>[danger] ##### toRaw -- 返回 reactive 或 readonly 代理的原始對象
1. 可以返回由[`reactive()`](https://cn.vuejs.org/api/reactivity-core.html#reactive)、[`readonly()`](https://cn.vuejs.org/api/reactivity-core.html#readonly)、[`shallowReactive()`](https://cn.vuejs.org/api/reactivity-advanced.html#shallowreactive)或者[`shallowReadonly()`](https://cn.vuejs.org/api/reactivity-advanced.html#shallowreadonly),對`ref`無效,官網給的建議這是一個**逃生艙**,**可用于臨時讀取數據而無需承擔代理訪問/跟蹤的開銷,也可用于寫入數據而避免觸發更改**,不建議保留對原始對象的持久引用。請謹慎使用。
2. 簡單理解獲取**reactive()、readonly()、shallowReactive() 或者 shallowReadonly()** 包裹的原生對象,更改原始對象不會觸發視圖更新
~~~
export default {
name: 'App',
setup() {
const info = { name: 'W' }
const refInfo = ref(info)
const reactiveInfo = reactive(info)
const readonlyInfo = readonly(info)
const refNum = ref(1)
console.log(
toRaw(refNum), // 不會轉換
toRaw(refInfo), // 不會轉換
toRaw(reactiveInfo), // 獲取代理對象
toRaw(readonlyInfo) // 獲取代理對象
)
// 說明toRaw 獲取的是readonly 代理的目標對象
console.log(toRaw(readonlyInfo) === info) // true
return {}
},
}
~~~
>[danger] ##### shallowReactive -- 創建一個淺層響應式代理
1. 創建一個響應式代理,它跟蹤其自身 屬性的響應性,但不執行嵌套對象的深層響應式轉換 (深層還是原生對象)。
2. 與 `reactive `不同,任何使用 `ref `的 屬性都不會被**代理自動解包**,也就是說`ref `作為對象`value `時候并不會像`reactive `那樣將不使用`vualue `屬性直接調用
~~~
const state = shallowReactive({
foo: 1,
nested: {
bar: 2
}
})
// 改變 state 本身的性質是響應式的
state.foo++
// ...但是不轉換嵌套對象
isReactive(state.nested) // false
state.nested.bar++ // 非響應式
~~~
>[danger] ##### shallowReadonly -- 創建一個淺層響應式代理只讀
1. 創建一個 `proxy`,使其自身的 屬性為只讀,但不執行嵌套對象的深度只讀轉換(**深層還是可讀、可寫的**)。
2. 與 `reactive `不同,任何使用 `ref `的 屬性都不會被**代理自動解包**,也就是說`ref `作為對象`value `時候并不會像`reactive `那樣將不使用`vualue `屬性直接調用
~~~
const state = shallowReadonly({
foo: 1,
nested: {
bar: 2
}
})
// 改變 state 本身的 property 將失敗
state.foo++
// ...但適用于嵌套對象
isReadonly(state.nested) // false
state.nested.bar++ // 適用
~~~
>[danger] ##### unref
1. 如果參數是一個 ref,則返回內部值,否則返回參數本身。這是 `val = isRef(val) ? val.value : val` 的語法糖函數。
~~~
function useFoo(x: number | Ref<number>) {
const unwrapped = unref(x) // unwrapped 現在一定是數字類型
}
~~~
>[danger] ##### shallowRef 和 triggerRef
1. `shallowRef`創建一個**淺層的ref對象**;
2. `triggerRef`手動觸發和 `shallowRef `相關聯的副作用
* 案例一
~~~
1. 因為shallowRef 包裹的會生成淺層的'ref' 對象因此最外層此時還是具有響應式頁面一秒后的變化如圖
~~~

~~~html
<template>
<div>{{ refName }} -- {{ sRefName }}</div>
</template>
<script>
import { shallowRef, ref } from 'vue'
export default {
name: 'App',
setup() {
const refName = ref(1)
const sRefName = shallowRef(1)
setTimeout(() => {
refName.value = 1000
sRefName.value = 10001
}, 1000)
console.log(refName, sRefName)
return {
refName,
sRefName,
}
},
}
</script>
<style></style>
~~~
* 案例二 -- shallowRef 深層效果
~~~
1.當'shallowRef' 值換成對象時候發現此時頁面不再是響應式的了,一秒后如圖
~~~

~~~ html
<template>
<!-- {{ refName }} -- -->
<div>{{ sRefName }}</div>
</template>
<script>
import { shallowRef } from 'vue'
export default {
name: 'App',
setup() {
// const refName = ref({ name: 'w' })
const sRefName = shallowRef({ name: 'w' })
setTimeout(() => {
// refName.value.name = 1000
sRefName.value.name = 1000
}, 1000)
// console.log(refName, sRefName)
return {
// refName,
sRefName,
}
},
}
</script>
<style></style>
~~~
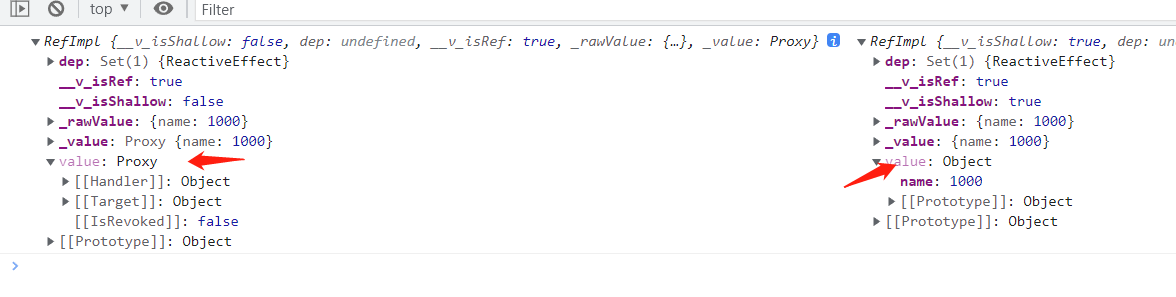
將上面代碼注釋都放開 通過console 打印就可以發現深層對象并沒有被代理

* 案例三 使用'triggerRef'手動觸發和 shallowRef 相關聯的副作用
~~~
1.當想讓其具備響應式時候通過'triggerRef' 配合,1s 后結果
2.其實不用使用'triggerRef' 也可以只要吧案例二中注釋去掉,因為ref 觸發內部自己調用的triggerRef,因此也
變相的刷新頁面從而觸發了'shallowRef '
~~~

~~~
<template>
<!-- {{ refName }} -- -->
<div>{{ sRefName }}</div>
</template>
<script>
import { shallowRef, triggerRef } from 'vue'
export default {
name: 'App',
setup() {
// const refName = ref({ name: 'w' })
const sRefName = shallowRef({ name: 'w' })
setTimeout(() => {
// refName.value.name = 1000
sRefName.value.name = 1000
triggerRef(sRefName)
}, 1000)
// console.log(refName, sRefName)
return {
// refName,
sRefName,
}
},
}
</script>
<style></style>
~~~
>[danger] ##### customRef -- 賴項跟蹤和更新觸發進行顯式控制
~~~
1.創建一個自定義的ref,并對其依賴項跟蹤和更新觸發進行顯示控制:
2.它需要一個工廠函數,該函數接受 track 和 trigger 函數作為參數;并且應該返回一個帶有 get 和 set 的對象;
簡單說創建一個自己可以控制的'ref'
3.下面案例因為可以控制響應時機一次做了一防抖決定什么時候進行渲染
~~~
* 官網的防抖函數案例
~~~
<input v-model="text" />
~~~
~~~
function useDebouncedRef(value, delay = 200) {
let timeout
return customRef((track, trigger) => {
return {
get() {
track()
return value
},
set(newValue) {
clearTimeout(timeout)
timeout = setTimeout(() => {
value = newValue
trigger()
}, delay)
}
}
})
}
export default {
setup() {
const text = useDebouncedRef('hello') // 是一個ref 對象
return {
text
}
}
}
~~~
>[danger] ##### markRaw
1. 將一個對象標記為不可被轉為代理。返回該對象本身。
~~~
const foo = markRaw({})
console.log(isReactive(reactive(foo))) // false
// 也適用于嵌套在其他響應性對象
const bar = reactive({ foo })
console.log(isReactive(bar.foo)) // false
~~~
~~~
const foo = markRaw({
nested: {}
})
const bar = reactive({
// 盡管 `foo` 被標記為了原始對象,但 foo.nested 卻沒有
nested: foo.nested
})
console.log(foo.nested === bar.nested) // false
~~~
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
