>[success] # 組件通信(二)
~~~
1.使用'mixins' -- 混入 (mixins) 是一種分發 Vue 組件中可復用功能的非常靈
活的方式。
2.簡單的理解就是,就是類似繼承的關系,如果當前組件中有和'mixins' 重名
的,利用繼承的思考方式就可以理解成別重寫了
~~~
>[info] ## 使用案例
* 案例效果圖

~~~
1.下面的案例已經將上面的情況說明,'mixins' 可以做到類似與繼承的形式
,調用的一方可以使用被調用 一方中的方法
~~~
>[danger] ##### 提取需要放進mixins中的js
* 文件目錄在src/lib/tool 中定義了一個公共的觸發
~~~
export const myMixins = {
data(){
return{
thisData:'我是mixins中的數據'
}
},
methods:{
doTish(){
console.log('我是mixins中的數據')
},
},
}
~~~
>[danger] ##### 在我的正常組件中去調用
~~~
<template>
<div class="home">
{{thisData}}
</div>
</template>
<script>
// @ is an alias to /src
import {myMixins} from '@/lib/tool.js'
export default {
name: 'home',
mixins:[myMixins],
}
</script>
~~~
>[info] ## 對生命周期和重寫說明
* 頁面打印效果

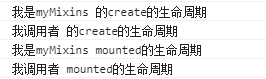
* 控制臺打印效果

~~~
1.根據圖片可以看出如果被使用者的方法和使用者的方法名稱一致,那么會
按照使用者的 方法來執行,也就是重寫
2.但生命周期不同的點在于不會覆蓋,會先執行被使用者的周期然后使用者
的周期,依次交叉
~~~
>[danger] ##### 提取需要放進mixins中的js
~~~
export const myMixins = {
data(){
return{
thisData:'我是mixins中的數據'
}
},
methods:{
doTish(){
console.log('我是mixins中的數據')
},
},
created(){
console.log('我是myMixins 的create的生命周期')
},
mounted(){
console.log('我是myMixins mounted的生命周期')
},
}
~~~
>[danger] ##### 在我的正常組件中去調用
~~~
<template>
<div class="home">
{{thisData}}
</div>
</template>
<script>
// @ is an alias to /src
import {myMixins} from '@/lib/tool.js'
export default {
name: 'home',
mixins:[myMixins],
data(){
return{
thisData:'重寫了mixins中的數據'
}
},
created(){
console.log('我調用者 的create的生命周期')
},
mounted(){
console.log('我調用者 mounted的生命周期')
},
}
</script>
~~~
>[info] ## 使用mixins 的特性做一個用戶信息組件通信
~~~
1.在一個通用的user.js 中的生命周期去調用當前的方法,然后使用的去繼承
這個調用,當使用的時候就可以獲取到用戶信息,但這種做法會只要使用
就會調用接口
~~~
>[danger] ##### 做一個通用user.js
~~~
export default {
data () {
return {
userInfo: null
}
},
methods: {
getUserInfo () {
// 這里通過 ajax 獲取用戶信息后,賦值給 this.userInfo,以下為偽代碼
$.ajax('/user/info', (data) => {
this.userInfo = data;
});
}
},
mounted () {
this.getUserInfo();
}
}
~~~
>[danger] ##### 在需要的組件中去調用'mixins'
~~~
<script>
import mixins_user from '../mixins/user.js';
export default {
mixins: [mixins_user],
data () {
return {
}
}
}
</script>
~~~
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
