[TOC]
>[success] # v-bind -- 改動知識點
[attribute 強制行為](http://www.hmoore.net/cyyspring/vue3/2697033)
>[success] # v-bind -- 之前使用較少知識點
>[danger] ##### 動態key
* 和es6 一樣在 vue 模板時候也可以動態key 去和v-bind 進行綁定 具體語法如下
~~~html
<button v-bind:[key]="value"></button>
<h2 :[name]="'aaaa'">Hello World</h2>
<img :src="imageSrc" />
~~~
>[danger] ##### 展開對象
* 可以將一組屬性定義為對象。利用v-bind 對其進行展開具體語法如下
~~~html
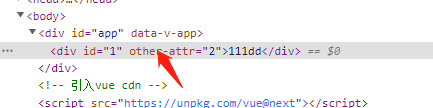
<div v-bind="{ id: someProp, 'other-attr': otherProp }"></div> 也可以將對象定義到data中
~~~
* 如圖因為someProp和otherProp 在data 中定義為 1和2

>[danger] ##### class
* `class `還支持下面三種形式'對象','數組','數組對象'
~~~html
<div :class="{ red: isRed,active: isRed,zz: true,}"></div>
<!--動態綁定的class是可以和普通的class同時的使用 -->
<div :class="[classA, classB,"zz"]"></div>
<div :class="[classA, { classB: isB, classC: isC }]"></div>
<h2 :class="['abc', className, isActive? 'active': '']"></h2>
~~~
* 案例
~~~html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 正常普通使用 -->
<div :class="normalClass"></div>
<!-- 當value 為true 時候 class red 生效 否則不生效 -->
<div :class="{ red: isRed }"></div>
<!-- 定義一組其中classA data中定義可以是字符串也可是案例中對象形式,classB 僅僅是個字符串解析 -->
<div :class="[classA, 'classB']"></div>
<!--:class="[classA, classB:isB ?true:false }] 可以寫成下面這種形式 -->
<div :class="[classA, { classB: isB }]"></div>
</div>
<!-- 引入vue cdn -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
normalClass: 'normalClass',
isRed: false,
classA: {
isRed: true,
},
isB: true,
}
},
methods: {},
}).mount('#app')
</script>
</body>
</html>
~~~
* 如圖

>[danger] ##### style
* 除了正常寫法也支持 '對象' 和'數組',要注意如果key 是類似'font-size'屬性需要駝峰寫法,如果不駝峰寫法需要用引號包裹
~~~html
<div :style="{ fontSize: size + 'px' }"></div>
<div :style="[styleObjectA, styleObjectB,{ backgroundColor: 'purple' }]"></div>
~~~
* 案例
~~~html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<div :style="{ fontSize: size + 'px' }"></div>
<div :style="[styleObjectA, styleObjectB]"></div>
</div>
<!-- 引入vue cdn -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
size: 10,
styleObjectA: {
fontSize: 10,
color: 'red',
},
styleObjectB: {
height: '20px',
},
}
},
methods: {},
}).mount('#app')
</script>
</body>
</html>
~~~
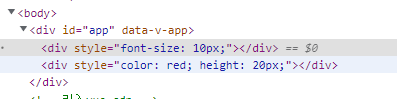
* 如圖

- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
