>[success] # Provide 和 Inject
1.相對`props` 需要只能`父子組件`來說, `provide` 和 `Inject` 可以跨層級的從從父組件傳遞到子組件
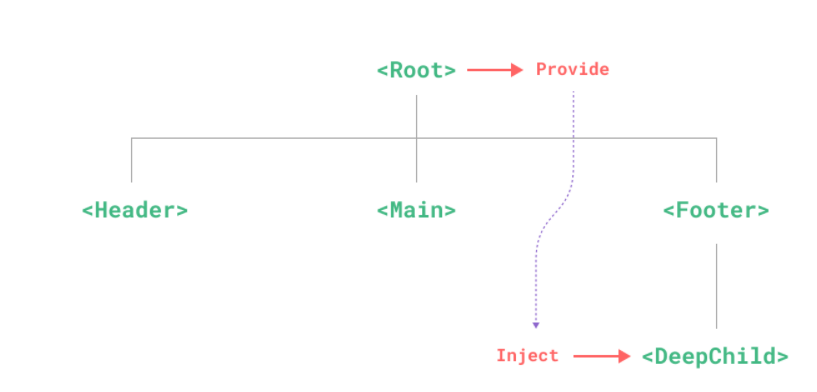
* [官方圖解](https://staging-cn.vuejs.org/guide/components/provide-inject.html#prop-drilling)

* [官方圖解](https://staging-cn.vuejs.org/guide/components/provide-inject.html#prop-drilling)

>[danger] ##### Provide
1. `Provide` 支持兩個參數,一個是提供被注入屬性名的(`字符串`或者`Symbol`),第二個參數是`value提供的屬性值`
~~~
import { provide } from 'vue'
export default {
name: 'App',
setup() {
let count = 100
provide(/* 注入名 */ 'count', /* 值 */ count)
return {}
},
}
~~~
2. 雖然第二個參數作為導出的值可以是任意參數(`非相響應式`或`響應式`)
3. 將`Provide` 提供到根組件,即綁定在'createApp' 創建的`vue` 上
~~~
import { createApp } from 'vue'
const app = createApp({})
app.provide(/* 注入名 */ 'message', /* 值 */ 'hello!')
~~~
4. 官方建議`key` 值使用`Symbol` 作為使用的注入名,`避免潛在的沖突`并且建議將這些`Symbol`導出到一個`文件中進行維護` 官方給的參考案例如下
~~~
// keys.js
export const myInjectionKey = Symbol()
~~~
~~~
// 在供給方組件中
import { provide } from 'vue'
import { myInjectionKey } from './keys.js'
provide(myInjectionKey, { /*
要供給的數據
*/ });
~~~
~~~
// 注入方組件
import { inject } from 'vue'
import { myInjectionKey } from './keys.js'
const injected = inject(myInjectionKey)
~~~
>[danger] ##### Inject
1. 可以通過 `inject` 來獲取`provide`提供的內容
2. 用法上`Inject` 傳入兩個參數一個是`key` 即通過`key` 獲取`provide` 提供的值,第二個參數是`如果key不存在`,本質上來說會拋出一個運行警告,但是如果設置默認值即會變為默認值
~~~
// 如果沒有祖先組件提供 "message"
// `value` 會是 "這是默認值"
const value = inject('message', '這是默認值')
const value = inject('key', () => new ExpensiveClass())
~~~
>[info] ## 使用
1. 像`props` 在使用的時候,一直是不建議直接在子組件去更改,而是讓使用`$emit` 在提供的位置去更改,相對的如果使用了`provide` 并沒有相對應的api 去觸發但也不要在`inject` 接受位置去更改`provide` 狀態,官方建議依舊是 `最好是在數據提供的位置來修改`那么采用的方法就是`可以將修改方法進行共享,在后代組件中進行調用` 官方的例子如下
~~~
<!-- 在 provider 組件內 -->
<script setup>
import { provide, ref } from 'vue'
const location = ref('North Pole')
function updateLocation() {
location.value = 'South Pole'
}
provide('location', {
location,
updateLocation
})
</script>
~~~
~~~
<!-- 在 injector 組件 -->
<script setup>
import { inject } from 'vue'
const { location, updateLocation } = inject('location')
</script>
<template>
<button @click="updateLocation">{{ location }}</button>
</template>
~~~
最后,如果你想確保從 provide 傳過來的數據不能被 injector 的組件更改,你可以使用readonly() 來包裝提供的值。
~~~
<script setup>
import { ref, provide, readonly } from 'vue'
const count = ref(0)
provide('read-only-count', readonly(count))
</script>
~~~
>[info] ## 官方
[# 依賴注入](https://cn.vuejs.org/guide/components/provide-inject.html#working-with-symbol-keys)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
