[TOC]
>[success] # 組件實例 -- $ 屬性
[`$data $props $el $options $parent $root $slots $refs $attrs $watch() $emit() $forceUpdate() $nextTick()`](https://cn.vuejs.org/api/component-instance.html
)
>[info] ## $ref
1. 一個包含 DOM 元素和組件實例的對象,`$ref` 作為一個對象`Object`,持有注冊過` ref attribute` 的所有 `DOM `元素和**組件實例**
~~~
interface ComponentPublicInstance {
$refs: { [name: string]: Element | ComponentPublicInstance | null }
}
~~~
2. `ref `是對象的形式儲存, 如果值相同后面的會把**前面的覆蓋**
>[danger] ##### 案例

* 子組件
~~~
<template>
<div>
{{ msg }}
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: '123',
}
},
methods: {
changeMsg(msg) {
this.msg = msg
},
},
}
</script>
~~~
* 父組件
~~~
<template>
<HelloWorld ref="HW" />
<button ref="btn">123</button>
<button ref="btn">456</button>
<button @click="printRef">打印</button>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
methods: {
printRef() {
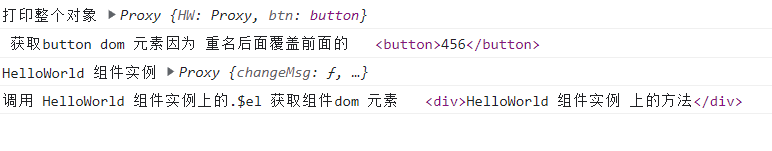
console.log('打印整個對象', this.$refs)
// 獲取button dom 元素因為 重名后面覆蓋前面的
console.log(
' 獲取button dom 元素因為 重名后面覆蓋前面的',
this.$refs.btn
)
// 獲取 HelloWorld 組件實例
console.log('HelloWorld 組件實例', this.$refs.HW)
// 調用 HelloWorld 組件實例 上的方法
this.$refs.HW.changeMsg('HelloWorld 組件實例 上的方法', '789')
// 調用 HelloWorld 組件實例上的.$el 獲取組件dom 元素
console.log(
'調用 HelloWorld 組件實例上的.$el 獲取組件dom 元素',
this.$refs.HW.$el
)
},
},
}
</script>
<style></style>
~~~
>[danger] ##### 多根子組件打印$el
如果你的子組件是一個多根組件
~~~
<template>
<div>{{ msg }}</div>
<div>789</div>
</template>
~~~
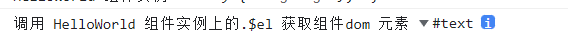
此時你會發現當你使用(還是在上面案例中父組件調用) `this.$refs.HW.$el`打印出來的是

原因是整個 組件前面這里的文本dom被打印

因此想打印到`dom `元素,你需要使用`dom` 元素的`nextElementSibling`屬性獲取他的兄弟節點`this.$refs.HW.$el.nextElementSibling`,即可獲取到第一個非文本類型的`dom`節點,想獲取其他節點請查看`dom`操作

>[danger] ##### expose -- 限制對子組件實例的訪
1. **想讓組件中某個方法**通過 `$refs` 獲取實例后調用可以使用`expose `
~~~
export default {
expose: ['publicData', 'publicMethod'],
data() {
return {
publicData: 'foo',
privateData: 'bar'
}
},
methods: {
publicMethod() {
/* ... */
},
privateMethod() {
/* ... */
}
}
}
~~~
>[danger] ##### ref -- 綁定函數
除了使用字符串值作名字,`ref`attribute 還可以綁定為一個函數,會在每次組件更新時都被調用。該函數會收到元素引用作為其第一個參數:
~~~
<input :ref="(el) => { /* 將 el 賦值給一個數據屬性或 ref 變量 */ }">
~~~
注意我們這里需要使用動態的`:ref`綁定才能夠傳入一個函數。當綁定的元素被卸載時,函數也會被調用一次,此時的`el`參數會是`null`。你當然也可以綁定一個組件方法而不是內聯函數。
>[danger] ##### 在 v-for 循環
1. 當在`v-for`中使用模板引用時,相應的引用中包含的值是一個數組,`ref `數組**并不**保證與源數組相同的順序,此時可以使用函數形式來解決
~~~
<script>
export default {
data() {
return {
list: [1, 2, 3],
refLs:[],
}
},
methods:{
refFun(index,el){
this.refLs[index] = el
console.log(this.refLs)
}
},
mounted() {
console.log(this.$refs.items)
}
}
</script>
<template>
<ul>
<li v-for="item in list" ref="items">
{{ item }}
</li>
</ul>
<ul>
<!--綁定函數保證順序的正常-->
<li v-for="(item,index) in list" :ref="(el)=>refFun(index,el)">
{{ item }}
</li>
</ul>
</template>
~~~
>[danger] ##### 官網
[ref](https://cn.vuejs.org/guide/essentials/template-refs.html#accessing-the-refs)
>[info] ## $parent
以通過$parent來訪問父元素,當前組件可能存在的父組件實例,如果當前組件是頂層組件,則為`null` --` this.$parent`
>[info] ## $parent
以通過$parent來訪問父元素,當前組件可能存在的父組件實例,如果當前組件是頂層組件,則為`null` --` this.$parent`
>[info] ## $root
當前組件樹的根組件實例。如果當前實例沒有父組件,那么這個值就是它自己,則為`null` --` this.$root`
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
