>[success] # 快速使用vue-cli
1. 一般我們會通過`webpack `構建項目但是,能每一個項目從頭來完成所有的`webpack`配置,這樣顯示開發的效率會大大的降低,常會使用**腳手架**來創建一個項目,幫助我們搭建項目的工具(**會構建 項目基本目錄解構,基本配置,基本使用的包等**)
2. `Vue`的腳手架就是`Vue CLI`,`CLI`是`Command-Line Interface`, 翻譯為**命令行界面**,通過`CLI`選擇項目的**配置和創建出我們的項目**,`Vue CLI`已經內置了**webpack相關的配置,我們不需要從零來配置**
* 安裝
~~~
npm install @vue/cli -g
~~~
* 臨時安裝
~~~
npx @vue/cli ui
~~~
* 使用
~~~
Vue create 項目的名稱
~~~
或者
~~~
Vue ui
~~~
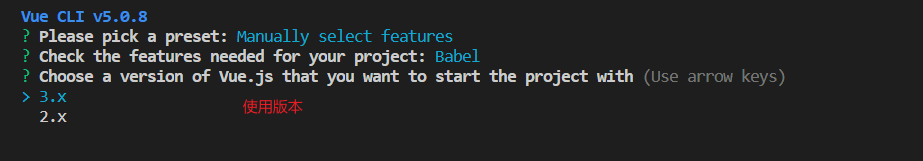
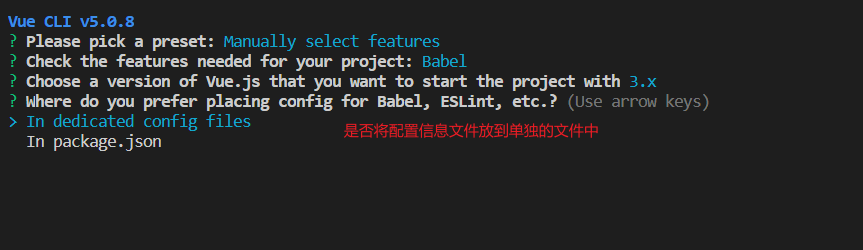
>[danger] ##### 以Vue create 項目的名稱 為例子




>[danger] ##### 創建后的簡單項目解構目錄介紹
~~~js
|-- README.md
| -- .browserslistrc -------設置目標瀏覽器
|-- babel.config.js ------- babel 的配置文件
|-- jsconfig.json
|-- package-lock.json
|-- package.json
|-- public ------ 項目中一些資源
| |-- favicon.ico
| `-- index.html
|-- src ---------- 源碼編寫
| |-- App.vue
| |-- assets
| | `-- logo.png
| |-- components
| | `-- HelloWorld.vue
| `-- main.js
`-- vue.config.js
~~~
1. `vue.config.js` 用來配置打包配置項,例如
~~~
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
// 配置webpack 一些配置項目
resolve: {},
},
})
~~~
2. 和 早期使用腳手架創建項目不同,項目中會 `jsconfig.json` 文件,給`VSCode`來進行讀取, `VSCode`在讀取到其中的內容時, 給我們的代碼更加友好的提示[可參考](https://juejin.cn/post/6930549887402672135)
>[danger] ##### 關于編譯
1. 使用cli 時候使用的vue 版本并非內置編譯器的版本,而是利用 `vue-loader` ,作為是一個 `webpack `的 `loader`,它允許你以一種名為單文件組件 (SFC) 的格式撰寫 Vue 組件。它會解析組件中的所有相關的語言,包括 HTML、CSS 和 JavaScript,并將它們編譯為可在瀏覽器中使用的 JavaScript 模塊
* 如果你在 `cli `項目中使用 `template `模板你會遇到報錯信息,`Component provided template option but runtime compilation is not supported in this build of Vue. Configure your bundler to alias "vue" to "vue/dist/vue.esm-bundler.js". `
~~~
import { createApp } from 'vue'
// import App from './App.vue'
const App = {
template: `<h2>Hello Vue3 App</h2>`,
data() {
return {}
},
}
createApp(App).mount('#app')
~~~
因為上面版本中導入的vue 并沒有內置編譯器,因此不能識別想讓其變得好用兩種方法
* 使用 編譯器版本的`vue`
~~~
import { createApp } from 'vue/dist/vue.esm-bundler.js'
// import App from './App.vue'
const App = {
template: `<h2>Hello Vue3 App</h2>`,
data() {
return {}
},
}
createApp(App).mount('#app')
~~~
* 使用 `SFC` 格式文件
~~~
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
~~~
>[success] # vite
1. vue 也提供了 `vite `版本 創建工程化的方式,`npm init vue@latest`,`npx create-vue@next`,原理可以[參考](https://juejin.cn/post/7133992076735152136#heading-13)
[vue3官網參考位置](https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application)
- 官網給的工具
- 聲明vue2 和 vue3
- 指令速覽
- Mustache -- 語法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 顯示原始的Mustache標簽
- v-cloak -- 遮蓋
- v-memo(新)-- 緩存指定值
- v-if/v-show -- 條件渲染
- v-for -- 循環
- v-bind -- 知識
- v-bind -- 修飾符
- v-on -- 點擊事件
- v-model -- 雙向綁定
- 其他基礎知識速覽
- 快速使用
- 常識知識點
- key -- 作用 (后續要更新)
- computed -- 計算屬性
- watch -- 偵聽
- 防抖和節流
- vue3 -- 生命周期
- vue-cli 和 vite 項目搭建方法
- vite -- 導入動態圖片
- 組件
- 單文件組件 -- SFC
- 組件通信 -- porp
- 組件通信 -- $emit
- 組件通信 -- Provide / Inject
- 組件通信 -- 全局事件總線mitt庫
- 插槽 -- slot
- 整體使用案例
- 動態組件 -- is
- keep-alive
- 分包 -- 異步組價
- mixin -- 混入
- v-model-- 組件
- 使用計算屬性
- v-model -- 自定義修飾符
- Suspense -- 實驗屬性
- Teleport -- 指定掛載
- 組件實例 -- $ 屬性
- Option API VS Composition API
- Setup -- 組合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 場景
- api -- toRefs 和 toRef
- api -- readonly
- 判斷性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 簡單使用composition Api
- 響應性語法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 語法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定義指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同點
- $children -- 移除
- v-for 和 ref
- attribute 強制行為
- 按鍵修飾符
- v-if 和 v-for 優先級
- 組件使用 v-model -- 非兼容
- 組件
- h -- 函數
- jsx -- 編寫
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 簡單實現
- 安裝即使用
- 路由懶加載
- router-view
- router-link
- 路由匹配規則
- 404 頁面配置
- 路由嵌套
- 路由組件傳參
- 路由重定向和別名
- 路由跳轉方法
- 命名路由
- 命名視圖
- Composition API
- 路由守衛
- 路由元信息
- 路由其他方法 -- 添加/刪除/獲取
- 服務器配置映射
- 其他
- Vuex -- 狀態管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 數據同步
- 小技巧
- Pinia -- 狀態管理
- 開始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源碼解讀
- 開發感悟
- 練手項目
