是否匹配的狀態;
* * `isExactActive`:是否是精準匹配的狀態;
* `navigate` 當使用 `custom
` 相當于不再是`a` 標簽包裹想觸發路由跳轉可以采用函數編程的形式即'$router.push()' 但是作用域插槽中`navigate` 相當于幫你提供了這一過程函數封裝
~~~
<template>
<router-link
custom
to="/home"
v-slot="{ href, route, navigate, isActive, isExactActive }"
>
{{ href }}- {{ route.query }}-{{ isActive }}-{{ isExactActive }}
<p @click="navigate">home</p>
</router-link>
<router-link replace to="/about">
<p>about</p>
</router-link>
<router-view />
</template>
<script setup></script>
<style></style>
~~~
* 關于插槽后觸發樣式
~~~
<router-link
to="/foo"
custom
v-slot="{ href, route, navigate, isActive, isExactActive }"
>
<li
:class="[isActive && 'router-link-active', isExactActive && 'router-link-exact-active']"
>
<a :href="href" @click="navigate">{{ route.fullPath }}</a>
</li>
</router-link>
~~~
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
