>[success] # Provide / Inject
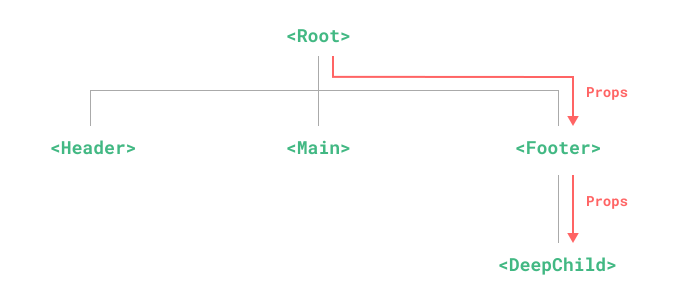
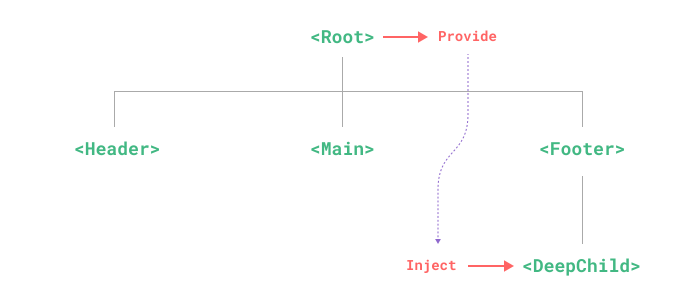
1. 在父子組件情況下可以使用`prop `進行傳遞,當層級跨越更深可以使用`Provide `進行提后代組件注入,使用`Inject` 進行接受,因此 `Provide / Inject`提供了**無論這個組件的層級有多深都可以注入成功,只要他們處于同一條組件鏈上都可進行值的傳遞**
2. 使用上父組件有一個 `provide `選項來提供數據,子組件有一個 `inject `選項來開始使用這些數據。
3. `provide / inject` 可以理解是一個加強版本的`props`,但**做不到兄弟組件通信**
* props

* Provide / Inject

4. `provide `和 `inject `綁定并**不是可響應**的。這是刻意為之的。但**如果你傳入了一個可監聽的對象,那么其對象的屬性還是可響應的**
5. 跨層級的問題,**相對的父組件不需要知道哪些子組件使用了它 `provide `的 屬性,子組件不需要知道 `inject `的 `property `來自哪里**
>[info] ## 使用
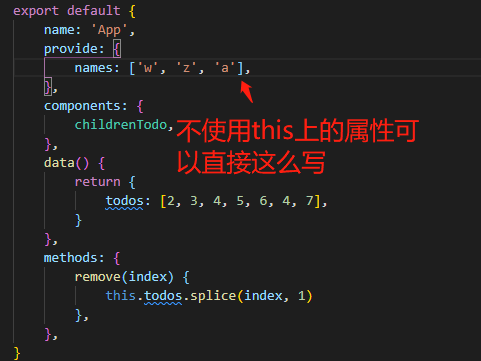
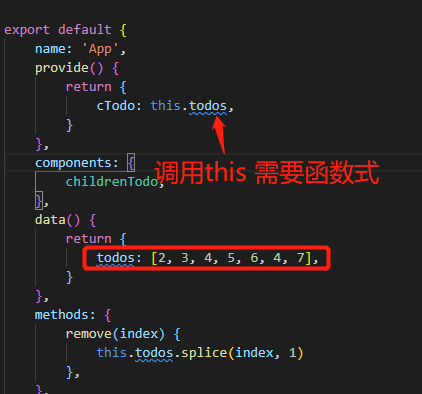
1. `provide:Object | () => Object`。可以是一個對象,也可以是一個函數,二者區別在于對象中的`this`無法獲取到`vue`中的實例,函數中的`this` 可以回去`vue`實例,實際大部分使用場景我們可能需要`provide
` 提供的是`vue` 實例上的`data `屬性

*****
在大部分實際開發場景中我們可能更多是想將實例上其他屬性傳遞出去

*****
2. inject 接受參數也分為對象和數組兩種形式
* 其中對象如果僅用`value `是`string|symbol`時,`key `表示當前組件使用的別名,`value`表示`provide`提供的值,如果
* 如果想設置默認值`key `表示當前組件使用的別名,所對應的`value `對象中,`from`屬性是一個 key (string 或者 Symbol),用于匹配可用的注入,`default`屬性用作候補值。和 props 的默認值類似,如果**它是一個對象,那么應該使用一個工廠函數來創建,以避免多個組件共享同一個對象**
~~~
inject:Array<string> | {
[key: string | symbol]:
| string
| symbol
| { from?: string | symbol; default?: any }
}
~~~
>[danger] ##### 使用案例
下面案例完成了一次`Provide / Inject` 傳遞和接收的全過程,但是注意當觸發`changeMsg` 事件的時候,視圖效果發現通過`provide`傳遞的值**并不是可響應**

* 提供傳遞值
~~~html
<script>
import Child from './Child.vue'
export default {
components: { Child },
data(){
return{
message:"123"
}
},
methods:{
changeMsg(){
this.message = "456"
}
},
provide() {
return {
provideMsg: this.message // 函數形式this 指向是vue實例
}
}
}
</script>
<template>
{{message}}
<Child @click.native="changeMsg"/>
</template>
~~~
* 接受傳遞的值
~~~html
<script>
export default {
inject: {
// key 是當前組件使用別名
message:{
from:"provideMsg", // provide 提供的值
defalut:"默認值" // 如果默認值是對象記得使用函數返回值的形式
}
}
}
</script>
<template>
<p>
Message to grand child: {{ message }}
</p>
</template>
~~~
>[info] # provide 和 inject 綁定成為響應式
1.默認`provide `和 `inject `綁定成為響應式 并不是響應式的,可以解決方法
* 如果是一個可監聽的對象就可以就是父組件在提供屬性值的時候提供的參數是對象,或者是當前的`this`本身
~~~
export default {
name: 'App',
provide() {
return {
cTodo: this.todos, // 響應式的 父孫組件改變都會相互影響
cName: this.name, // 基本類型 父孫組件改變都不會相互影響
that: this, // 如果想讓name 基本屬性也響應的可以把當前組件this 傳入
}
},
components: {
childrenTodo,
},
data() {
return {
name: 'w',
todos: [2, 3, 4, 5, 6, 4, 7],
}
},
}
~~~
~~~
<template>
<div class="b">
<ul>
<li v-for="(todo, index) in cTodo" :key="index">
{{ todo }}
</li>
</ul>
{{ cName }}
</div>
</template>
<script>
export default {
inject: ['cTodo', 'cName'],
}
</script>
~~~
* 可以使用響應式的一些API來完成這些功能,比如說`computed`函數 將基本類型變成響應式類型
~~~
<template>
<children-todo />
<button @click="todos.push(1)">+</button>
<button @click="name = 'zzz'">name</button>
</template>
<script>
import childrenTodo from './components/children-todo.vue'
import { computed } from 'vue'
export default {
name: 'App',
provide() {
return {
cTodo: this.todos, // 響應式的 父孫組件改變都會相互影響
cName: computed(() => this.name), // 響應式的 父孫組件改變都會相互影響
}
},
components: {
childrenTodo,
},
data() {
return {
name: 'w',
todos: [2, 3, 4, 5, 6, 4, 7],
}
},
}
</script>
<style></style>
~~~
~~~
<template>
<div class="b">
<ul>
<li v-for="(todo, index) in cTodo" :key="index">
{{ todo }}
</li>
</ul>
{{ cName.value }}
</div>
</template>
<script>
export default {
inject: ['cTodo', 'cName'],
}
</script>
~~~
>[info] ## 官網參考
[依賴注入](https://cn.vuejs.org/guide/components/provide-inject.html)
[組合選項](https://cn.vuejs.org/api/options-composition.html#provide)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
