>[success] # 路由嵌套
1. 嵌套路由當多個路由的組件都有相同的內容,可以將這些相同內容提取到**公共的組件當中**
2. 嵌套的時候在路由對象中增加`children`對象,負責嵌套路由創建的路由對象`children`屬性實現,`childern`下路由需要被渲染的`<router-view> `是要寫在起對應的上級視圖組件中
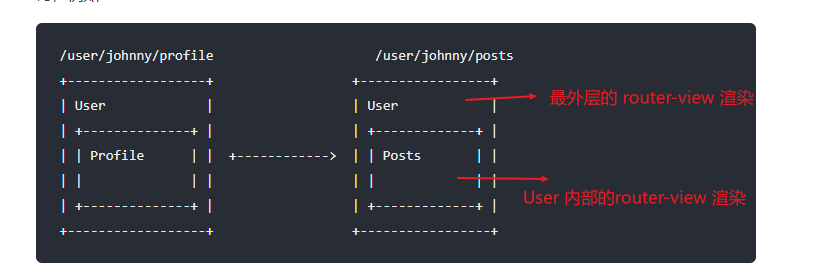
* 路徑為`/user/:id` 他是通過將`User` 組件渲染到外層的`<router-view> `,而嵌套組成后的路由`/user/:id/profile` 和` /user/:id/posts` 依次需要`User` 組件內的`<router-view> ` 來對應映射渲染組件`UserProfile` 和 `UserPosts`

~~~
<div id="app">
<!--我渲染外層路由對應組件 User-->
<router-view></router-view>
</div>
~~~
~~~
const User = {
template: `
<div class="user">
<h2>User {{ $route.params.id }}</h2>
<!--我渲染User 內部路由對應組件 -->
<router-view></router-view>
</div>
`,
}
~~~
~~~js
const routes = [
{
path: '/user/:id',
component: User,
children: [
{
// 當 /user/:id/profile 匹配成功
// UserProfile 將被渲染到 User 的 <router-view> 內部
path: 'profile',
component: UserProfile,
},
{
// 當 /user/:id/posts 匹配成功
// UserPosts 將被渲染到 User 的 <router-view> 內部
path: 'posts',
component: UserPosts,
},
],
},
]
~~~
3. 整渲染過程 **先加載外層組件 在加載內層組件(childern)** 當然路由過程也是如此**內外層合并后的整體作為路由地址**,說明一下以上面案例為例 訪問地址`/user/:id` 他會渲染出來`User` 組件但不會渲染出`User `內部嵌套的`router-view` 組件 只有`/user/:id/profile` 路徑能渲染出`User` 和內部嵌套的`profile`
4. 想讓訪問 `/user/:id/` 達到渲染出`User` 和內部嵌套的`profile`,可以提供一個空的嵌套路徑
~~~
const routes = [
{
path: '/user/:id',
component: User,
children: [
// 當 /user/:id 匹配成功
// profile將被渲染到 User 的 <router-view> 內部
{ path: '', component: profile},
// ...其他子路由
],
},
]
~~~
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
