>[success] # 插槽 -- slot
1. 插槽作用就是對組件可以暴露特定位置,能在外部需要添加一些自定的代碼,可以理解為提供預留項
2. 如果組件不使用插槽但方面在使用組件時候在標簽中寫下內容,組件渲染時候中間內容會忽略:
` <com><div>在com組件中我是不可以直接插入的</div> </com>`
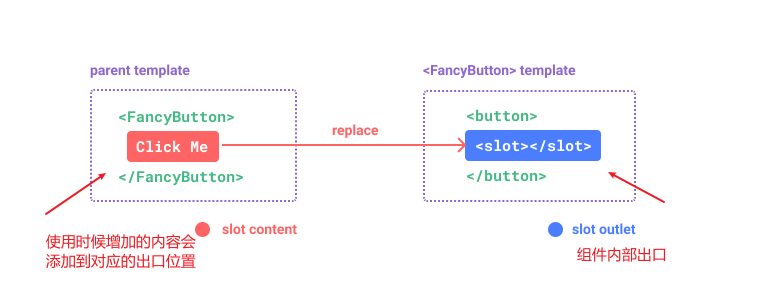
3. 聲明使用插槽時候需要先在組件內部提供一個**插槽出口**,這樣在使用組件時候就可以在其提供的出口出加上**插槽內容**,進行渲染
4. 可以插入普通的內容、html元素、組件,都可以是可以的

>[danger] ##### 插槽作用
1. 插槽的使用過程其實是抽取共性、預留不同;
2. 會將共同的元素、內容依然在組件內進行封裝;
3. 同時會將不同的元素使用slot作為占位,讓外部決定到底顯示什么樣的元素;
>[info] ## 使用默認插槽
1. ` <slot>` 元素作為**組件內部**承載分發內容,就可以為封裝組件開啟一個插槽
2. 插槽中的值取決于**父組件如何使用**
* 父組件
~~~html
<template>
<children-todo>
<div>插入內容</div>
</children-todo>
</template>
<script>
import childrenTodo from './components/children-todo.vue'
export default {
name: 'App',
components: {
childrenTodo,
},
}
</script>
<style></style>
~~~
* 子組件
~~~html
<template>
<div class="content">
<div class="left">
<slot></slot>
</div>
<div class="center">
<slot></slot>
</div>
<div class="right">
<slot></slot>
</div>
</div>
</template>
<script>
export default {}
</script>
<style scoped>
.content {
display: flex;
}
.left,
.right {
width: 80px;
}
.left,
.right,
.center {
height: 44px;
}
.left,
.right {
width: 80px;
background-color: red;
}
.center {
flex: 1;
background-color: blue;
}
</style>
~~~
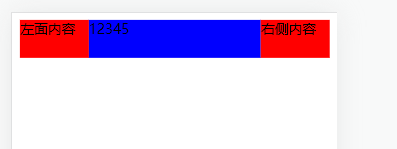
* 效果

>[danger] ##### 插槽默認值
1. 可以給插槽中內容設置默認值,當在父組件使用的時候,沒有提供任何插槽內容時會顯示設置的默認內容
* 子組件
~~~
<button type="submit">
<slot>1234</slot>
</button>
~~~
* 父組件
~~~
<submit-button></submit-button>
~~~

>[info] ## 具名插槽
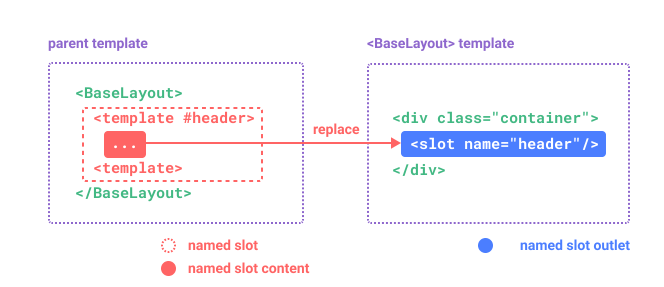
1. 可以通過給插槽起名字指定的預留位置,讓插槽具有多個出口
2. `<slot>` 元素有一個特殊的` attribute:name` 用來指定名字
3. 個不帶 `name `的`slot`,會帶有隱含的名字 `default`,`<slot>`其實是`<slot name="defatult">`
~~~
<template #default>
<p>A paragraph for the main content.</p>
<p>And another one.</p>
</template>
~~~
4. 在使用時候需要使用`template `包裹并且在`template `聲明渲染的插槽使用`v-solt:名字`指定具體渲染插槽,可以使用 **#名字作為縮寫**

* 子組件
~~~ html
<template>
<div class="content">
<div class="left">
<slot name="left"></slot>
</div>
<div class="center">
<slot name="center"></slot>
</div>
<div class="right">
<slot name="right"></slot>
</div>
</div>
</template>
<script>
export default {}
</script>
<style scoped>
.content {
display: flex;
}
.left,
.right {
width: 80px;
}
.left,
.right,
.center {
height: 44px;
}
.left,
.right {
width: 80px;
background-color: red;
}
.center {
flex: 1;
background-color: blue;
}
</style>
~~~
* 父
~~~html
<template>
<children-todo>
<template v-slot:left>
<div>左面內容</div>
</template>
<template #center>
<div>中間內容</div>
</template>
<template #right>
<div>右側內容</div>
</template>
</children-todo>
</template>
<script>
import childrenTodo from './components/children-todo.vue'
export default {
name: 'App',
components: {
childrenTodo,
},
}
</script>
<style></style>
~~~
>[info] ## 動態插槽
1. 目前我們使用的插槽名稱都是固定的 ,比如` v-slot:left、v-slot:center`等等,我們可以通過 `v-slot:[dynamicSlotName]`方式動態綁定一個名稱;
>[danger] ##### 使用
~~~
1.組件內容slot 動態就是通過v-bind 綁定 name 即可
2.在父組件使用時候想動態需要使用'[]'包裹屬性值參數
~~~
* 子
~~~
<div class="center">
<slot :name="center"></slot>
</div>
~~~
* 父
~~~html
<base-layout>
<template v-slot:[dynamicSlotName]>
...
</template>
<!-- 縮寫為 -->
<template #[dynamicSlotName]>
</base-layout>
<script>
export default {
data() {
return {
dynamicSlotName: "center",
}
}
}
</script>
~~~
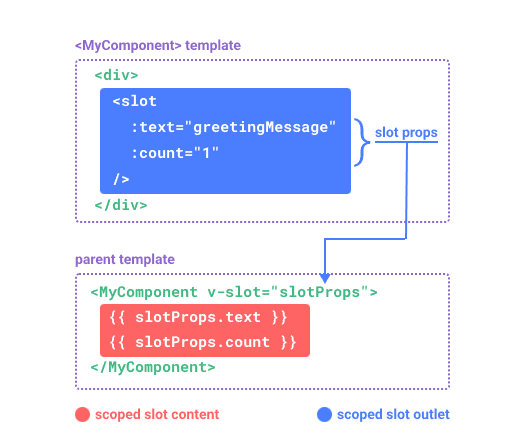
>[info] ## 作用域插槽
1. 父級模板里的所有內容都是在父級作用域中編譯的;子組件模板里的所有內容都是在子作用域中編譯的調用,**雖然插槽會幫我們在子組件預留位置但僅僅是視圖上的預留并不是數據之間的**
2. 作用域插槽可以形成一種 **子傳父的效果**,將子組件的以些值通過插槽位置傳遞個父組件

>[danger] ##### 使用作用域插槽解決問題
1. 在子組件 `slot` 標簽上去指定想要傳遞給父組件的值,例如想把下面的todos 傳遞給父組件
~~~
<div class="center">
<slot name="center" :todos="todos"></slot>
</div>
~~~
在使用插槽位置獲取,因為你在slot 哪里可能會傳入很多值,因此獲取的值其實為對象,支持解構形式也就是說如果你`<template #center="aa"> `這么寫此時`aa `為` {todos:[]}`
~~~
<template #center="{ todos }">
<a v-for="(todo, index) in todos" :key="index">{{ todo }}</a>
</template>
~~~
2. 傳遞值中`name `是一個 `Vue `特別保留的 `attribute`,不會作為 `props `傳遞給插槽,所以下面案例中除了name 他的值都會傳遞到父組件
* 子
~~~html
<template>
<div class="container">
<slot name="t" value="12" id="13" msg="14" :childrenData="ls"></slot>
</div>
</template>
<script>
export default{
data(){
return {
ls:["1",2]
}
}
}
</script>
<style>
footer {
border-top: 1px solid #ccc;
color: #666;
font-size: 0.8em;
}
</style>
~~~
* 父
~~~html
<script>
import BaseLayout from './BaseLayout.vue'
export default {
components: {
BaseLayout
}
}
</script>
<template>
<BaseLayout>
<template #t="data">
{{data}}
</template>
</BaseLayout>
</template>
~~~
* 效果

>[danger] ##### 更多案例
* 父
~~~html
<template>
<children-todo>
<template v-slot:left>
<div>左面內容</div>
</template>
<template #center="{ todos }">
<a v-for="(todo, index) in todos" :key="index">{{ todo }}</a>
</template>
<template #right>
<div>右側內容</div>
</template>
</children-todo>
</template>
<script>
import childrenTodo from './components/children-todo.vue'
export default {
name: 'App',
components: {
childrenTodo,
},
}
</script>
<style></style>
~~~
* 子
~~~html
<template>
<div class="content">
<div class="left">
<slot name="left"></slot>
</div>
<div class="center">
<slot name="center" :todos="todos"></slot>
</div>
<div class="right">
<slot name="right"></slot>
</div>
</div>
</template>
<script>
export default {
data() {
return {
todos: [1, 2, 3, 4, 5],
}
},
}
</script>
<style scoped>
.content {
display: flex;
}
.left,
.right {
width: 80px;
}
.left,
.right,
.center {
height: 44px;
}
.left,
.right {
width: 80px;
background-color: red;
}
.center {
flex: 1;
background-color: blue;
}
</style>
~~~
* 渲染結果

>[danger] ##### 獨占默認插槽的縮寫語法
1. 只有默認插槽使用使用默認插槽作用域可以從
~~~html
<todo-list v-slot:default="slotProps">
<template #default="slotProps">
<i class="fas fa-check"></i>
<span class="green">{{ slotProps.item }}</span>
</template >
</todo-list>
~~~
* 簡寫 忽略`template`
~~~html
<todo-list v-slot:default="slotProps">
<i class="fas fa-check"></i>
<span class="green">{{ slotProps.item }}</span>
</todo-list>
~~~
* 或者 縮寫
~~~
<todo-list v-slot="slotProps">
<i class="fas fa-check"></i>
<span class="green">{{ slotProps.item }}</span>
</todo-list>
~~~
* 但是如果既有默認插槽 又有命名插槽那就不能使用上面縮寫
* 注意默認插槽的縮寫語法不能和具名插槽混用,因為它會導致作用域不明確:
~~~html
<!-- 無效,會導致警告 -->
<todo-list v-slot="slotProps">
<i class="fas fa-check"></i>
<span class="green">{{ slotProps.item }}</span>
<template v-slot:other="otherSlotProps">
slotProps 在此處不可用
</template>
</todo-list>
~~~
* 只要出現多個插槽,請始終為所有的插槽使用完整的基于 <template> 的語法:
~~~html
<todo-list>
<template v-slot:default="slotProps">
<i class="fas fa-check"></i>
<span class="green">{{ slotProps.item }}</span>
</template>
<template v-slot:other="otherSlotProps">
...
</template>
</todo-list>
~~~
>[info] ## 官網
[可以看一下官網最后兩個實例](https://cn.vuejs.org/guide/components/slots.html#scoped-slots)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
